Vous pouvez facilement personnaliser les couleurs et les polices pour qu'elles correspondent au style de votre entreprise. Ce guide vous explique comment mettre à jour vos polices, définir les couleurs de votre marque, créer des arrière-plans dégradés et bien plus encore, le tout depuis votre tableau de bord Notiondesk.
Personnalisation des polices

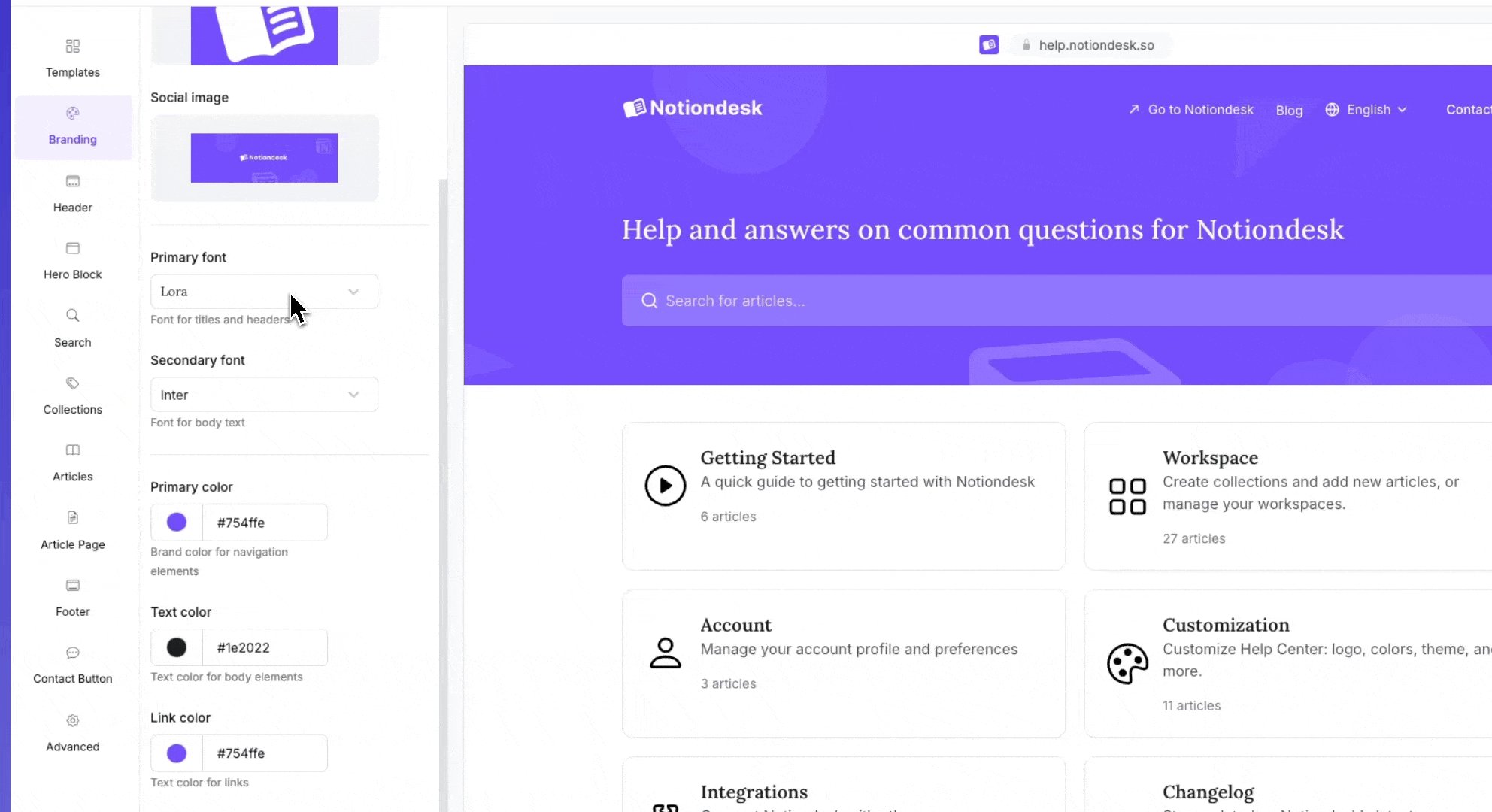
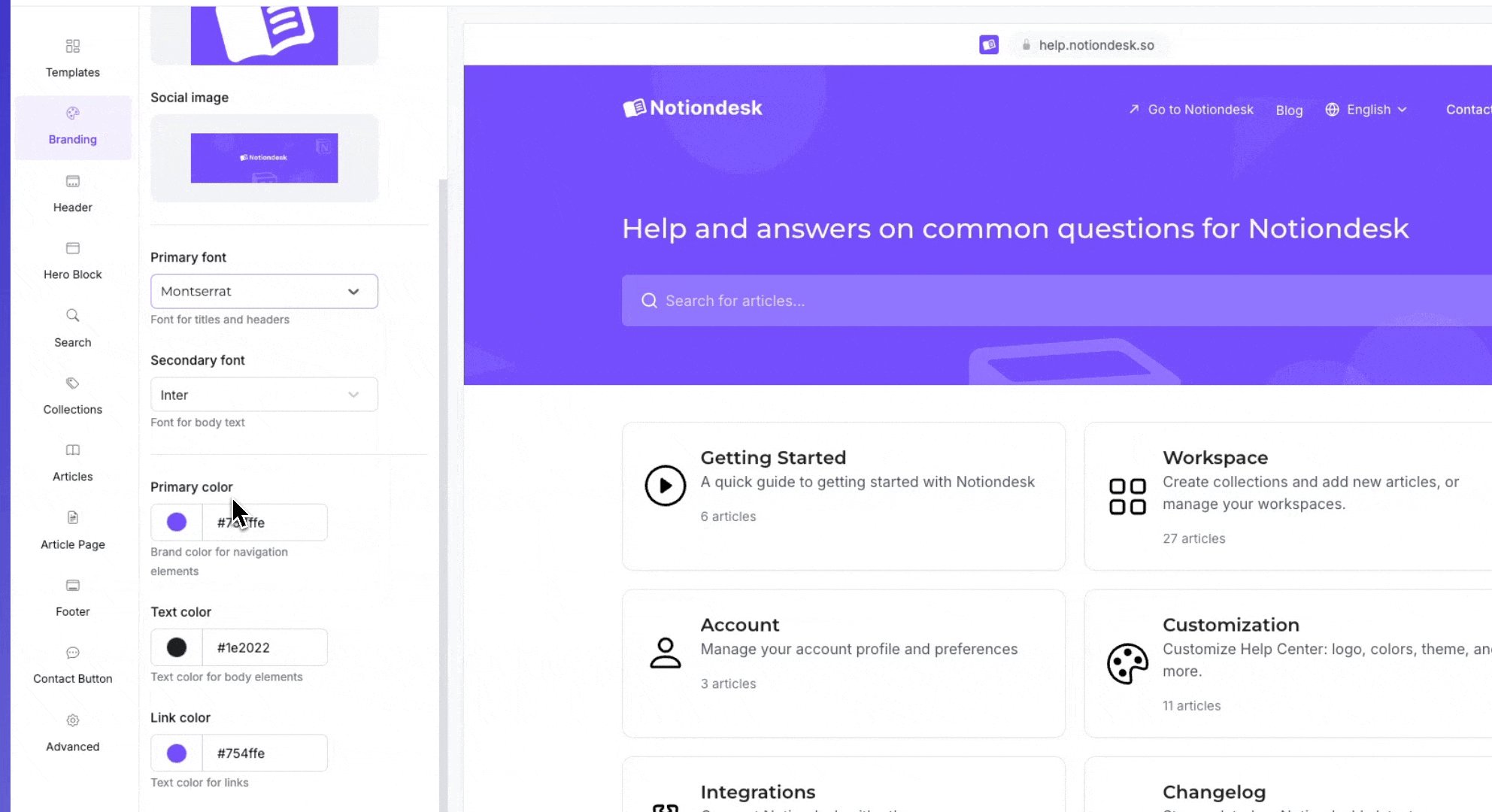
Choisissez votre police principale (titres et en-têtes)
Vous pouvez modifier la police utilisée pour les titres, les en-têtes et d’autres éléments principaux de votre centre d’aide.
Pour mettre à jour votre police principale :
- Ouvrez votre tableau de bord Notiondesk.
- Aller à la Personnalisation section.
