会社のスタイルに合わせて色やフォントを簡単にカスタマイズできます。 このガイドでは、Notiondesk ダッシュボードからフォントを更新したり、ブランド カラーを設定したり、グラデーション背景を作成したりする方法などについて説明します。
フォントのカスタマイズ

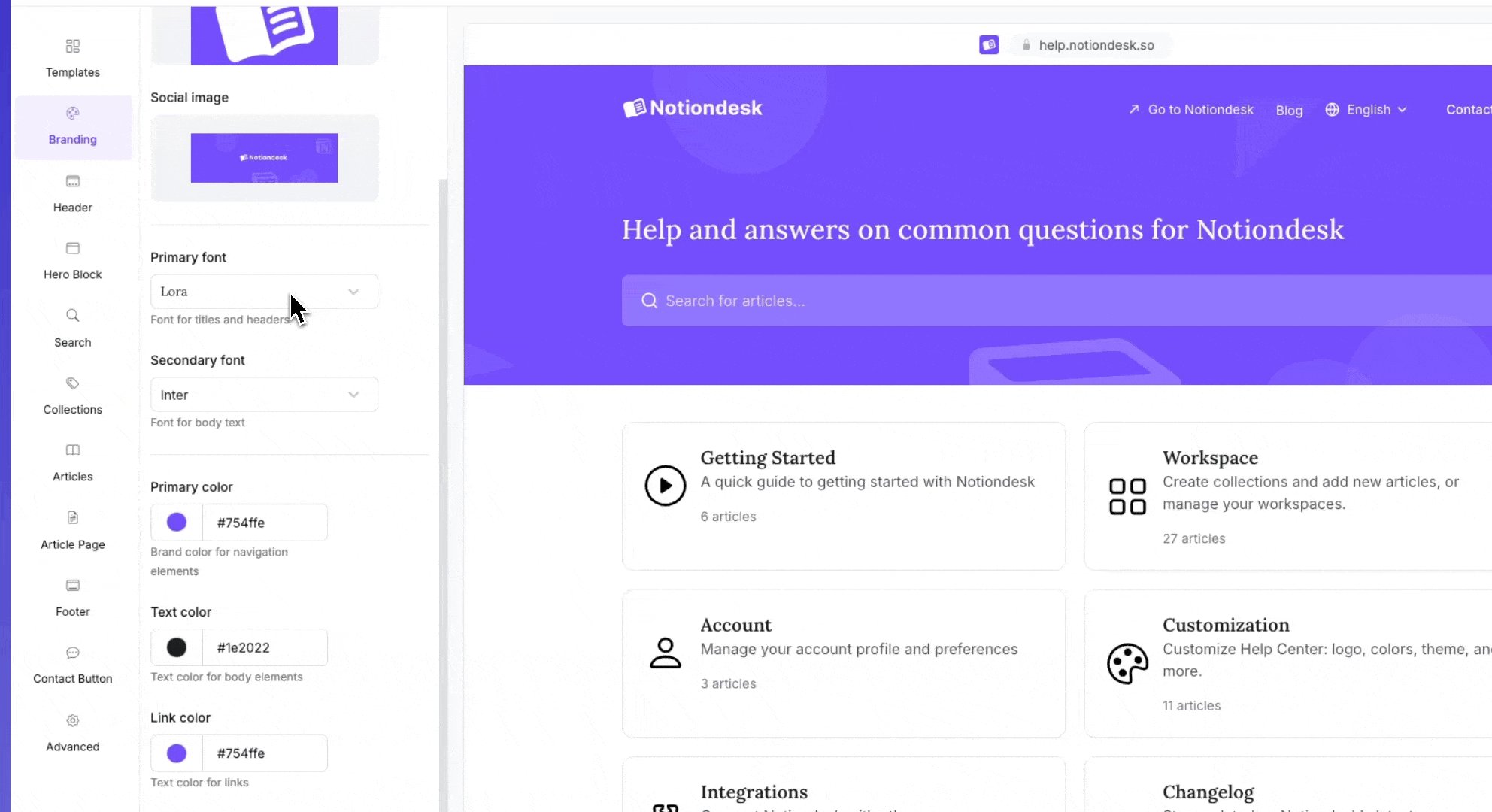
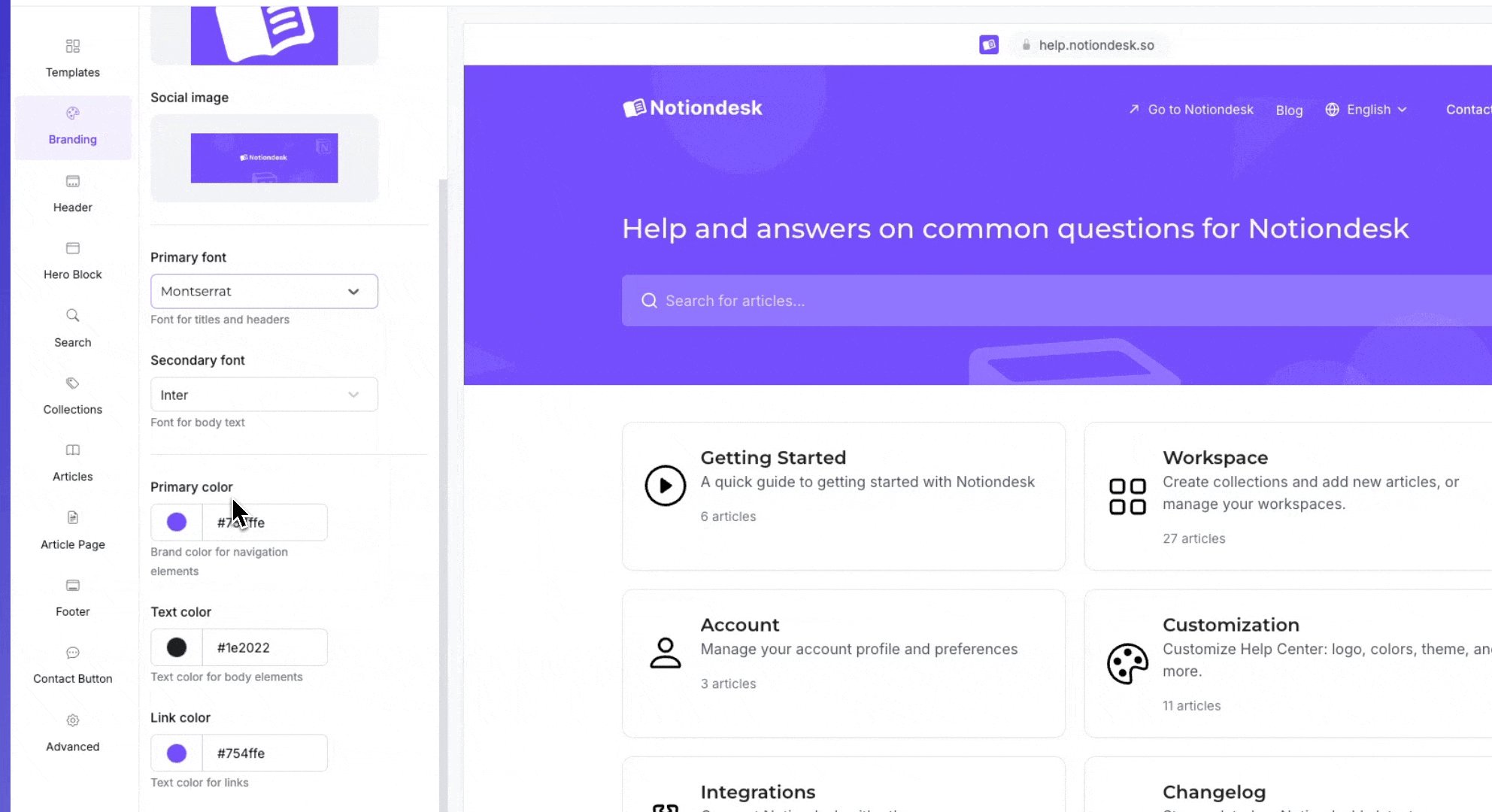
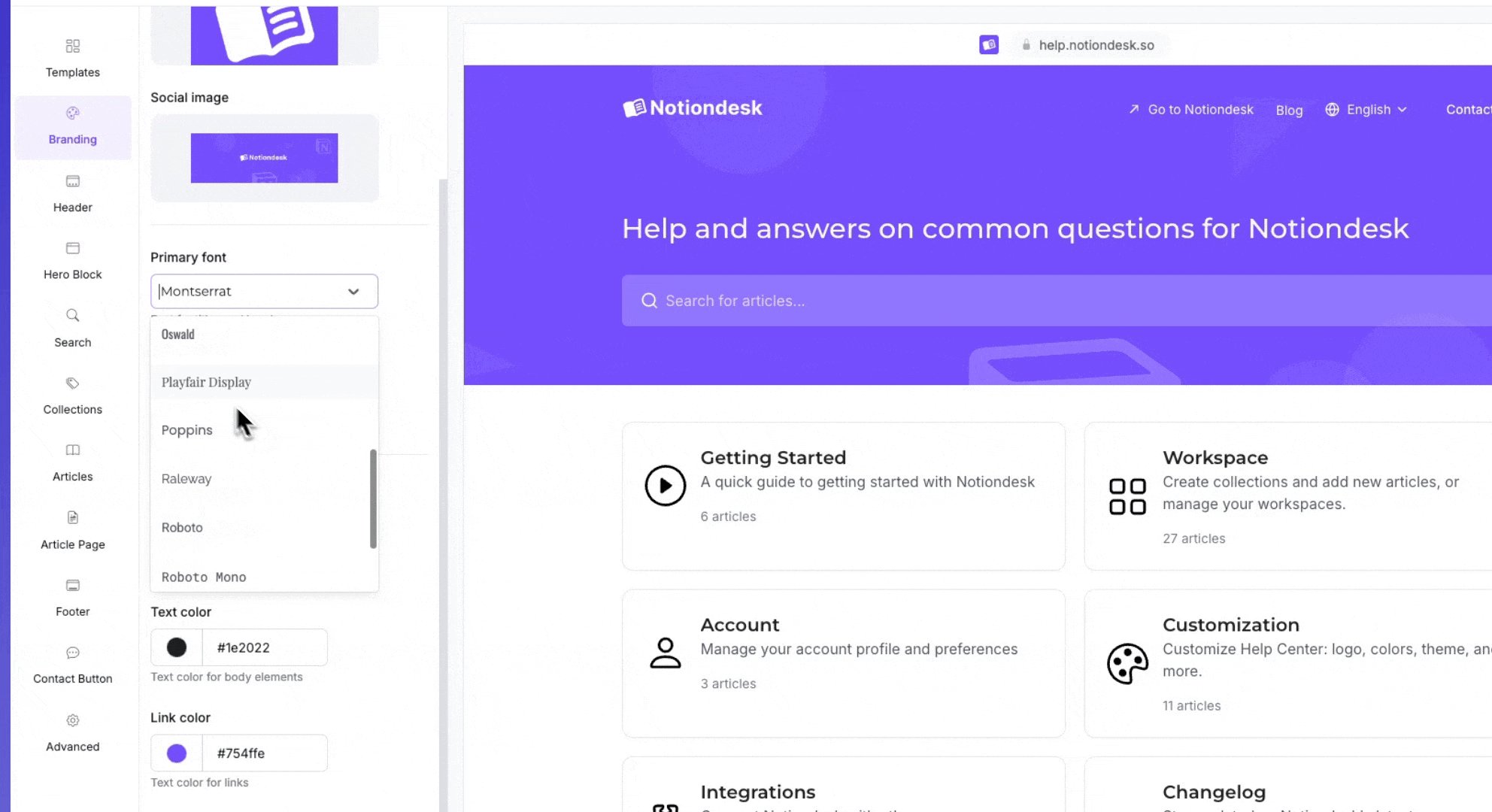
メインフォント(タイトルとヘッダー)を選択する
ヘルプ センターのタイトル、ヘッダー、その他の主要要素に使用するフォントを変更できます。
