Вы можете легко настроить цвета и шрифты в соответствии со стилем вашей компании. В этом руководстве вы узнаете, как обновлять шрифты, задавать цвета бренда, создавать градиентные фоны и многое другое с помощью панели инструментов Notiondesk.
Настройка шрифтов

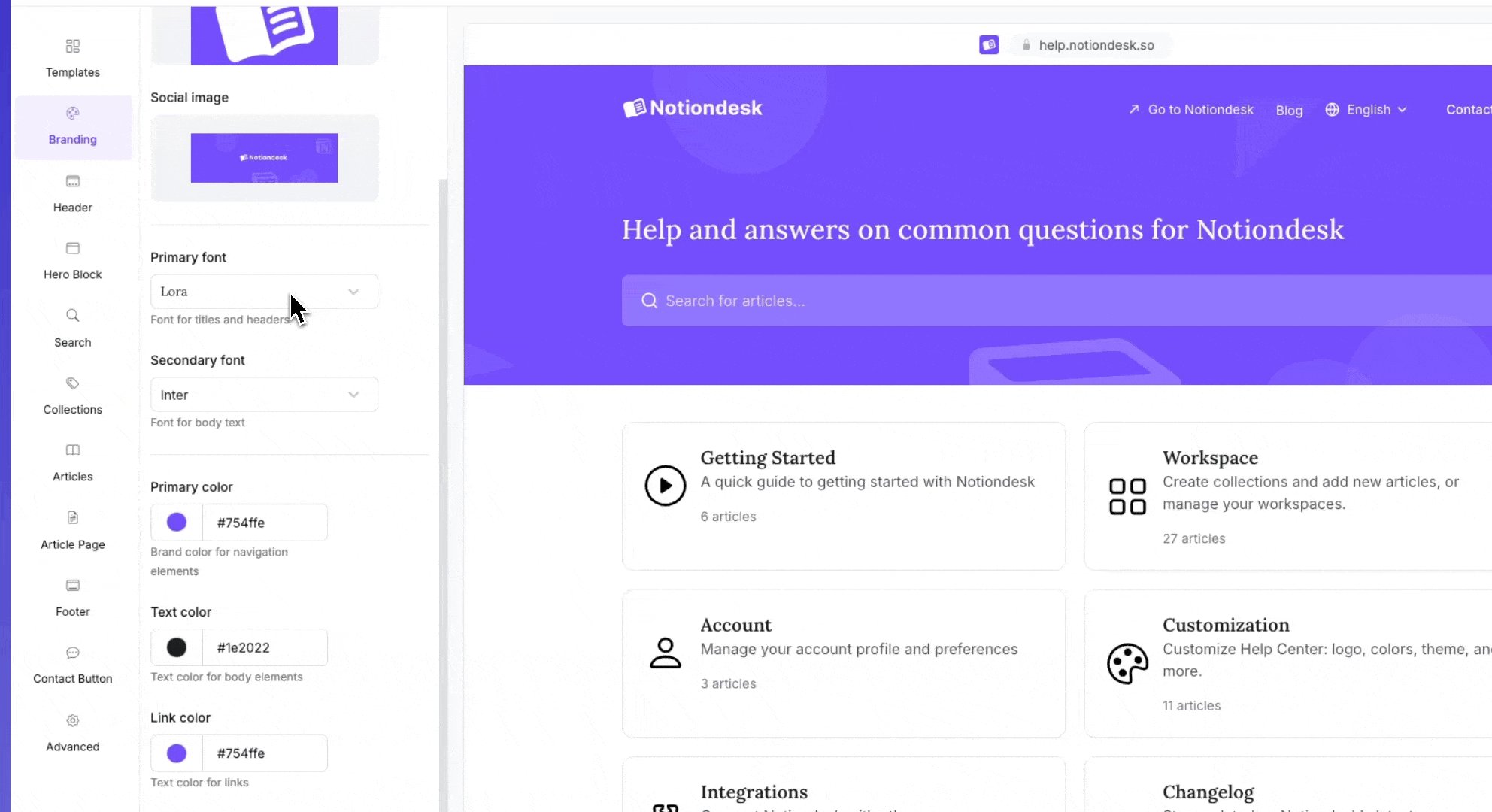
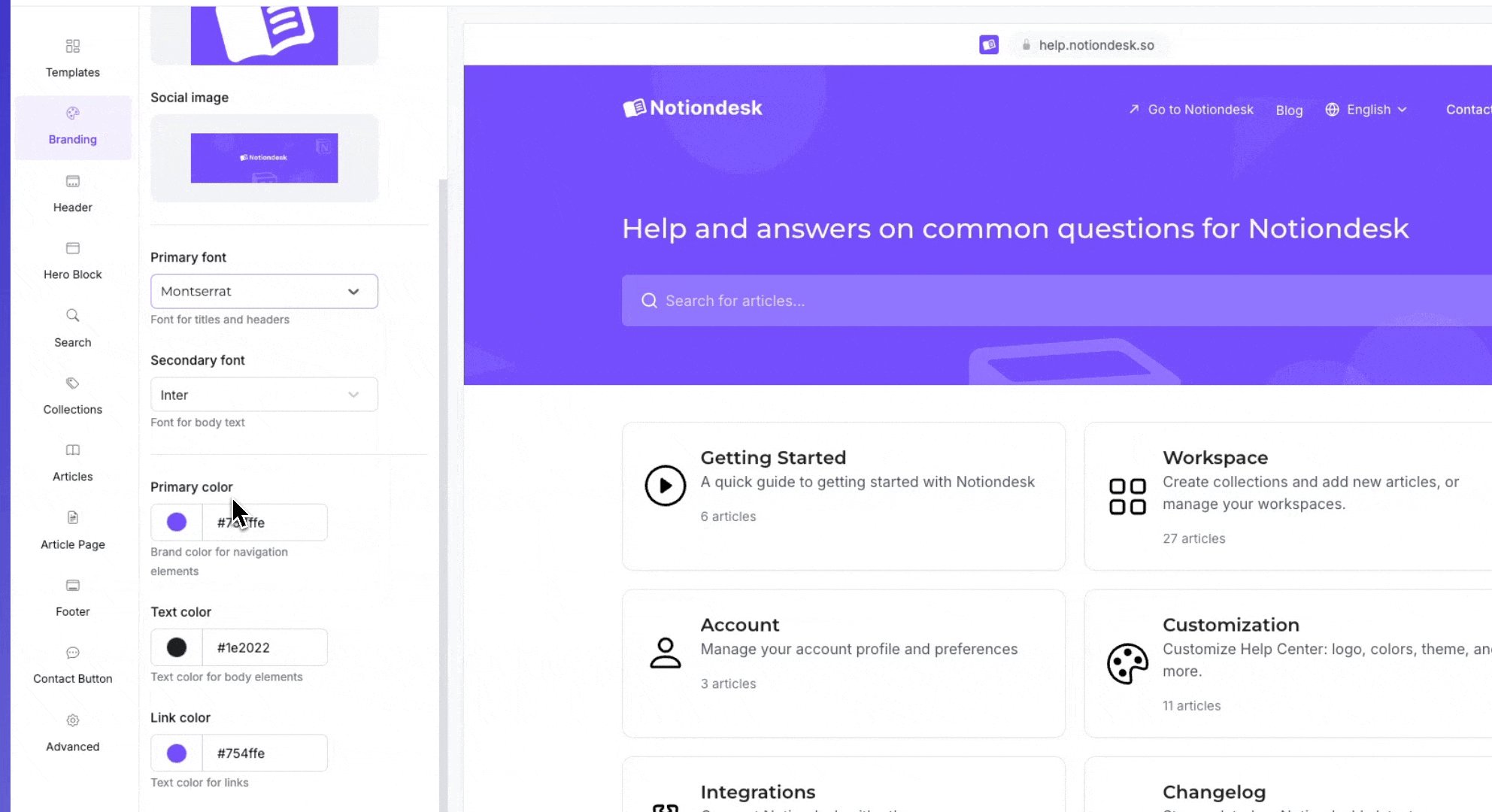
Выберите основной шрифт (заголовки и заголовки)
Вы можете изменить шрифт, используемый для названий, заголовков и других основных элементов вашего справочного центра.
Чтобы обновить основной шрифт:
- Откройте панель управления Notiondesk.
- Перейти к Настройка раздел.
- Под Брендинг настройки, найти Основной шрифт.
