Puede personalizar fácilmente los colores y las fuentes para que coincidan con el estilo de su empresa. Esta guía le mostrará cómo actualizar sus fuentes, establecer colores de marca, crear fondos degradados y más, todo desde su panel de Notiondesk.
Personalización de fuentes

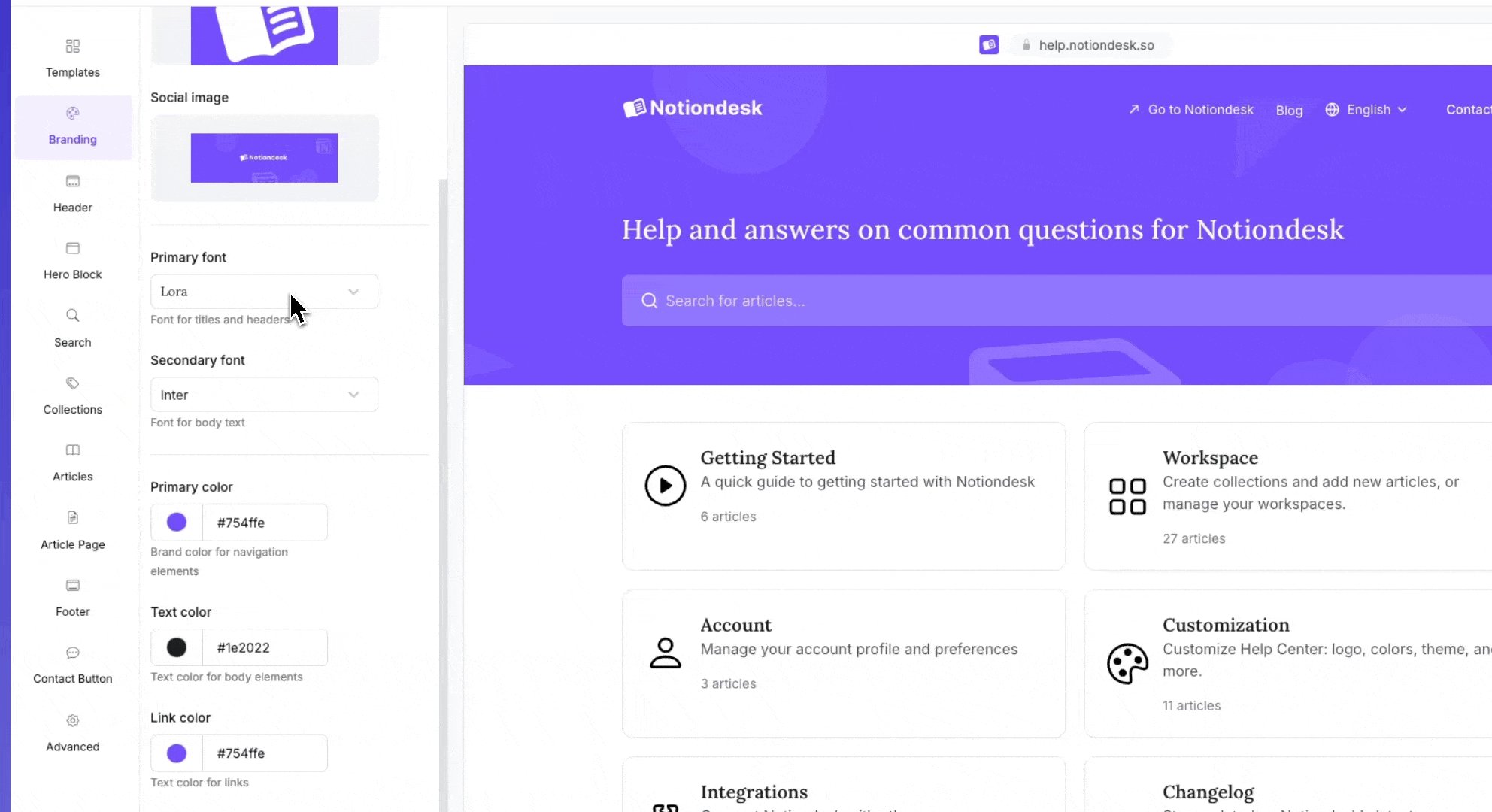
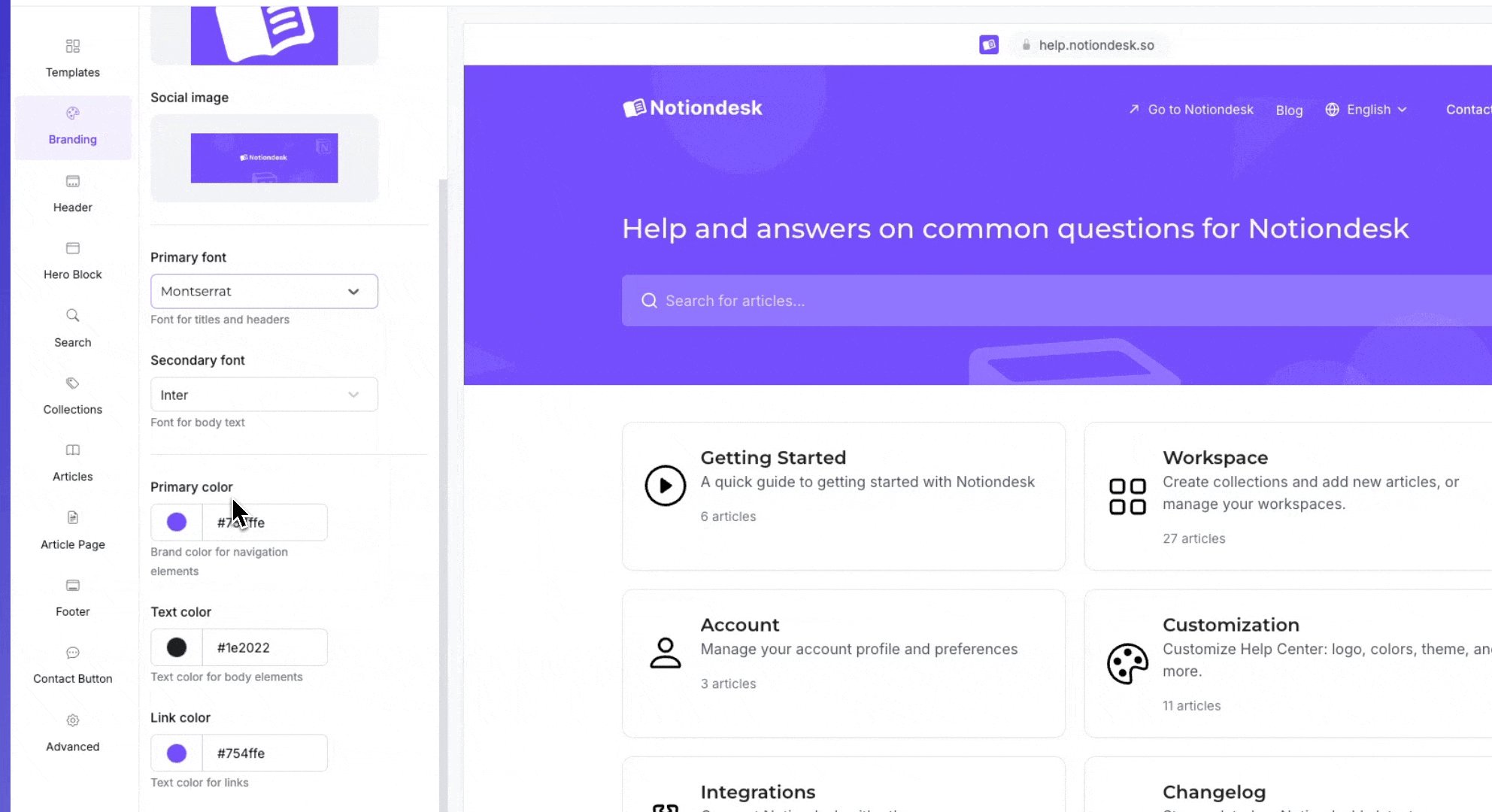
Elige tu fuente principal (títulos y encabezados)
Puede cambiar la fuente utilizada para títulos, encabezados y otros elementos principales de su centro de ayuda.
Para actualizar su fuente principal:
- Abra su panel de control de Notiondesk.
- Ir a la Personalización sección.
- Bajo el Herrada configuraciones, buscar Fuente principal.