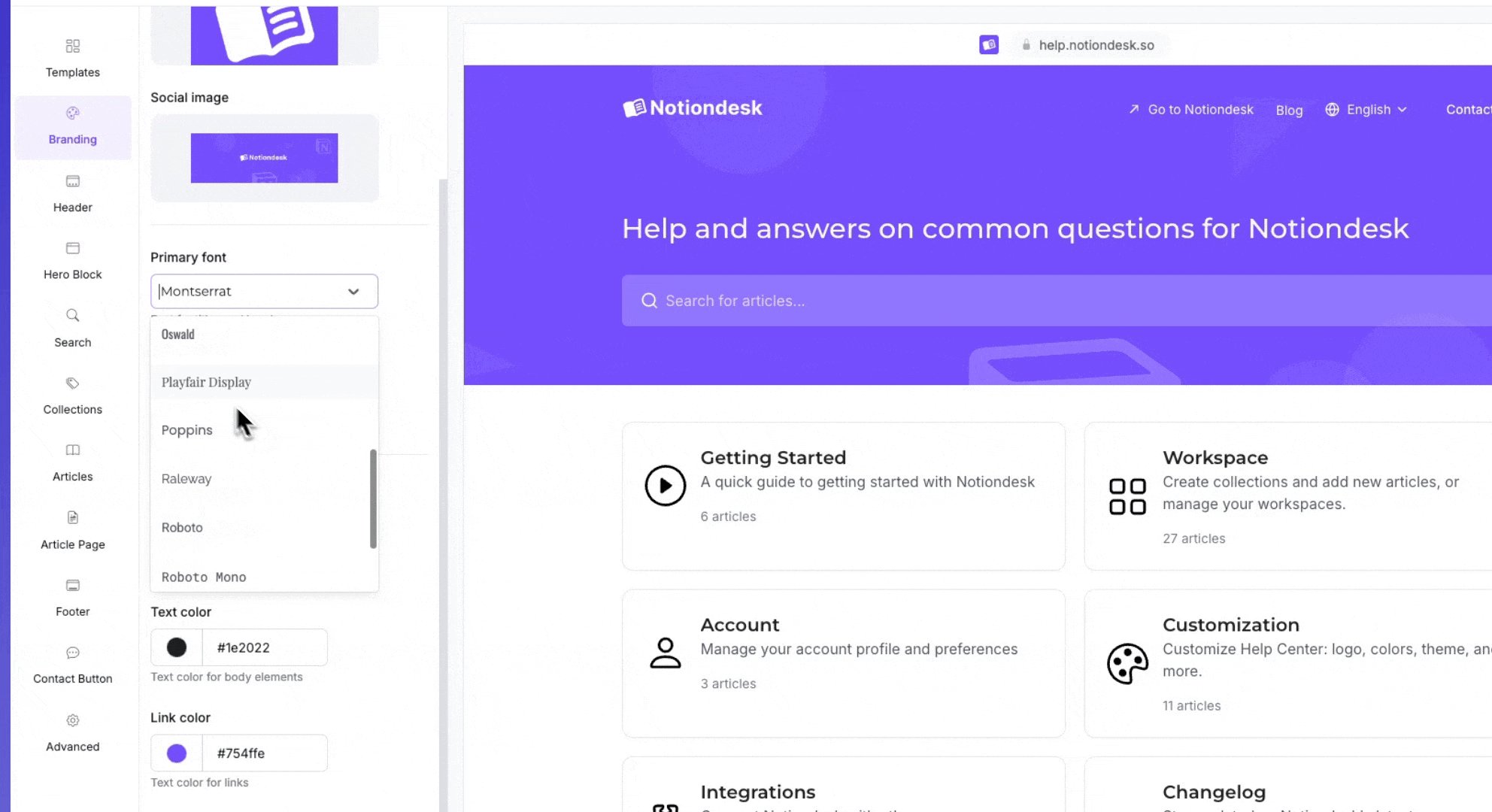
- Sous le Image de marque paramètres, trouver Police principale.
- Choisissez une police parmi la liste disponible. Les options incluent Inter, Lora, Montserrat, Noto, Roboto, etc.
Une fois sélectionnée, la nouvelle police s'appliquera automatiquement aux titres et en-têtes de votre centre d'aide.
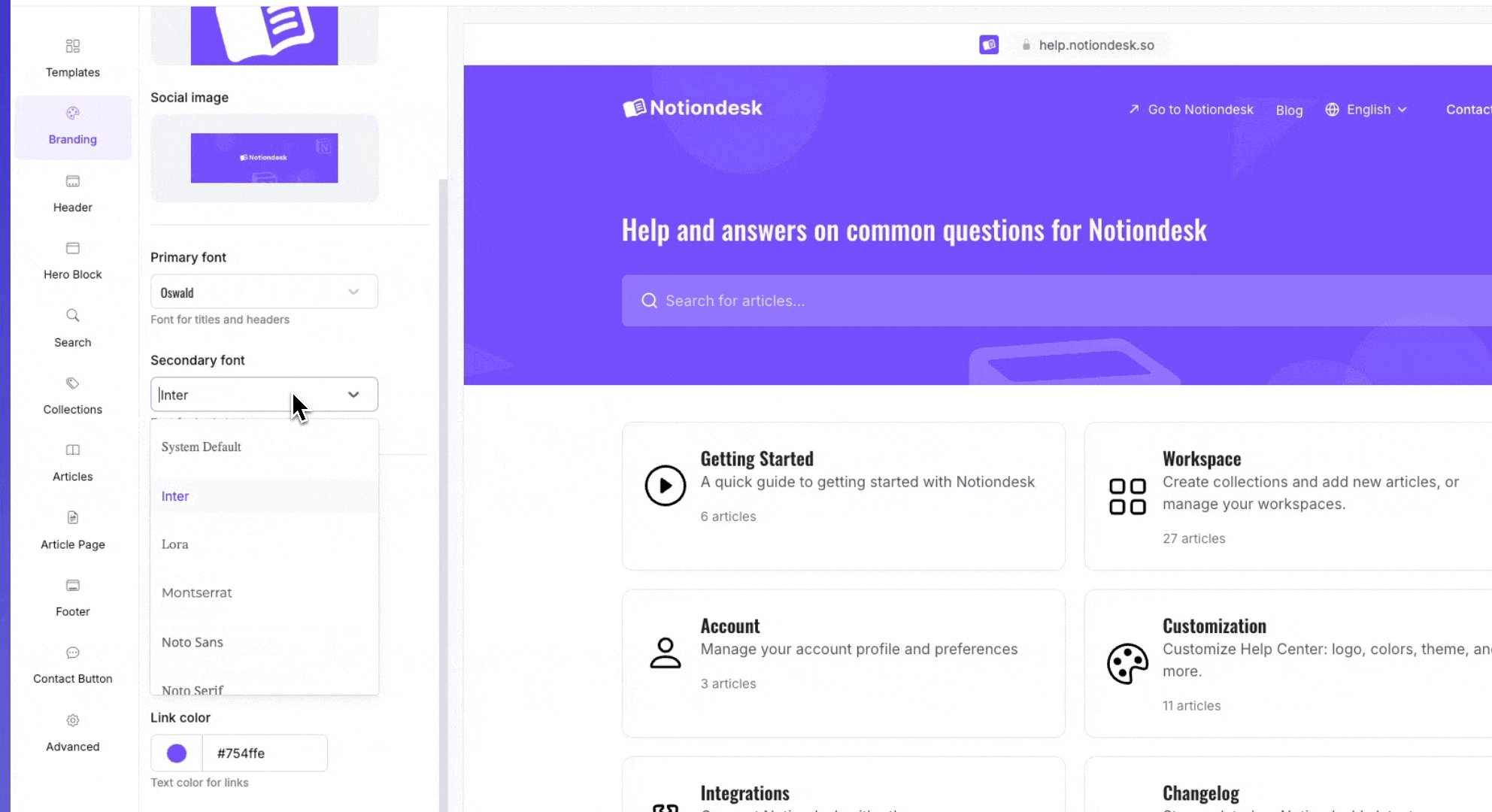
Choisissez votre police secondaire (corps du texte)
Vous pouvez également définir une police différente pour le corps du texte de vos articles du centre d'aide.
Pour mettre à jour votre police secondaire :
- Dans votre tableau de bord Notiondesk, accédez à l' Personnalisation section.
- Sous Image de marque, trouver Police secondaire.
- Sélectionnez une police dans la liste disponible, comme Inter, Lora, Montserrat, Noto, Roboto, etc.