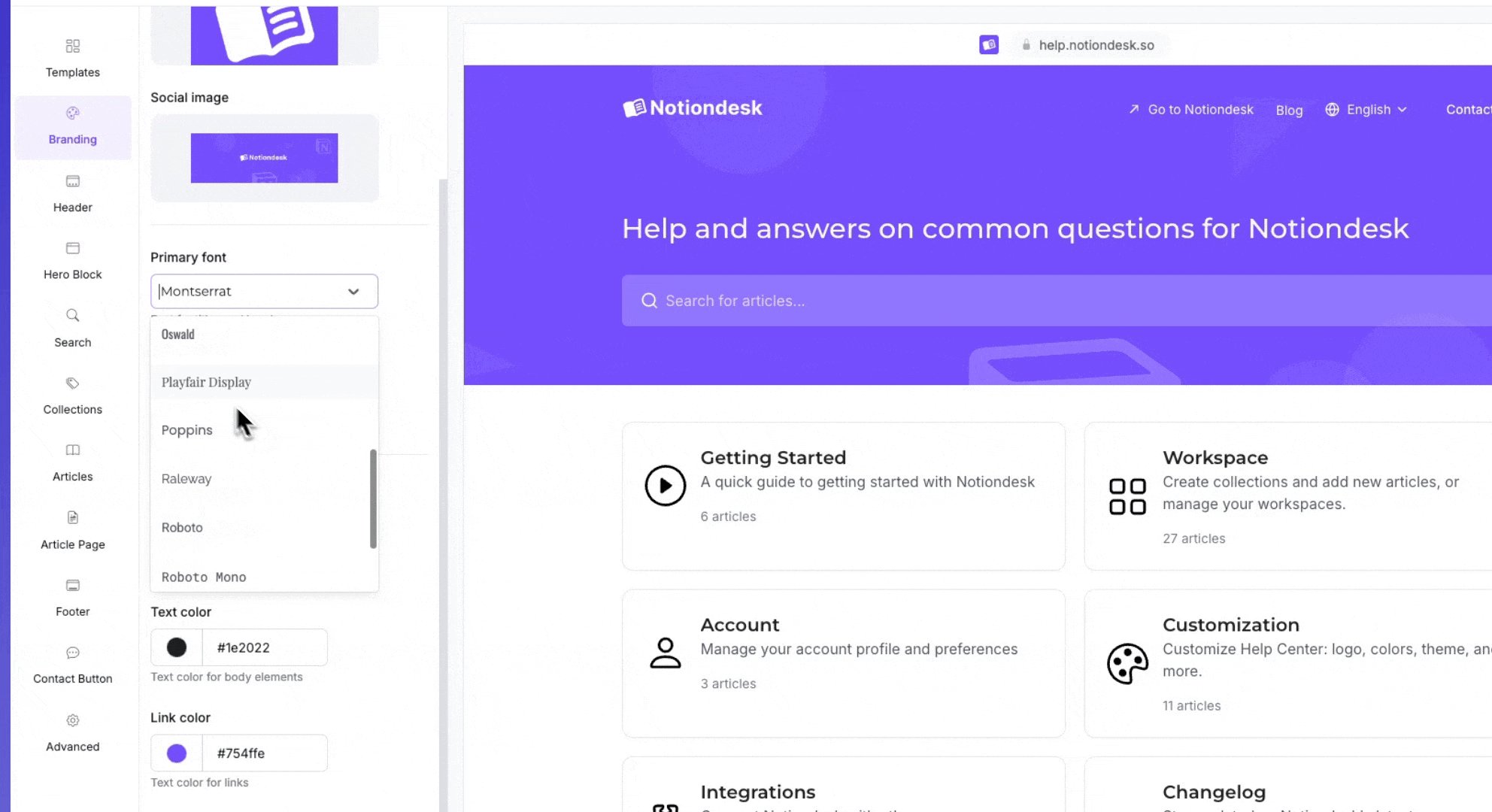
- Выберите шрифт из списка доступных. Доступны следующие варианты: Inter, Lora, Montserrat, Noto, Roboto и другие.
После выбора новый шрифт будет автоматически применен к заголовкам и заголовкам вашего справочного центра.
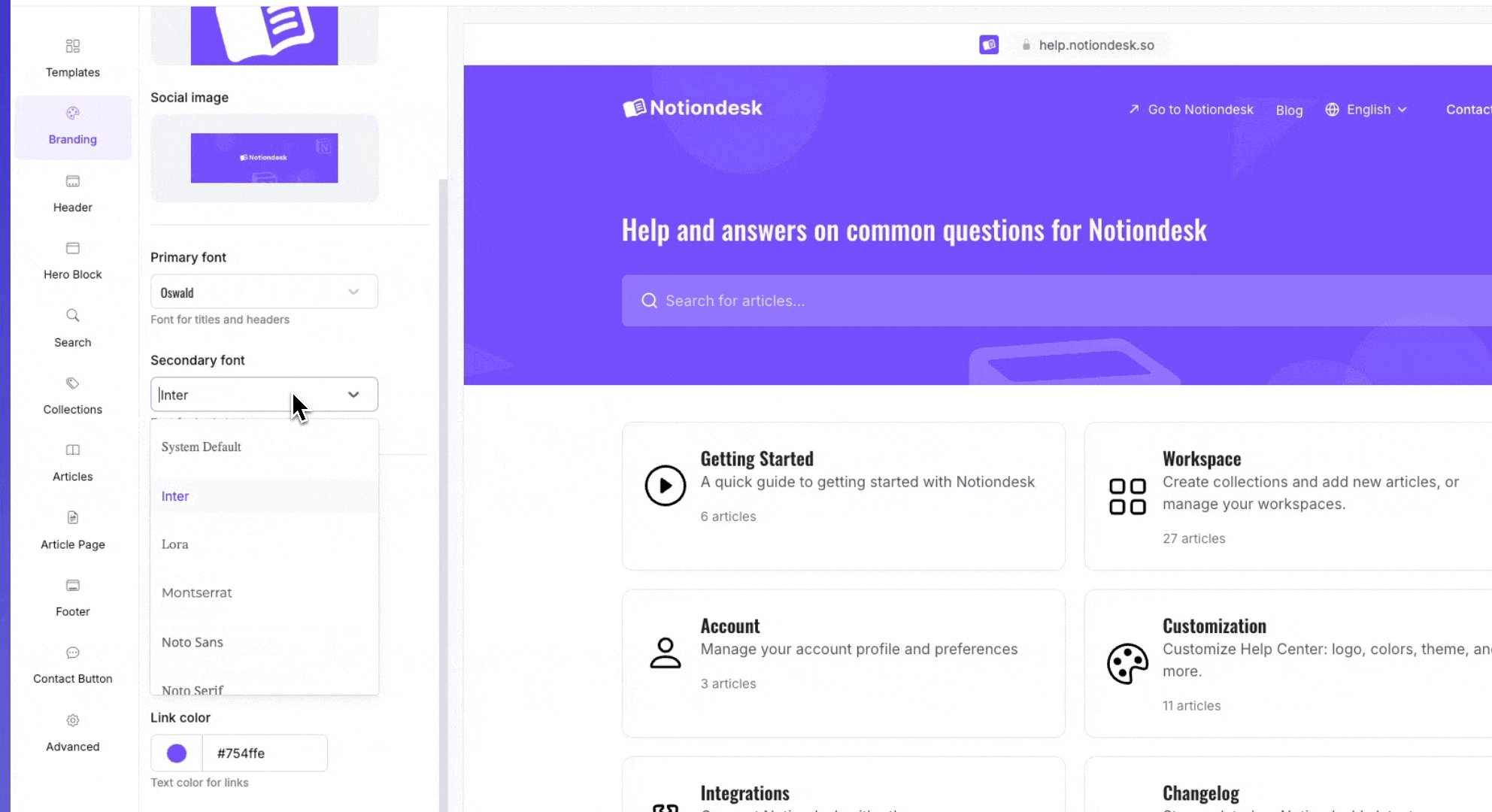
Выберите вторичный шрифт (основной текст)
Вы также можете установить другой шрифт для основного текста статей вашего справочного центра.
Чтобы обновить вторичный шрифт:
- На панели инструментов Notiondesk перейдите в раздел Настройка раздел.
- Под Брендинг, находить Вторичный шрифт.
- Выберите шрифт из доступного списка, например Inter, Lora, Montserrat, Noto, Roboto и другие.
Выбранный шрифт будет применен ко всему тексту статьи в вашем справочном центре.
Хороший вторичный шрифт делает ваши статьи удобными для чтения. Вы можете смешивать шрифты для создания особого стиля или использовать один и тот же шрифт для основного и вторичного шрифтов, чтобы поддерживать единообразие.
Настройка цветов

Обновить цвета бренда
Вы можете легко обновить основные цвета вашего справочного центра в соответствии с вашим брендом.
