Puoi personalizzare facilmente i colori e i caratteri per adattarli allo stile della tua azienda. Questa guida ti spiega come aggiornare i tuoi font, impostare i colori del tuo marchio, creare sfondi sfumati e molto altro ancora, tutto dalla dashboard di Notiondesk.
Personalizzazione dei font

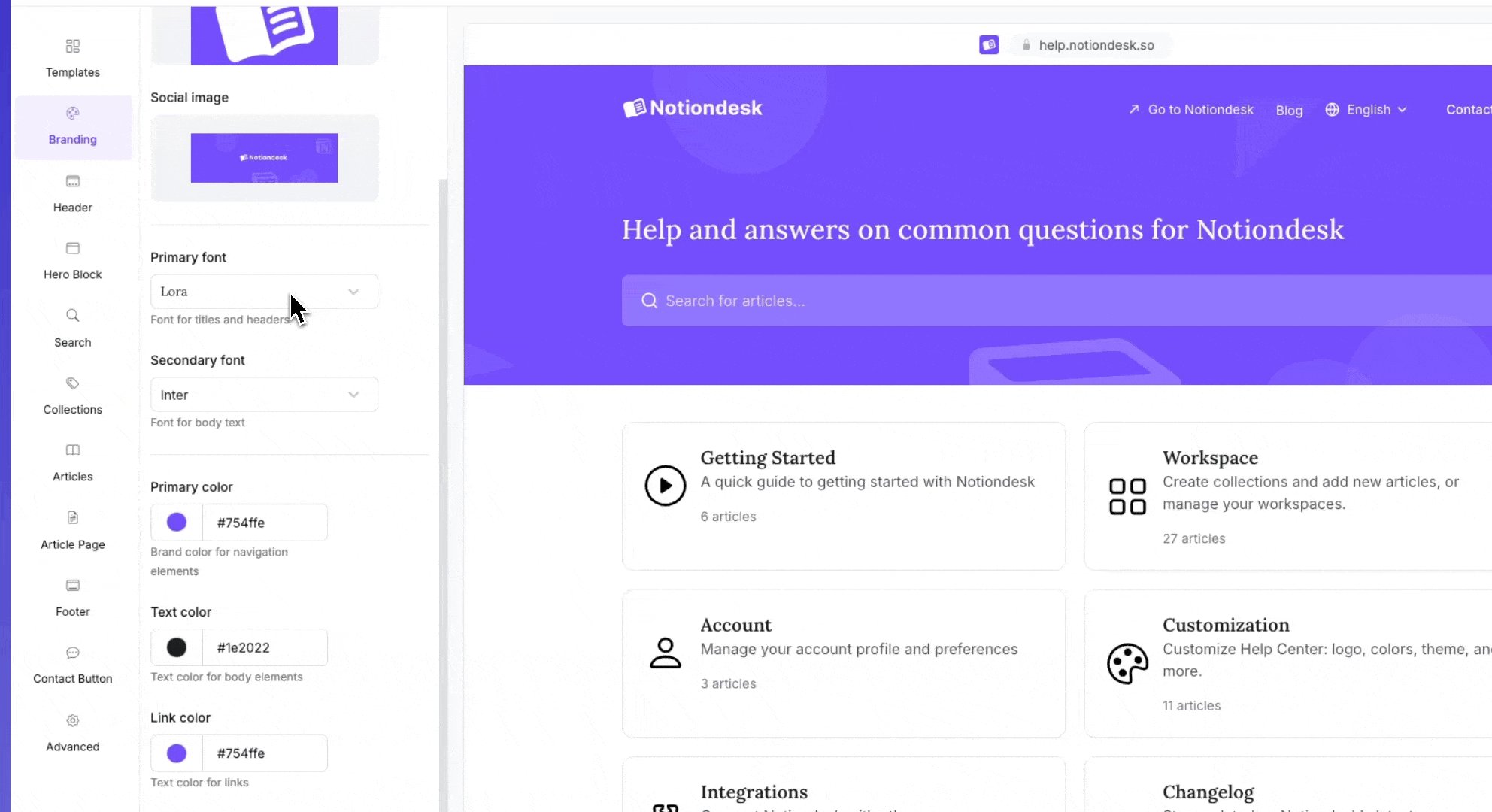