プライマリフォントを更新するには:
- Notiondeskダッシュボードを開きます。
- に行く カスタマイズ セクション。
- の下で ブランディング 設定、検索 プライマリフォント.
- 利用可能なリストからフォントを選択してください。Inter、Lora、Montserrat、Noto、Robotoなどが選択肢に含まれます。
選択すると、新しいフォントがヘルプセンターのタイトルとヘッダーに自動的に適用されます。
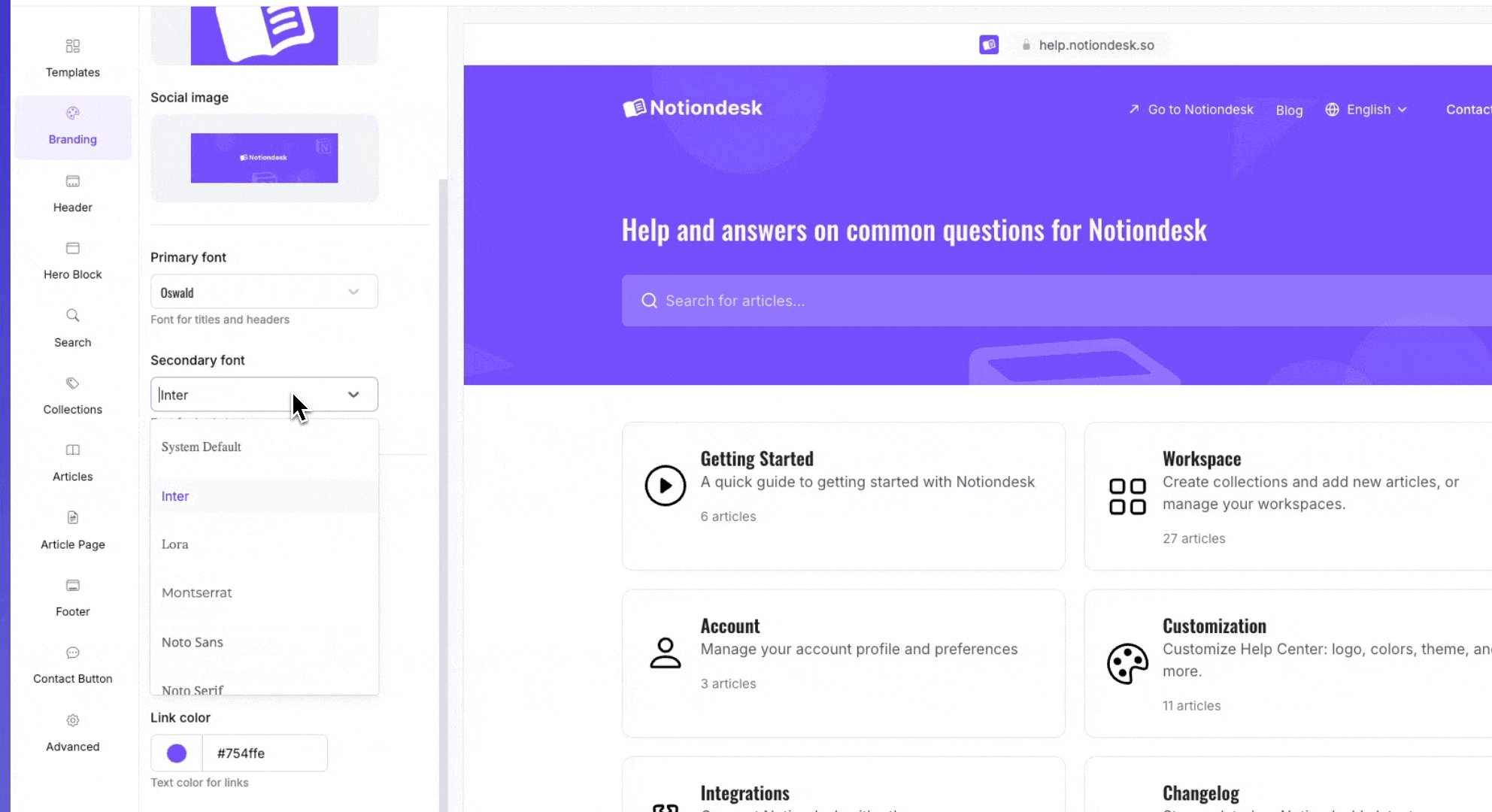
セカンダリフォント(本文)を選択してください
ヘルプセンターの記事の本文に別のフォントを設定することもできます。