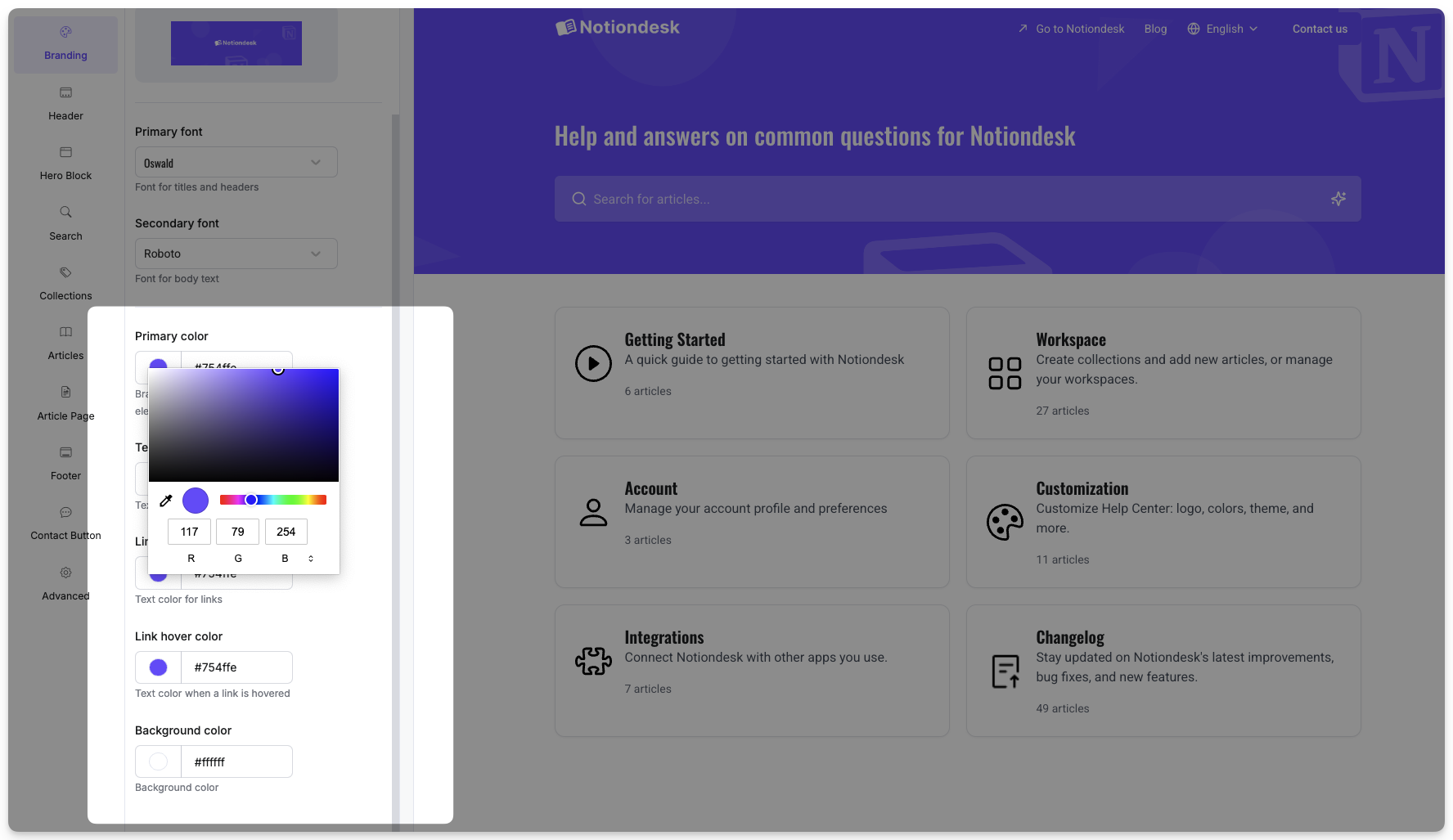
Чтобы изменить цвета вашего бренда:
- Откройте панель управления Notiondesk.
- Перейти к Настройка раздел.
- Под Брендинг На вкладке вы можете обновить следующие цвета:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Каждый раз, когда вы выбираете новый цвет, это изменение мгновенно отражается на вашем сайте.
Настроить цвета заголовка
В заголовке вашего справочного центра размещены навигационные ссылки, которые посетители видят в первую очередь. Вы можете изменить цвета ссылок, чтобы они соответствовали вашему бренду или стали более заметными.
Чтобы изменить цвета ссылок заголовка:
- Перейти к Настройка раздел на панели инструментов Notiondesk.
- Откройте Заголовок вкладка.
- Обновите следующие параметры:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Настроить фон блока героя
Блок «Герой» — это верхний раздел вашего справочного центра, который часто видят посетители в первую очередь. Вы можете персонализировать его, используя цвет фона или градиент, чтобы он лучше отражал ваш бренд.