La police choisie s'appliquera à tout le texte du corps de l'article dans votre centre d'aide.
Une bonne police secondaire rend vos articles faciles à lire, vous pouvez mélanger les polices pour un style distinct ou utiliser la même police pour la police principale et secondaire pour garder les choses cohérentes.
Personnalisation des couleurs

Mettre à jour les couleurs de la marque
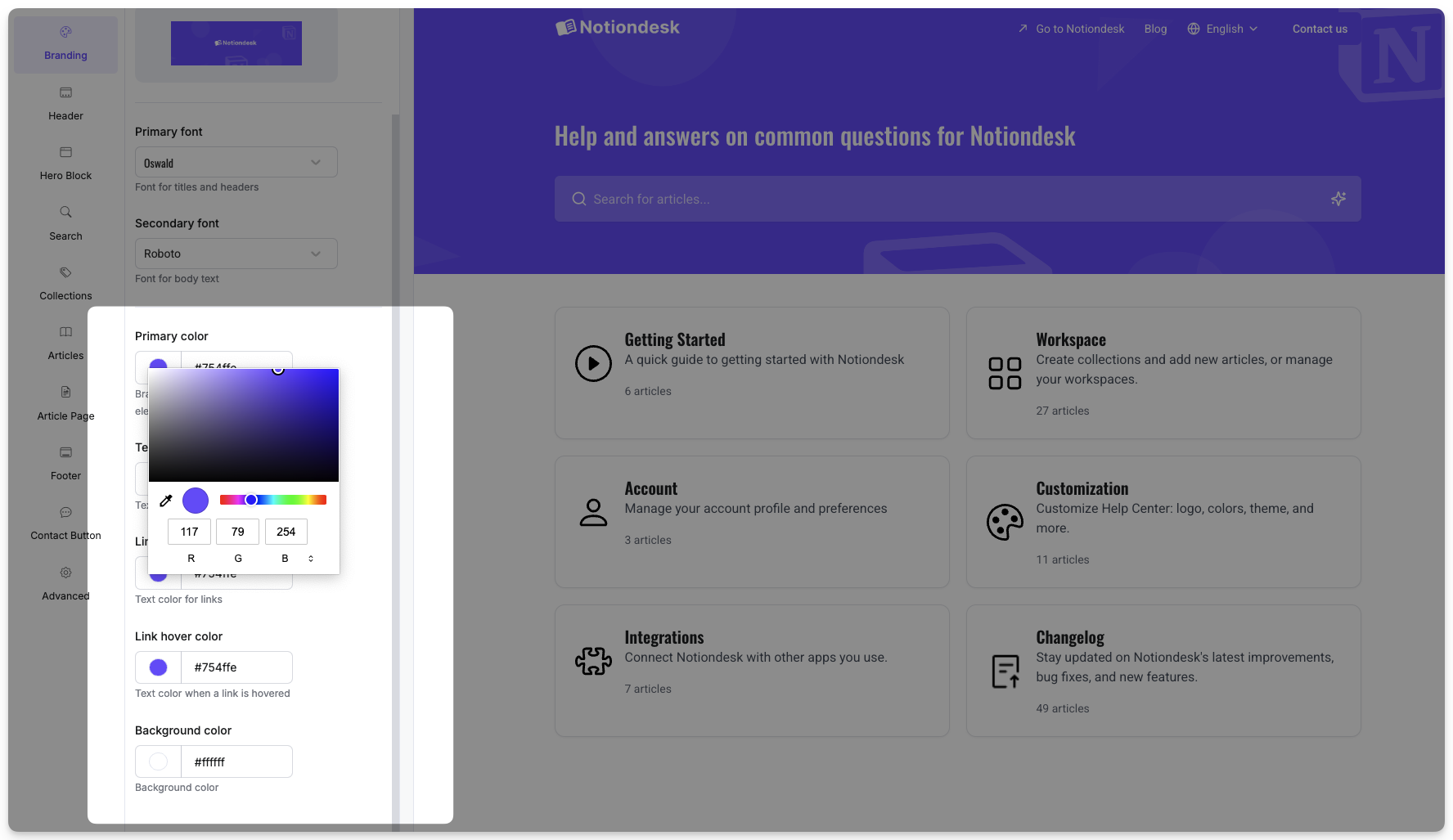
Vous pouvez facilement mettre à jour les couleurs principales de votre centre d'aide pour qu'elles correspondent à votre marque.
Pour modifier les couleurs de votre marque :
- Ouvrez votre tableau de bord Notiondesk.
- Aller à la Personnalisation section.
- Sous le Image de marque onglet, vous pouvez mettre à jour les couleurs suivantes :
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Chaque fois que vous choisissez une nouvelle couleur, le changement se reflétera instantanément sur votre site en direct.
Personnaliser les couleurs de l'en-tête
L'en-tête de votre centre d'aide comprend des liens de navigation que les visiteurs voient en premier. Vous pouvez modifier les couleurs des liens pour qu'ils correspondent à votre marque ou améliorent leur visibilité.
Pour modifier les couleurs des liens d’en-tête :
- Aller à la Personnalisation section dans votre tableau de bord Notiondesk.
- Ouvrez le En-tête languette.
- Mettez à jour les options suivantes :
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Personnaliser l'arrière-plan du bloc Hero
Le bloc Héros est la section supérieure de votre centre d'aide, souvent la première chose que les visiteurs voient. Vous pouvez le personnaliser avec une couleur d'arrière-plan ou un dégradé pour mieux refléter votre marque.