セカンダリフォントを更新するには:
- Notiondeskダッシュボードで、 カスタマイズ セクション。
- 下 ブランディング、 探す セカンダリフォント.
- Inter、Lora、Montserrat、Noto、Roboto などの利用可能なリストからフォントを選択します。
選択したフォントは、ヘルプ センター全体のすべての記事本文に適用されます。
適切なセカンダリ フォントを使用すると記事が読みやすくなります。異なるスタイルにするためにフォントを混ぜたり、プライマリとセカンダリの両方に同じフォントを使用して一貫性を保ったりすることもできます。
色のカスタマイズ

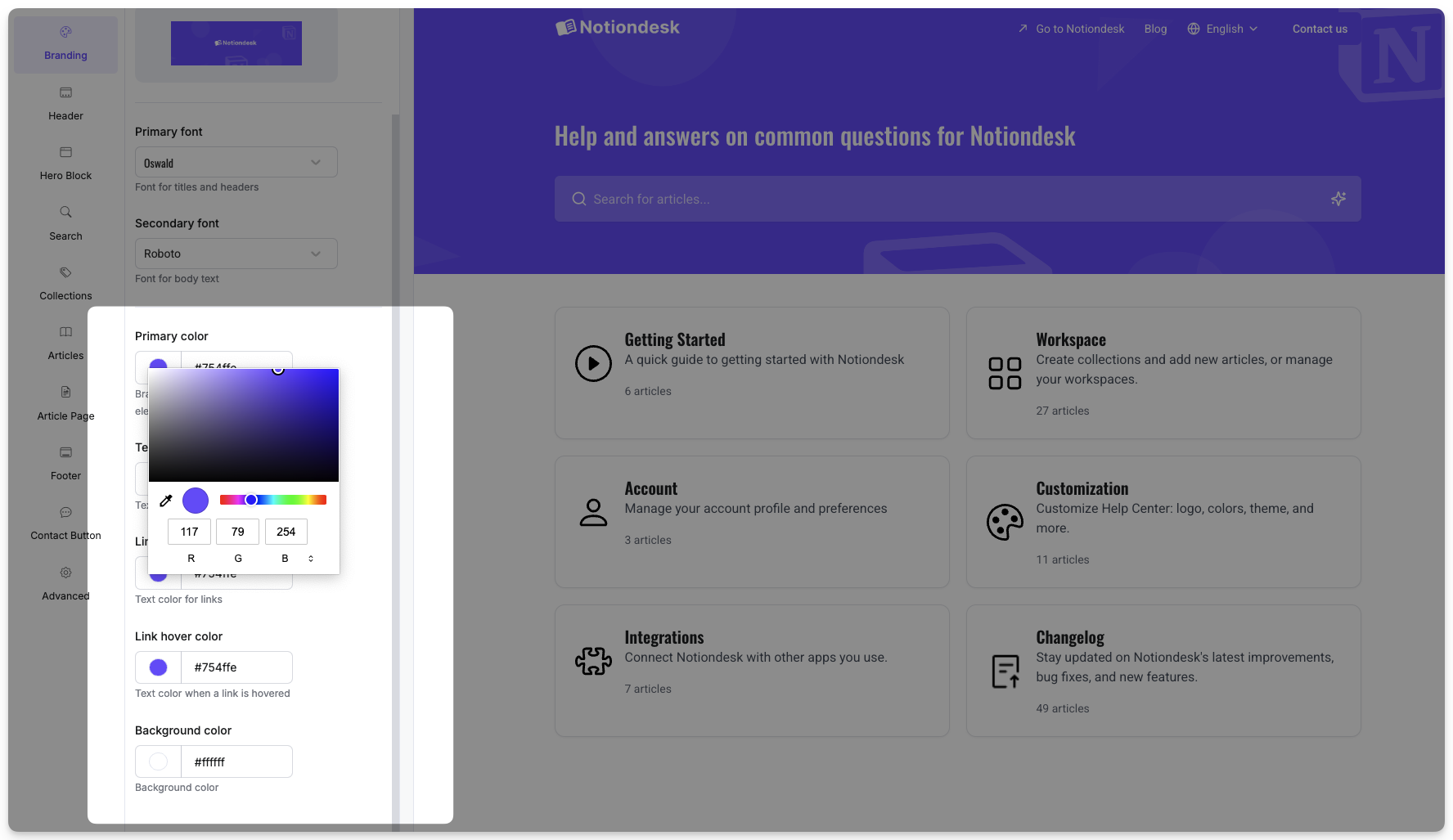