Используйте простой цвет фона
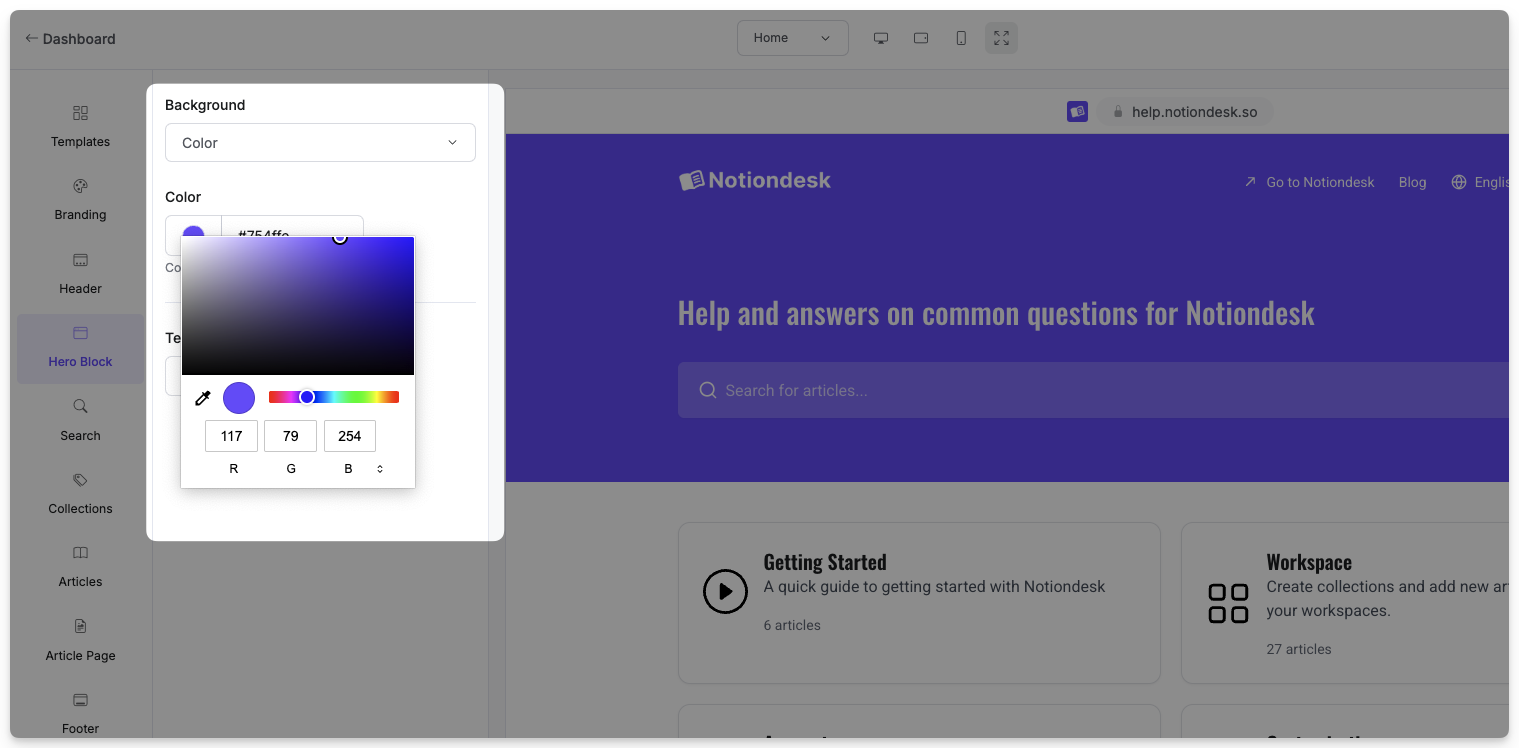
Если вы предпочитаете чистый, однотонный фон вместо изображения:
- Перейти к Настройка раздел на вашей панели управления.
- Откройте Блок героев вкладка.
- Выбирать Фон: цветной.
- Выберите цвет фона из палитры или вставьте шестнадцатеричный код вашего бренда.
Выбранный вами цвет заполнит весь фон блока Hero.
Используйте градиентный фон
Градиенты позволяют смешивать несколько цветов в плавный переход — отличный способ добавить глубины заголовку без использования изображений.
Чтобы настроить градиент:
- В Блок героев вкладка, набор Фон к Градиент.
- Выберите Тип градиента:
- Линейный: цвета текут в прямом направлении.
- Радиальный: цвета расходятся от центра наружу.
- Для Линейные градиенты, отрегулируйте Вращение (угол) для контроля направления смешивания.
- Добавьте цвета градиента. Вы можете установить до 5 цветов, каждый с собственным процентным содержанием и цветовым кодом.
Градиенты можно легко настроить. Вы можете создавать плавные переходы с помощью двух цветов или использовать эффектное многоцветное смешение. Главное, убедитесь, что текст, нанесённый поверх, остаётся читабельным.
Настройте цвета карточки и нижнего колонтитула
Вы также можете персонализировать цвета, используемые на карточках коллекций, карточках статей и в нижнем колонтитуле вашего справочного центра, чтобы все соответствовало фирменному стилю и было визуально целостным.