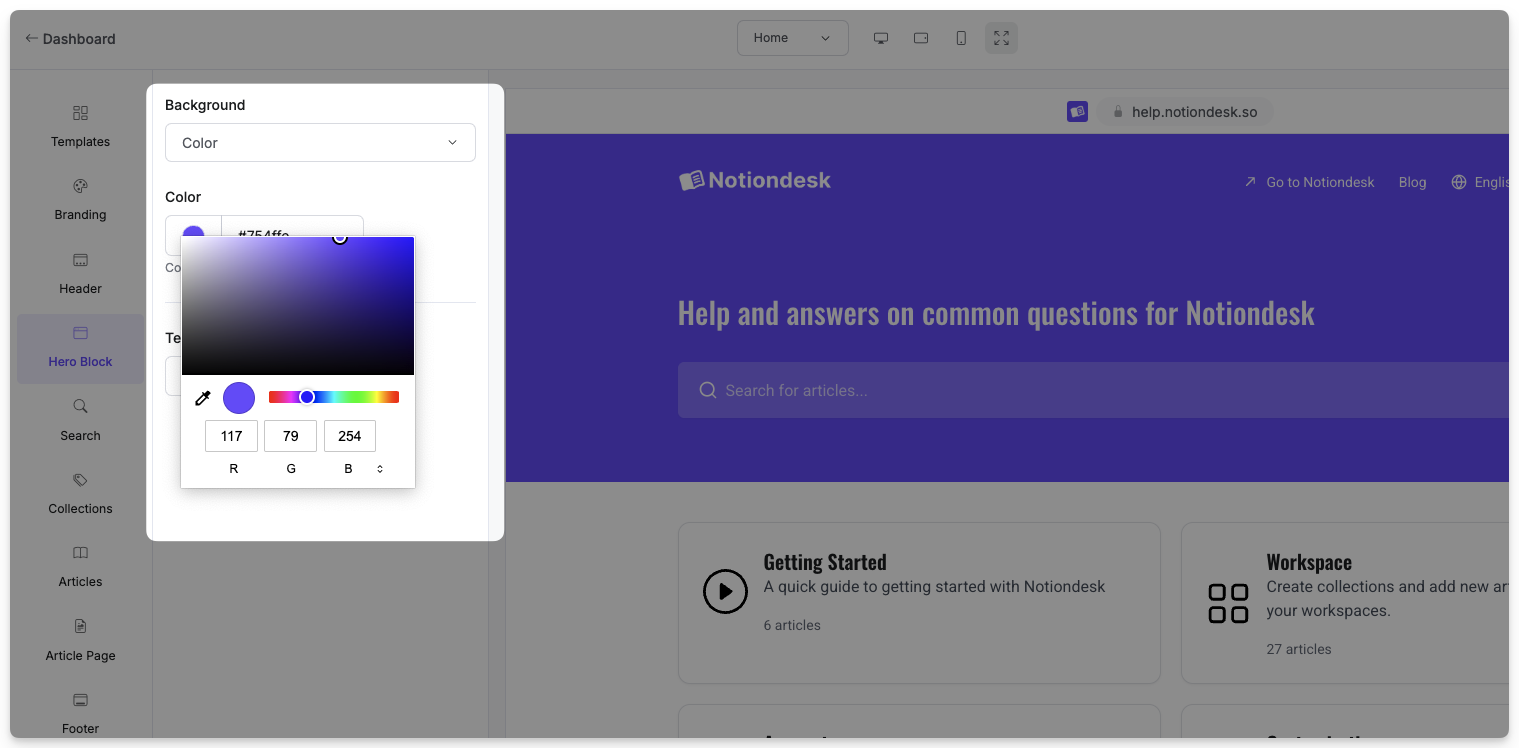
Utilisez une couleur d'arrière-plan simple
Si vous préférez un arrière-plan propre et uni plutôt qu'une image :
- Aller à la Personnalisation section dans votre tableau de bord.
- Ouvrez le Bloc Héros languette.
- Choisir Contexte : Couleur.
- Sélectionnez une couleur d'arrière-plan dans le sélecteur ou collez le code hexadécimal de votre marque.
La couleur que vous avez sélectionnée remplira tout l'arrière-plan du bloc Hero.
Utiliser un arrière-plan dégradé
Les dégradés vous permettent de mélanger plusieurs couleurs dans une transition douce, un excellent moyen d'ajouter de la profondeur à votre en-tête sans utiliser d'images.
Pour configurer un dégradé :
- Dans le Bloc Héros onglet, ensemble Arrière-plan à Pente.
- Choisissez un Type de dégradé:
- Linéaire:les couleurs coulent dans une direction rectiligne.
- Radial:les couleurs rayonnent vers l'extérieur à partir du centre.
- Pour Gradients linéaires, ajustez le Rotation (angle) pour contrôler la direction du mélange.
- Ajoutez vos couleurs de dégradé. Vous pouvez définir jusqu'à 5 couleurs, chacune avec son propre pourcentage et son propre code couleur.
Les dégradés sont hautement personnalisables. Vous pouvez créer des transitions subtiles avec deux couleurs ou oser un mélange multicolore. Veillez simplement à ce que votre texte reste lisible en haut.
Personnaliser les couleurs des cartes et du pied de page
Vous pouvez également personnaliser les couleurs utilisées dans les cartes de collection, les cartes d'article et le pied de page de votre centre d'aide pour que tout reste cohérent avec la marque et visuellement.