ブランドカラーの更新
ヘルプ センターのメインカラーをブランドに合わせて簡単に更新できます。
ブランドカラーを変更するには:
- Notiondeskダッシュボードを開きます。
- に行く カスタマイズ セクション。
- の下で ブランディング タブでは、次の色を更新できます。
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
新しい色を選択するたびに、その変更がライブ サイトに即座に反映されます。
ヘッダーの色をカスタマイズする
ヘルプセンターのヘッダーセクションには、訪問者が最初に目にするナビゲーションリンクが含まれています。リンクの色を変更することで、ブランドイメージに合わせたり、視認性を高めたりすることができます。
ヘッダーリンクの色を変更するには:
- に行く カスタマイズ Notiondesk ダッシュボードのセクション。
- 開く ヘッダ タブ。
- 次のオプションを更新します。
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
ヒーローブロックの背景をカスタマイズする
ヒーローブロックはヘルプセンターのトップセクションであり、多くの場合、訪問者が最初に目にする部分です。背景色やグラデーションでカスタマイズすることで、ブランドイメージをより効果的に表現できます。

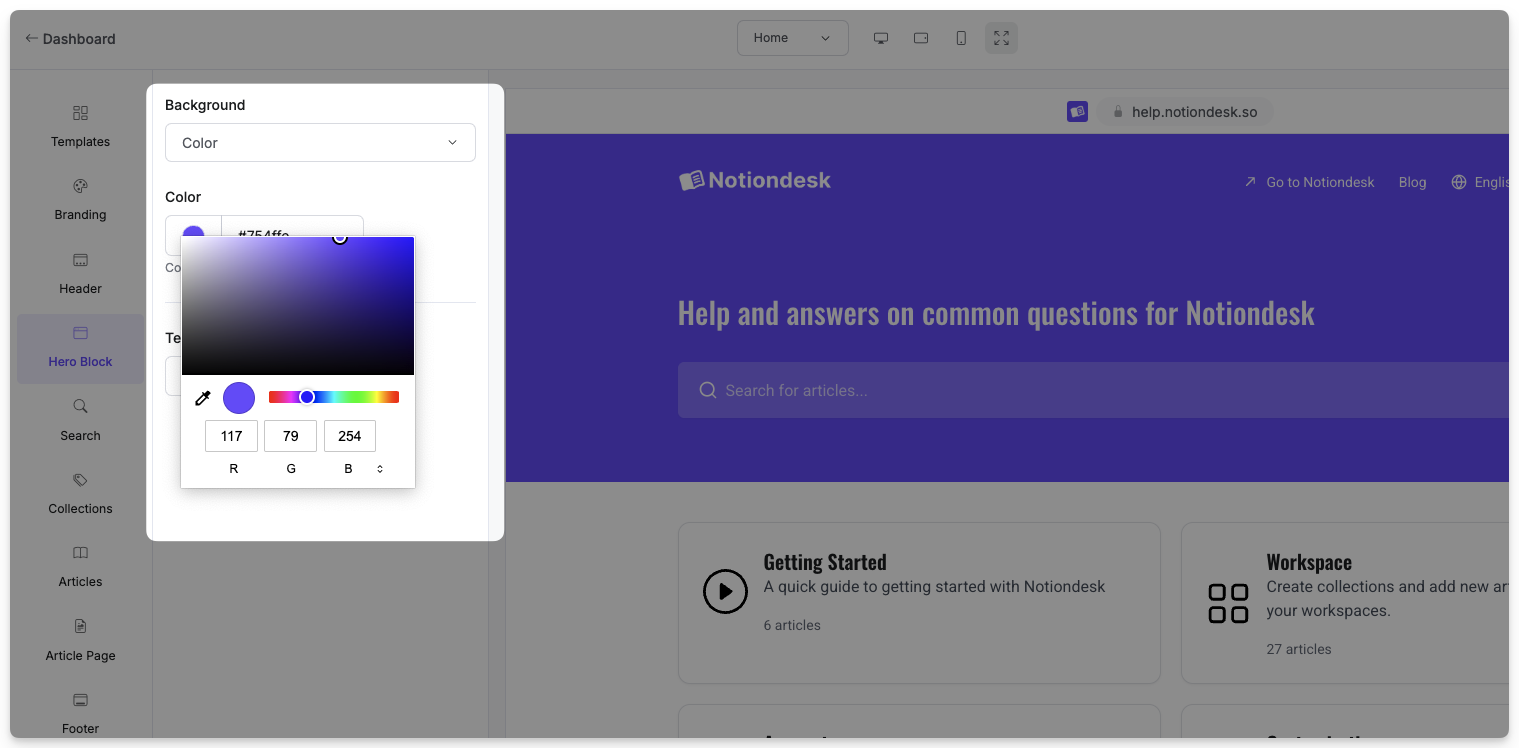
シンプルな背景色を使用する
画像ではなく、きれいな単色の背景がお好みの場合は、次の手順に従ってください。
- に行く カスタマイズ ダッシュボードのセクション。
- 開く ヒーローブロック タブ。
- 選ぶ 背景: 色.
- ピッカーから背景色を選択するか、ブランドの 16 進コードを貼り付けます。
選択した色でヒーロー ブロックの背景全体が塗りつぶされます。
グラデーション背景を使用する
グラデーションを使用すると、複数の色をスムーズにブレンドして遷移させることができるため、画像を使用せずにヘッダーに深みを加えることができます。
グラデーションを設定するには:
- の中で ヒーローブロック タブ、設定 背景 に 勾配.