Карточки коллекций и статей
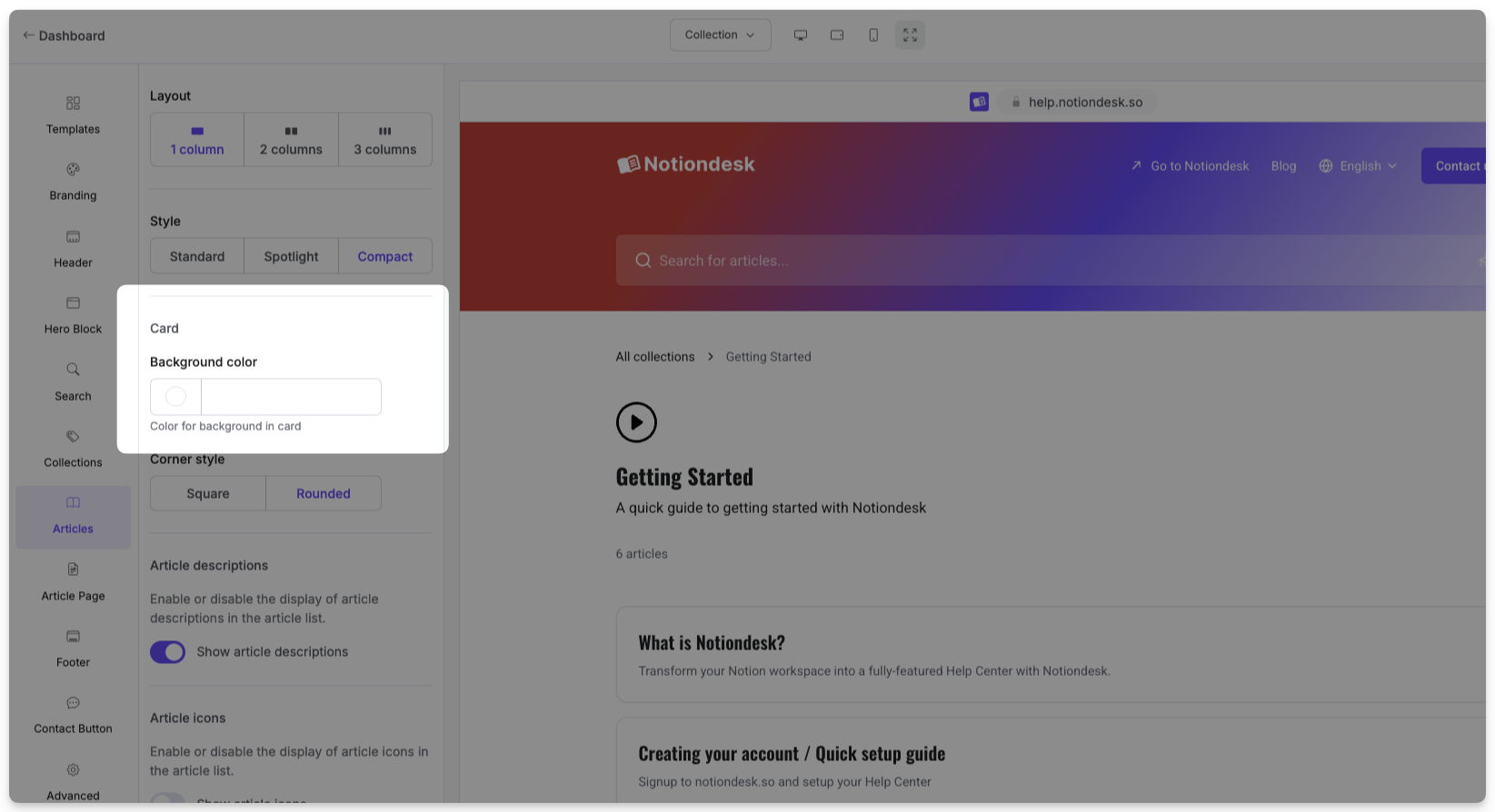
Каждая подборка или статья отображается на карточке в вашем справочном центре. Вы можете изменить цвет фона этих карточек в соответствии со своим стилем или для различения разделов.

Чтобы обновить цвета карт:
- Перейти к Настройка раздел на панели инструментов Notiondesk.
- Откройте Коллекции или Статьи вкладка.
- Выберите цвет фона
Выбирайте сплошные цвета, которые гарантируют, что текст внутри карточек останется читаемым.