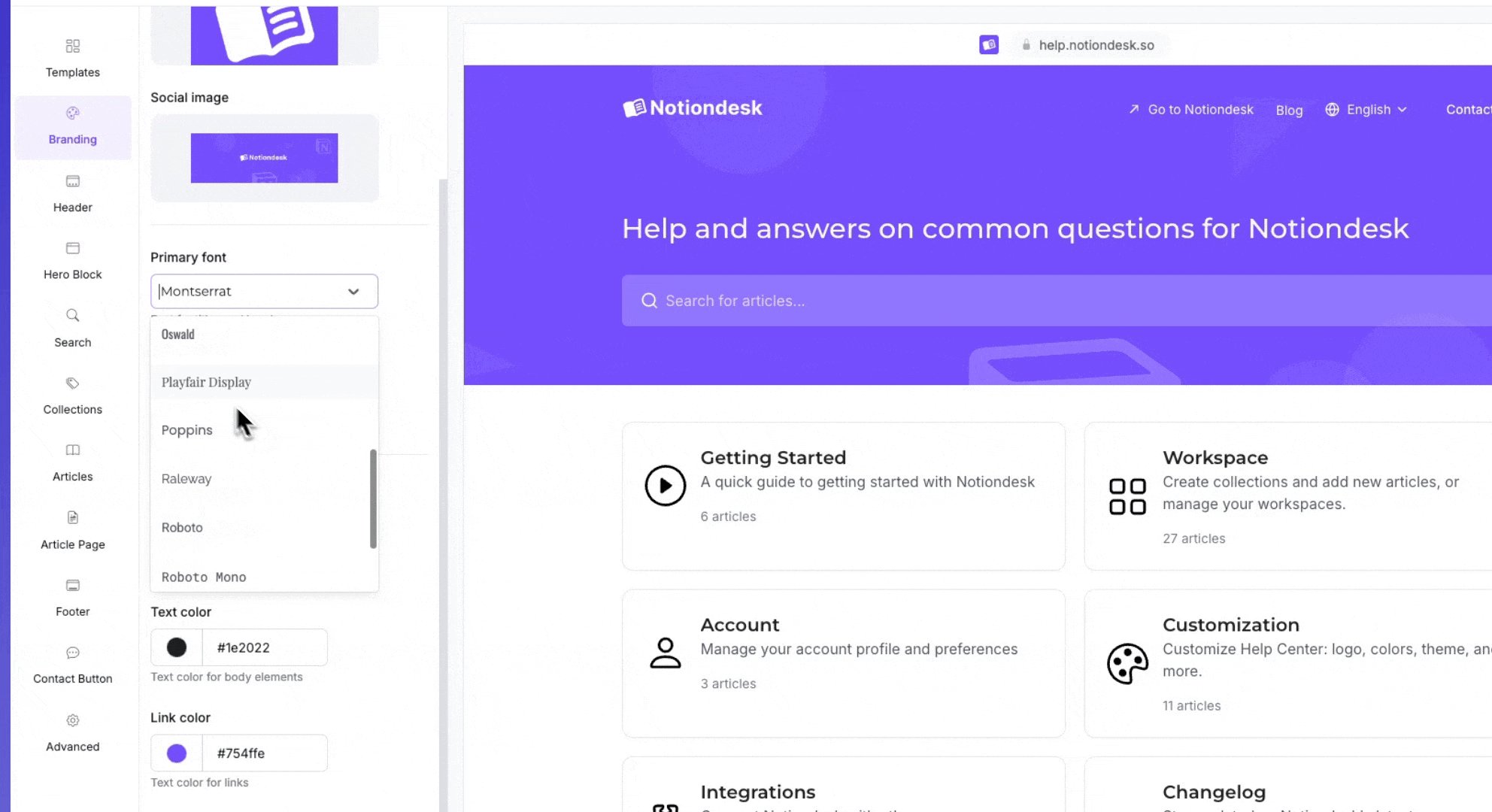
- Elija una fuente de la lista disponible. Entre las opciones se incluyen Inter, Lora, Montserrat, Noto, Roboto y otras.
Una vez seleccionada, la nueva fuente se aplicará automáticamente a los títulos y encabezados de su centro de ayuda.
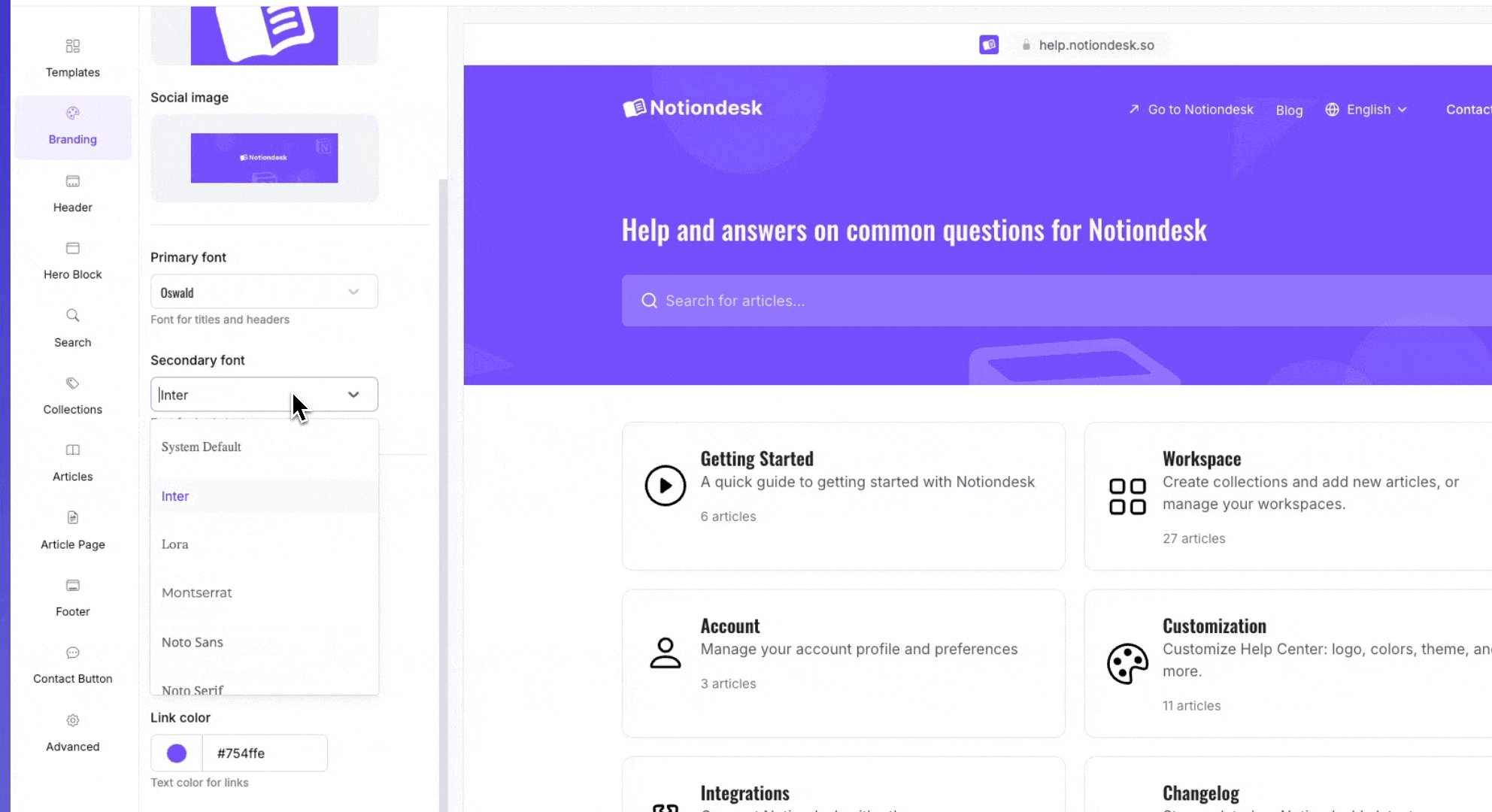
Elige tu fuente secundaria (texto del cuerpo)
También puede establecer una fuente diferente para el cuerpo del texto de los artículos de su centro de ayuda.
Para actualizar su fuente secundaria:
- En su panel de Notiondesk, vaya a Personalización sección.
- Bajo Herrada, encontrar Fuente secundaria.
- Seleccione una fuente de la lista disponible, como Inter, Lora, Montserrat, Noto, Roboto y más.
La fuente elegida se aplicará a todo el texto del cuerpo del artículo en su centro de ayuda.