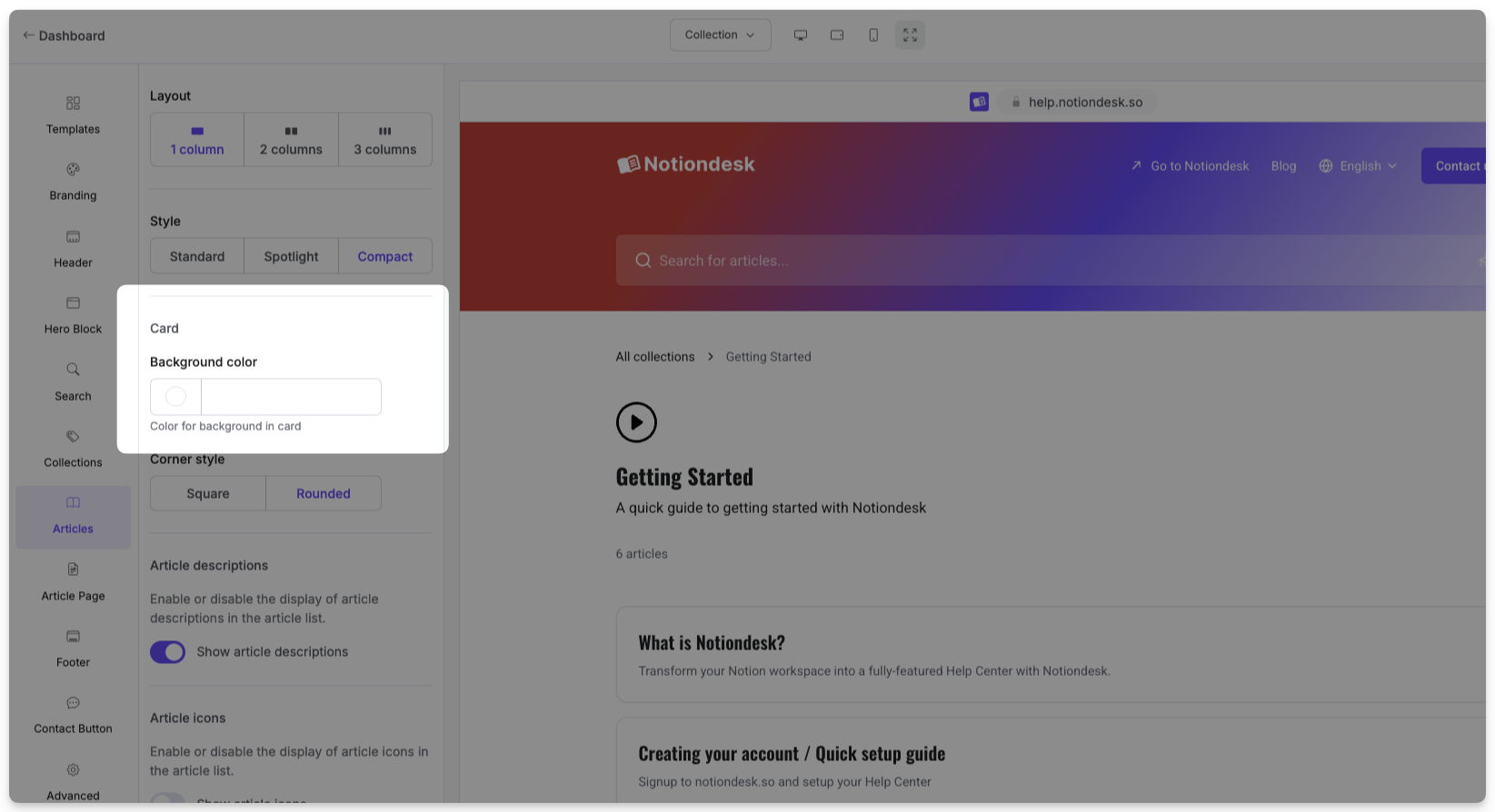
Cartes de collections et d'articles
Chaque collection ou article est présenté dans une carte de votre centre d'aide. Vous pouvez modifier la couleur d'arrière-plan de ces cartes pour l'adapter à votre style ou différencier les sections.

Pour mettre à jour les couleurs des cartes :
- Aller à la Personnalisation section dans votre tableau de bord Notiondesk.
- Ouvrez le Collections ou Articles languette.
- Sélectionnez la couleur d'arrière-plan
Choisissez des couleurs unies qui garantissent que le texte à l’intérieur des cartes reste lisible.