- 選択してください グラデーションタイプ:
- リニア: 色が直線方向に流れます。
- ラジアル: 色が中心から外側に広がります。
- のために 線形グラデーション、調整する 回転 (角度) ブレンドの方向を制御します。
- グラデーションカラーを追加します。最大5色まで設定でき、それぞれにパーセンテージとカラーコードを設定できます。
グラデーションは高度にカスタマイズ可能です。2色で繊細な変化を表現することも、複数の色をブレンドして大胆な変化を表現することもできます。ただし、テキストが読みやすいように注意してください。
カードとフッターの色をカスタマイズする
コレクション カード、記事カード、ヘルプ センターのフッターで使用する色をカスタマイズして、すべてをブランドに沿って視覚的に統一することもできます。
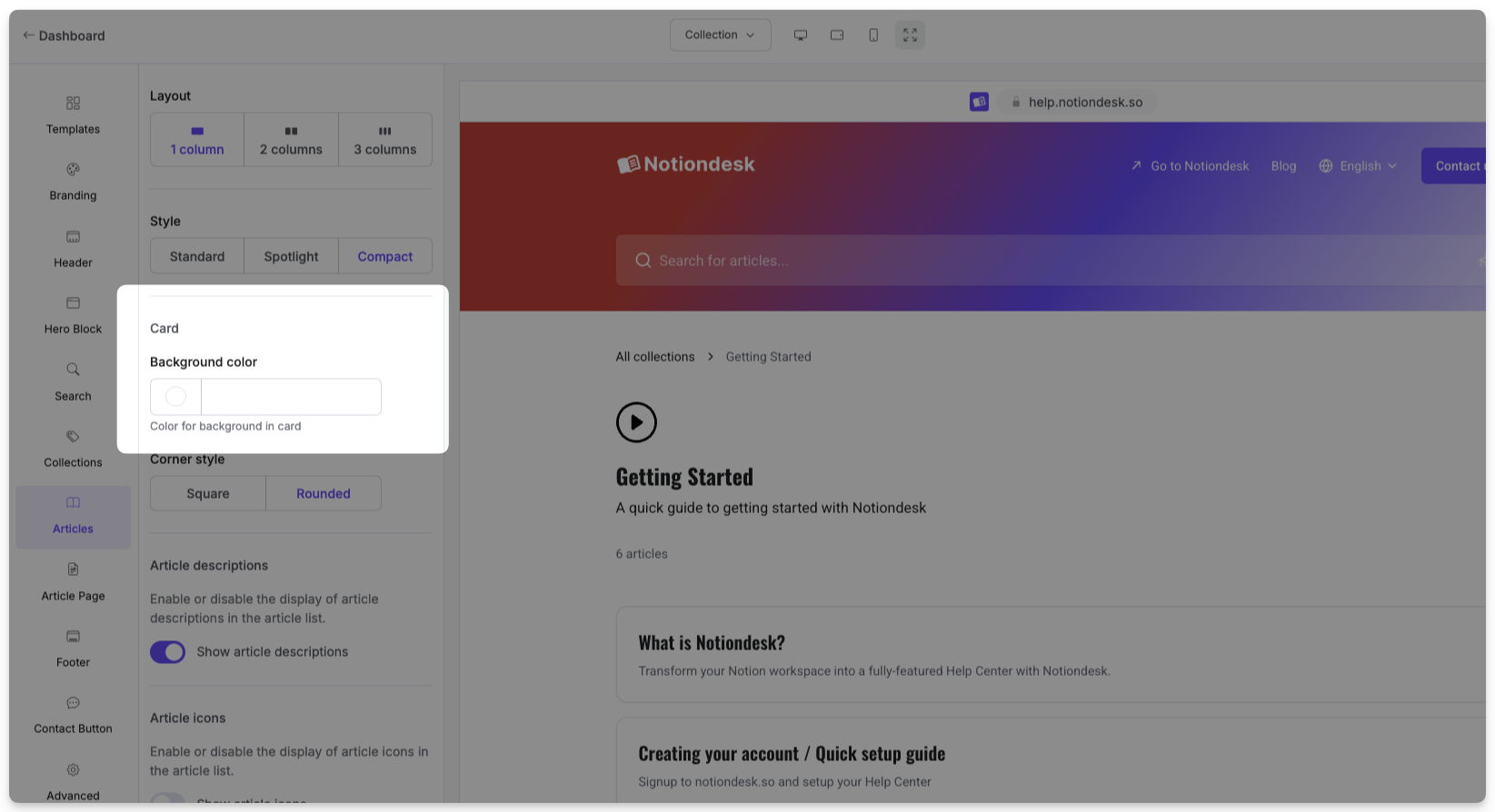
コレクションと記事カード
各コレクションまたは記事は、ヘルプセンターのカード内に表示されます。これらのカードの背景色を変更して、スタイルに合わせたり、セクションを区別したりできます。

カードの色を更新するには:
- に行く カスタマイズ Notiondesk ダッシュボードのセクション。
- 開く コレクション または 記事 タブ。
- 背景色を選択する
カード内のテキストが読みやすくなるよう、単色を選択してください。
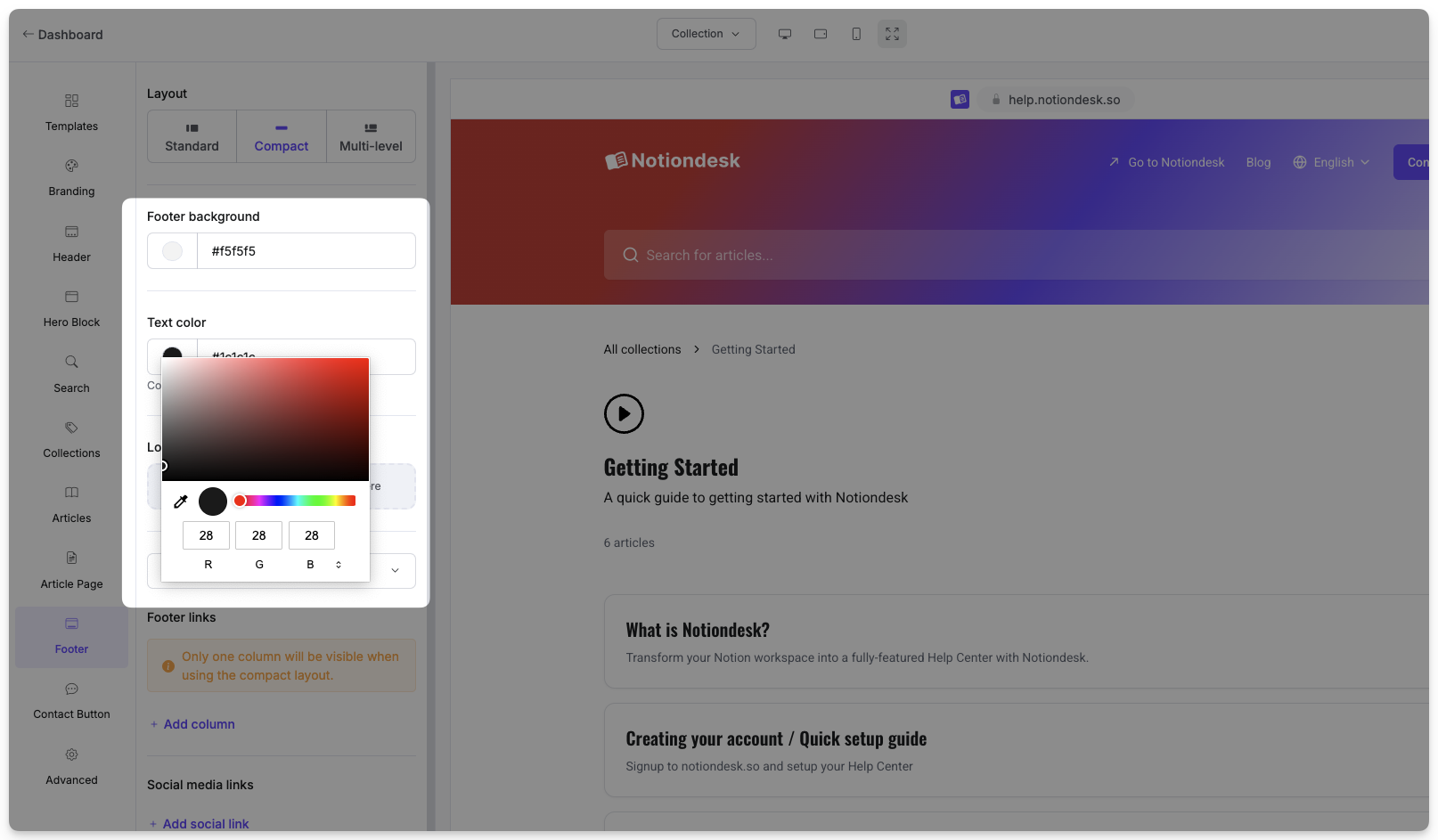
フッターの色