Una buena fuente secundaria hace que sus artículos sean fáciles de leer, puede mezclar fuentes para lograr un estilo distintivo o usar la misma fuente tanto para la fuente principal como para la secundaria para mantener la coherencia.
Personalización de colores

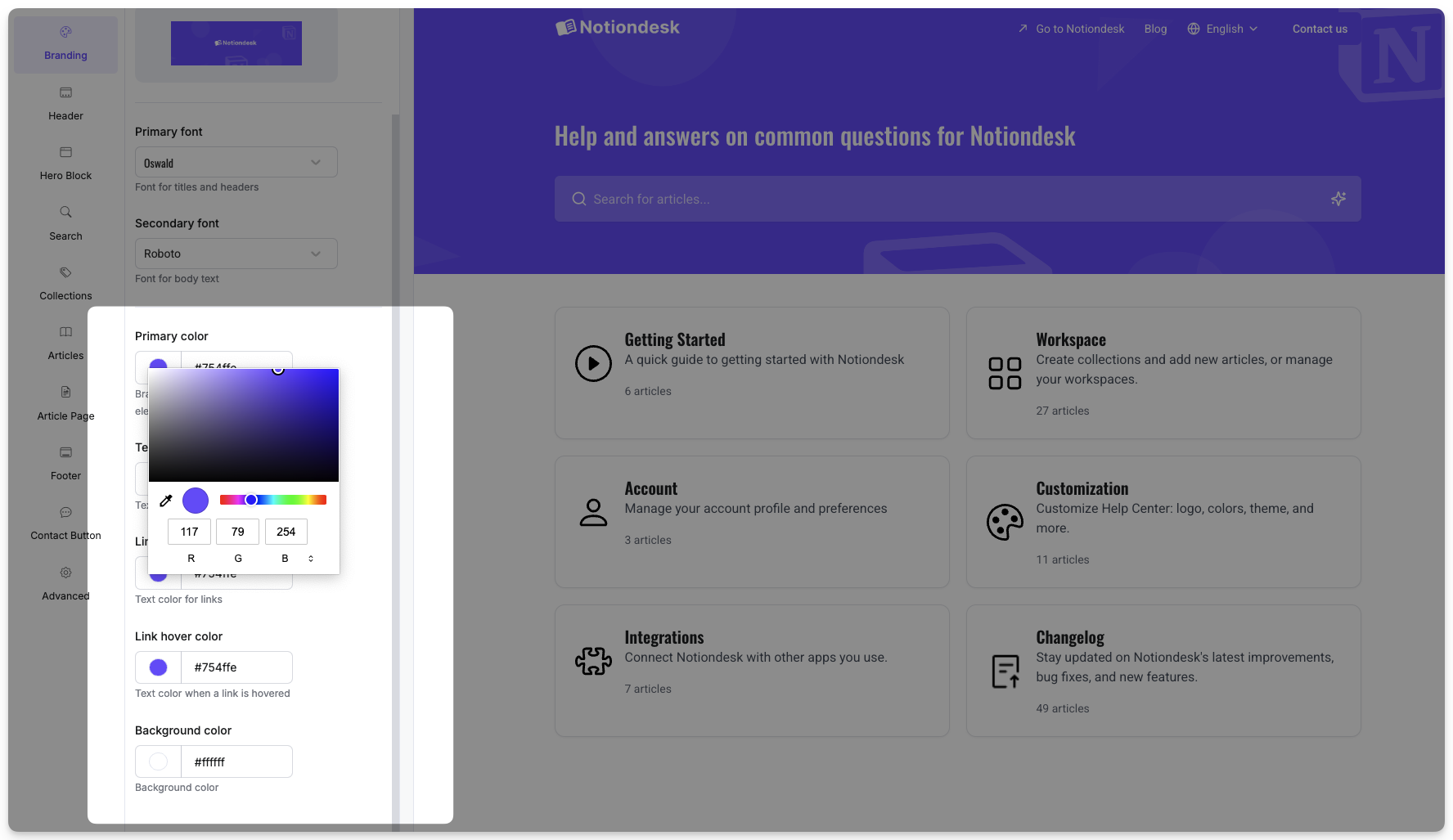
Actualizar los colores de la marca
Puede actualizar fácilmente los colores principales de su centro de ayuda para que coincidan con su marca.
Para cambiar los colores de su marca:
- Abra su panel de control de Notiondesk.
- Ir a la Personalización sección.
- Bajo el Herrada Pestaña, puedes actualizar los siguientes colores:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Cada vez que elijas un nuevo color, el cambio se reflejará instantáneamente en tu sitio en vivo.
Personalizar los colores del encabezado
La sección de encabezado de tu centro de ayuda incluye enlaces de navegación que los visitantes ven primero. Puedes actualizar los colores de los enlaces para que coincidan con tu marca o para mejorar la visibilidad.
Para cambiar los colores de los enlaces del encabezado:
- Ir a la Personalización sección en su panel de control de Notiondesk.
- Abrir el Encabezamiento pestaña.
- Actualice las siguientes opciones:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Personalizar el fondo del bloque de héroe
El bloque principal es la sección superior de tu centro de ayuda y suele ser lo primero que ven los visitantes. Puedes personalizarlo con un color de fondo o un degradado para reflejar mejor tu marca.