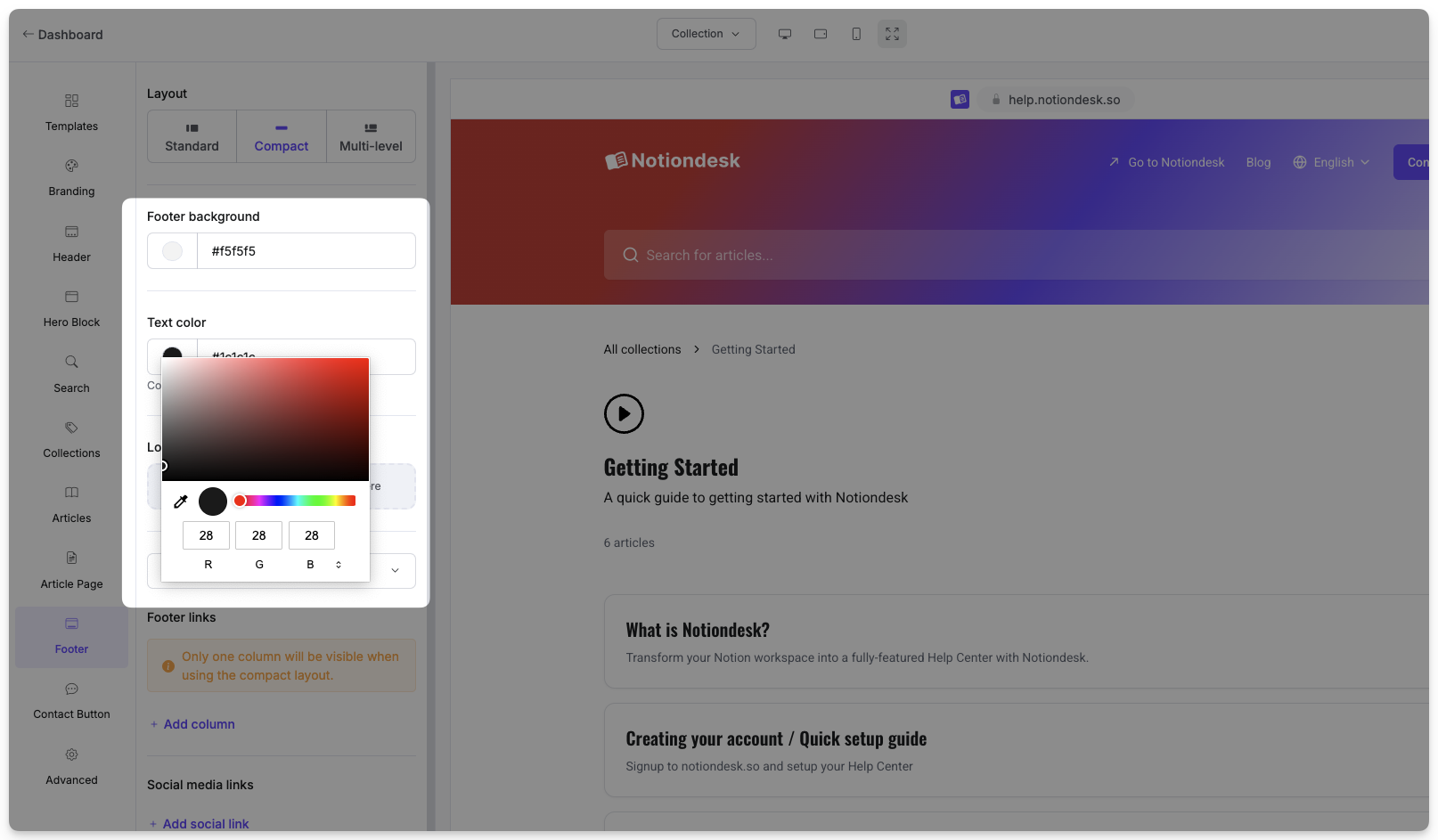
Couleurs du pied de page
Votre pied de page est la section située en bas de chaque page du centre d'aide. Il contient généralement des liens ou des coordonnées ; la clarté est donc essentielle.

Pour mettre à jour les couleurs du pied de page :
- Aller à la Personnalisation section.
- Ouvrez le Pied de page languette.
- Régler le Couleur d'arrière-plan du pied de page et Couleur du texte du pied de page.
Cela permet de garantir que votre pied de page est esthétique et reste accessible par rapport à l'arrière-plan choisi.
Meilleures pratiques pour styliser votre centre d'aide
Personnaliser les polices et les couleurs contribue à faire de votre centre d'aide un élément essentiel de votre marque, mais il est tout aussi important de le rendre lisible et cohérent. Voici quelques conseils pour optimiser les résultats :
- Restez fidèle aux couleurs de votre marque
Utilisez les mêmes couleurs que sur votre site web et vos produits. Cela permettra à vos utilisateurs de se familiariser avec les éléments.
- Utilisez des polices lisibles
Évitez les polices trop décoratives, surtout pour le corps du texte. Privilégiez des polices claires, lisibles et faciles à parcourir.
- Gardez un bon contraste
Assurez-vous d'avoir un contraste suffisant entre votre texte et l'arrière-plan. Par exemple, évitez le texte gris clair sur fond blanc.
- Attention aux dégradés
Les dégradés peuvent ajouter un intérêt visuel, mais trop de couleurs ou des transitions trop marquées peuvent rendre votre contenu difficile à lire. Privilégiez deux ou trois couleurs pour un résultat optimal.
- Aperçu sur ordinateur et mobile
Vérifiez votre conception sur différentes tailles d’écran pour vous assurer que tout semble propre et professionnel.