フッターは、ヘルプセンターの各ページの下部にあるセクションです。通常、リンクや連絡先情報が含まれるため、分かりやすさが重要です。

フッターの色を更新するには:
- に行く カスタマイズ セクション。
- 開く フッター タブ。
- 設定する フッターの背景色 そして フッターのテキストの色.
これにより、フッターの見栄えが良くなり、選択した背景に対してアクセスしやすくなります。
ヘルプセンターのスタイル設定のベストプラクティス
フォントや色をカスタマイズすることで、ヘルプセンターをブランドイメージに溶け込ませることができますが、読みやすさと一貫性を保つことも同様に重要です。最適な結果を得るためのヒントをいくつかご紹介します。
- ブランドカラーを貫く
ウェブサイトや製品で使用している色と同じ色を使用してください。これにより、ユーザーにとって馴染みのある雰囲気を保つことができます。
- 読みやすいフォントを使用する
特に本文では、過度に装飾的なフォントは避けてください。読みやすく、読みやすい、明瞭なフォントを選びましょう。
- コントラストを良好に保つ
テキストと背景のコントラストが十分であることを確認してください。例えば、白い背景に薄い灰色のテキストは避けてください。
- グラデーションには注意
グラデーションは視覚的に興味深い効果をもたらしますが、色が多すぎたり、変化が激しいとコンテンツが読みにくくなることがあります。最良の結果を得るには、2~3色に絞りましょう。
- デスクトップとモバイルでプレビュー
さまざまな画面サイズでデザインをチェックして、すべてがきれいでプロフェッショナルに見えることを確認します。