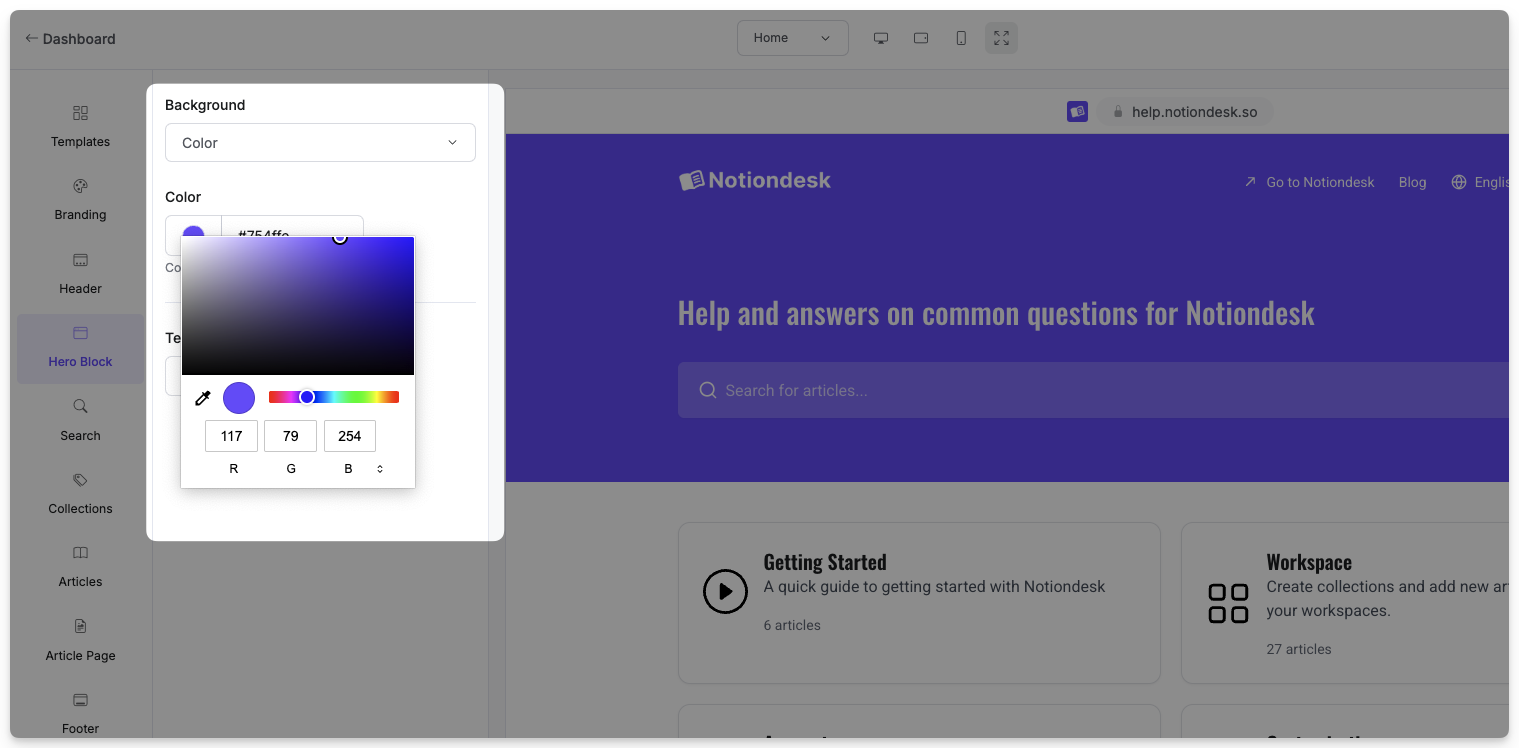
Utilice un color de fondo simple
Si prefieres un fondo limpio y sólido en lugar de una imagen:
- Ir a la Personalización sección en su panel de control.
- Abrir el Bloque de héroe pestaña.
- Elegir Fondo: Color.
- Seleccione un color de fondo del selector o pegue el código hexadecimal de su marca.
El color seleccionado rellenará todo el fondo del Bloque Héroe.
Utilice un fondo degradado
Los degradados te permiten combinar varios colores en una transición suave, una excelente manera de agregar profundidad a tu encabezado sin usar imágenes.
Para configurar un degradado:
- En el Bloque de héroe pestaña, conjunto Fondo a Gradiente.
- Elige uno Tipo de degradado:
- Lineal:los colores fluyen en dirección recta.
- Radial:los colores irradian hacia afuera desde el centro.
- Para gradientes lineales, ajustar el Rotación (ángulo) para controlar la dirección de la mezcla.
- Añade tus colores degradados. Puedes configurar hasta 5 colores, cada uno con su propio porcentaje y código de color.
Los degradados son altamente personalizables. Puedes crear transiciones sutiles con dos colores o usar una combinación multicolor para realzar el efecto. Solo asegúrate de que el texto se mantenga legible en la parte superior.
Personalizar los colores de la tarjeta y el pie de página
También puede personalizar los colores utilizados en las tarjetas de colección, tarjetas de artículos y el pie de página de su Centro de ayuda para mantener todo en sintonía con la marca y visualmente cohesivo.