Цвета нижнего колонтитула
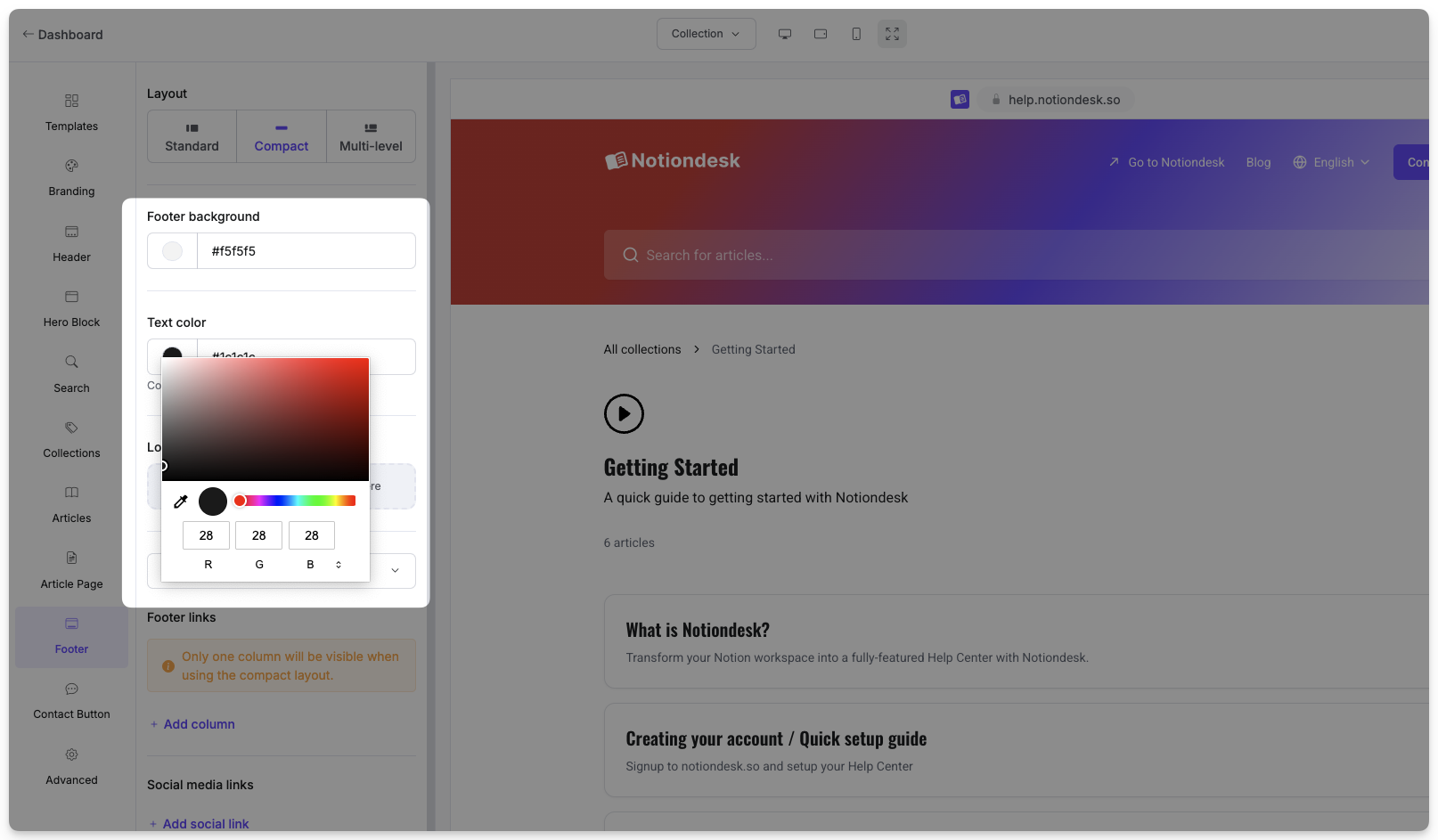
Нижний колонтитул — это раздел в нижней части каждой страницы справочного центра. Обычно он содержит ссылки или контактную информацию, поэтому ясность крайне важна.

Чтобы обновить цвета нижнего колонтитула:
- Перейти к Настройка раздел.
- Откройте Нижний колонтитул вкладка.
- Установите Цвет фона нижнего колонтитула и Цвет текста нижнего колонтитула.
Это поможет гарантировать, что нижний колонтитул будет хорошо выглядеть и останется доступным на выбранном вами фоне.
Рекомендации по оформлению вашего справочного центра
Настройка шрифтов и цветов поможет сделать ваш справочный центр частью вашего бренда, но не менее важно поддерживать его читабельность и единообразие. Вот несколько советов для достижения наилучших результатов:
- Придерживайтесь цветов вашего бренда
Используйте те же цвета, что и на вашем сайте и в вашем продукте. Это сделает контент привычным для пользователей.
- Используйте читабельные шрифты
Избегайте чрезмерно декоративных шрифтов, особенно для основного текста. Выбирайте чёткие, разборчивые шрифты, которые легко считывать.
- Сохраняйте хороший контраст
Убедитесь, что между текстом и фоном достаточно контрастно. Например, избегайте светло-серого текста на белом фоне.
- Будьте осторожны с градиентами
Градиенты могут добавить визуальной привлекательности, но слишком много цветов или резкие переходы могут затруднить чтение. Для достижения наилучших результатов используйте два или три цвета.
- Предварительный просмотр на компьютере и мобильном устройстве
Проверьте свой дизайн на экранах разных размеров, чтобы убедиться, что все выглядит четко и профессионально.