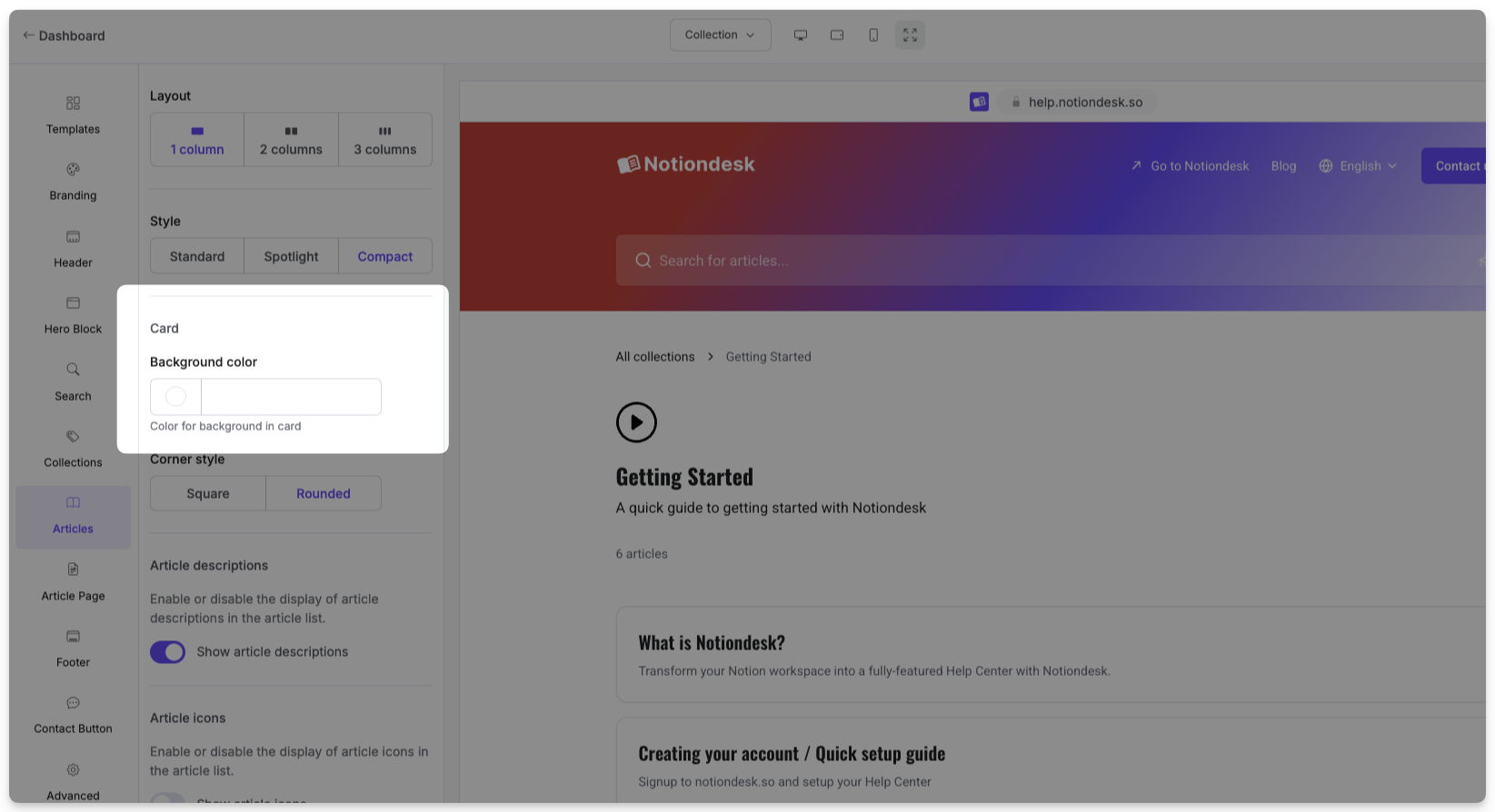
Tarjetas de colecciones y artículos
Cada colección o artículo se muestra dentro de una tarjeta en tu centro de ayuda. Puedes cambiar el color de fondo de estas tarjetas para que se adapte a tu estilo o para diferenciar las secciones.

Para actualizar los colores de las tarjetas:
- Ir a la Personalización sección en su panel de control de Notiondesk.
- Abrir el Colecciones o Artículos pestaña.
- Seleccione el color de fondo
Elija colores sólidos que garanticen que el texto dentro de las tarjetas permanezca legible.
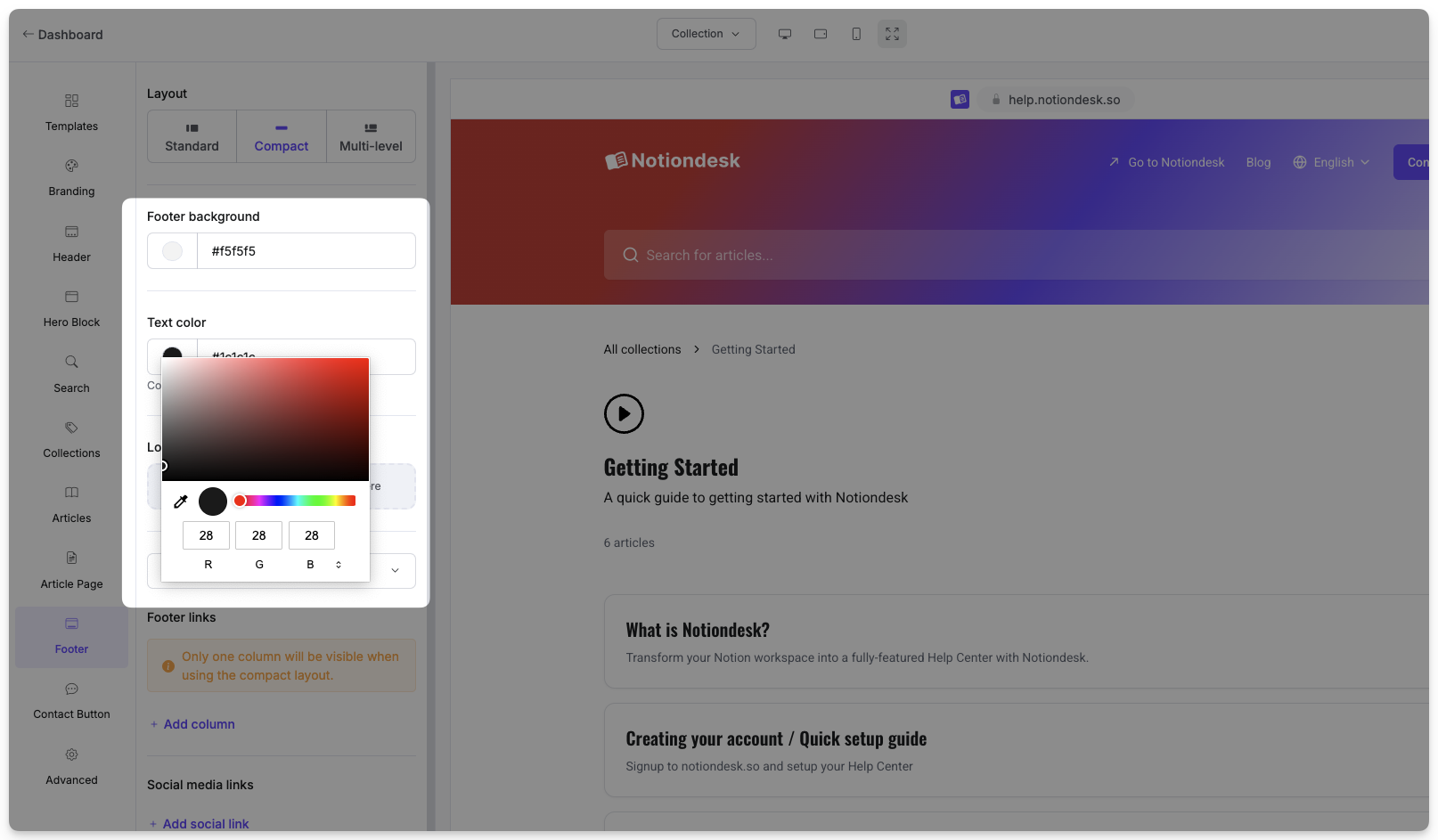
Colores del pie de página
El pie de página es la sección que se encuentra al final de cada página del centro de ayuda. Suele contener enlaces o información de contacto, por lo que la claridad es fundamental.

Para actualizar los colores del pie de página:
- Ir a la Personalización sección.
- Abrir el Pie de página pestaña.
- Establezca el Color de fondo del pie de página y Color del texto del pie de página.
Esto ayuda a garantizar que su pie de página se vea bien y permanezca accesible en relación con el fondo elegido.
Mejores prácticas para diseñar su centro de ayuda
Personalizar las fuentes y los colores ayuda a que tu centro de ayuda se sienta parte de tu marca, pero mantenerlo legible y coherente es igual de importante. Aquí tienes algunos consejos para obtener los mejores resultados:
- Mantén los colores de tu marca
Usa los mismos colores que usas en tu sitio web y producto. Esto hace que los usuarios se sientan más cómodos.
- Utilice fuentes legibles
Evite las fuentes demasiado decorativas, especialmente para el cuerpo del texto. Opte por opciones claras, legibles y fáciles de leer.
- Mantenga un buen contraste
Asegúrate de que haya suficiente contraste entre el texto y el fondo. Por ejemplo, evita usar texto gris claro sobre un fondo blanco.
- Tenga cuidado con los gradientes
Los degradados pueden añadir interés visual, pero un exceso de colores o transiciones bruscas pueden dificultar la lectura del contenido. Para obtener mejores resultados, utilice dos o tres colores.
- Vista previa en computadoras de escritorio y dispositivos móviles
Revisa tu diseño en diferentes tamaños de pantalla para asegurarte de que todo se vea limpio y profesional.