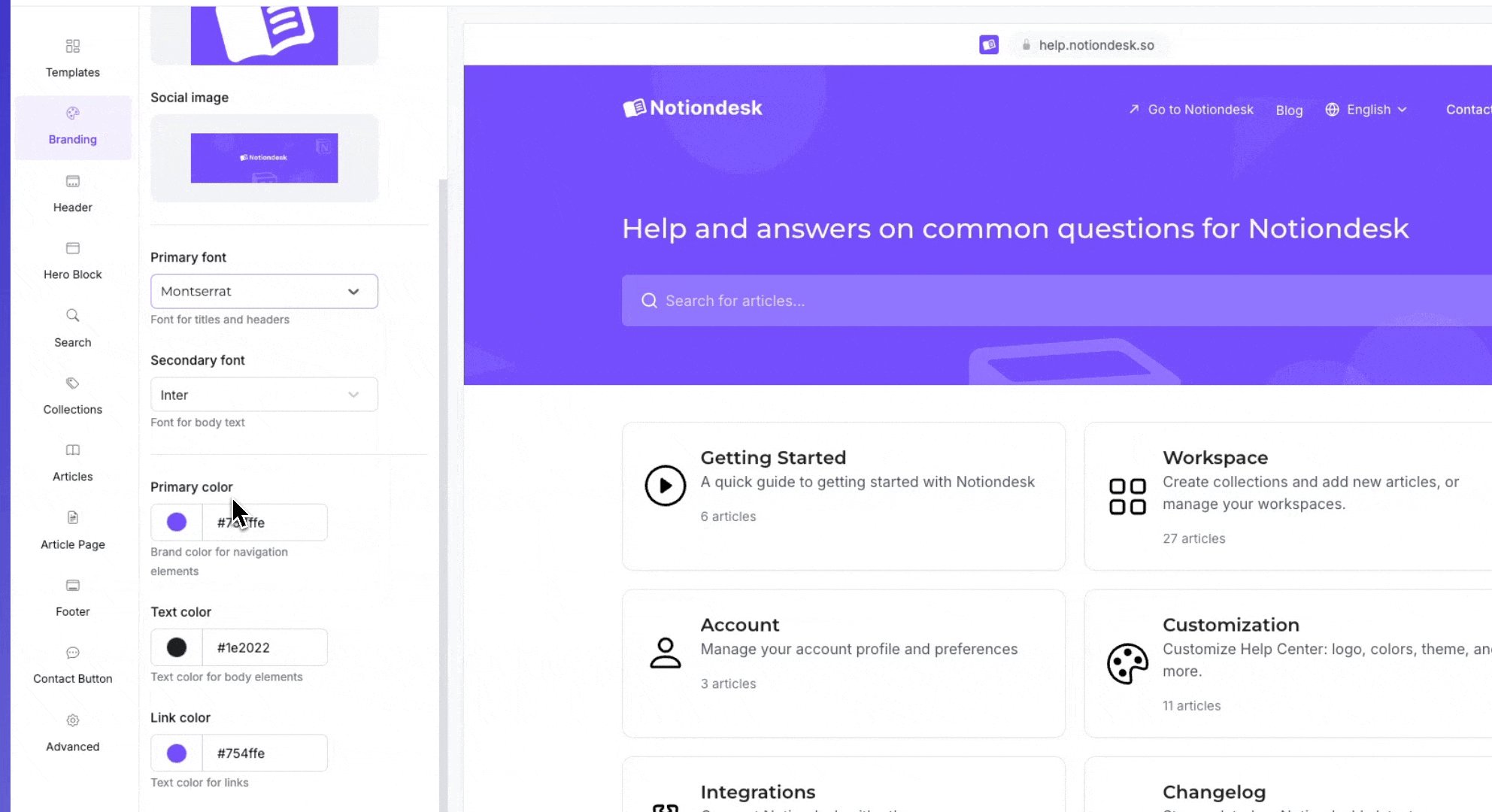
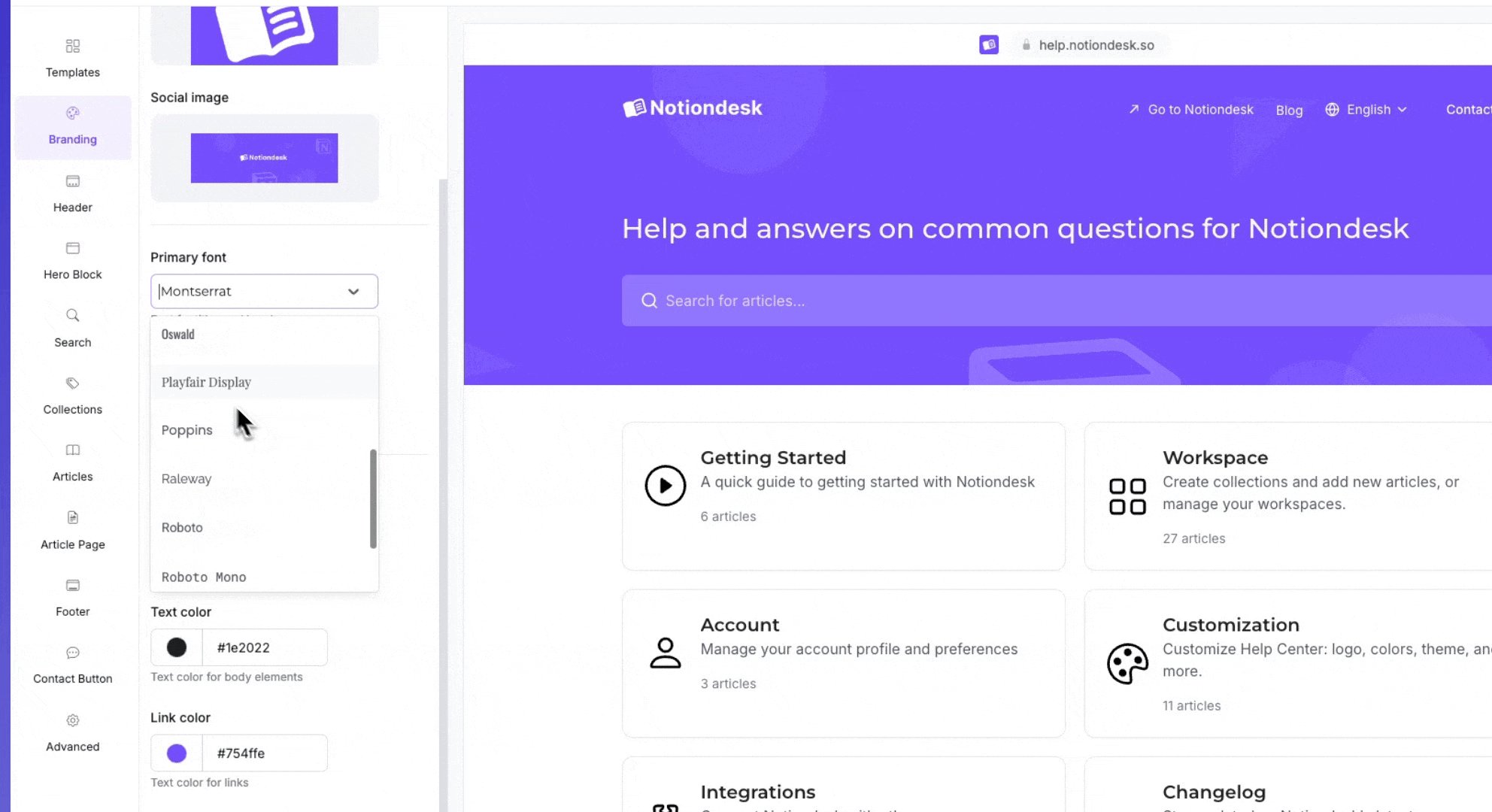
Scegli il tuo font principale (titoli e intestazioni)
Puoi modificare il carattere utilizzato per titoli, intestazioni e altri elementi principali del tuo centro assistenza.
Per aggiornare il tuo font principale:
- Apri la dashboard di Notiondesk.
- Vai al Personalizzazione sezione.
- Sotto il Marchio impostazioni, trova Carattere primario.
- Scegli un font dall'elenco disponibile. Le opzioni includono Inter, Lora, Montserrat, Noto, Roboto e altri.
Una volta selezionato, il nuovo font verrà applicato automaticamente ai titoli e alle intestazioni del tuo Centro assistenza.
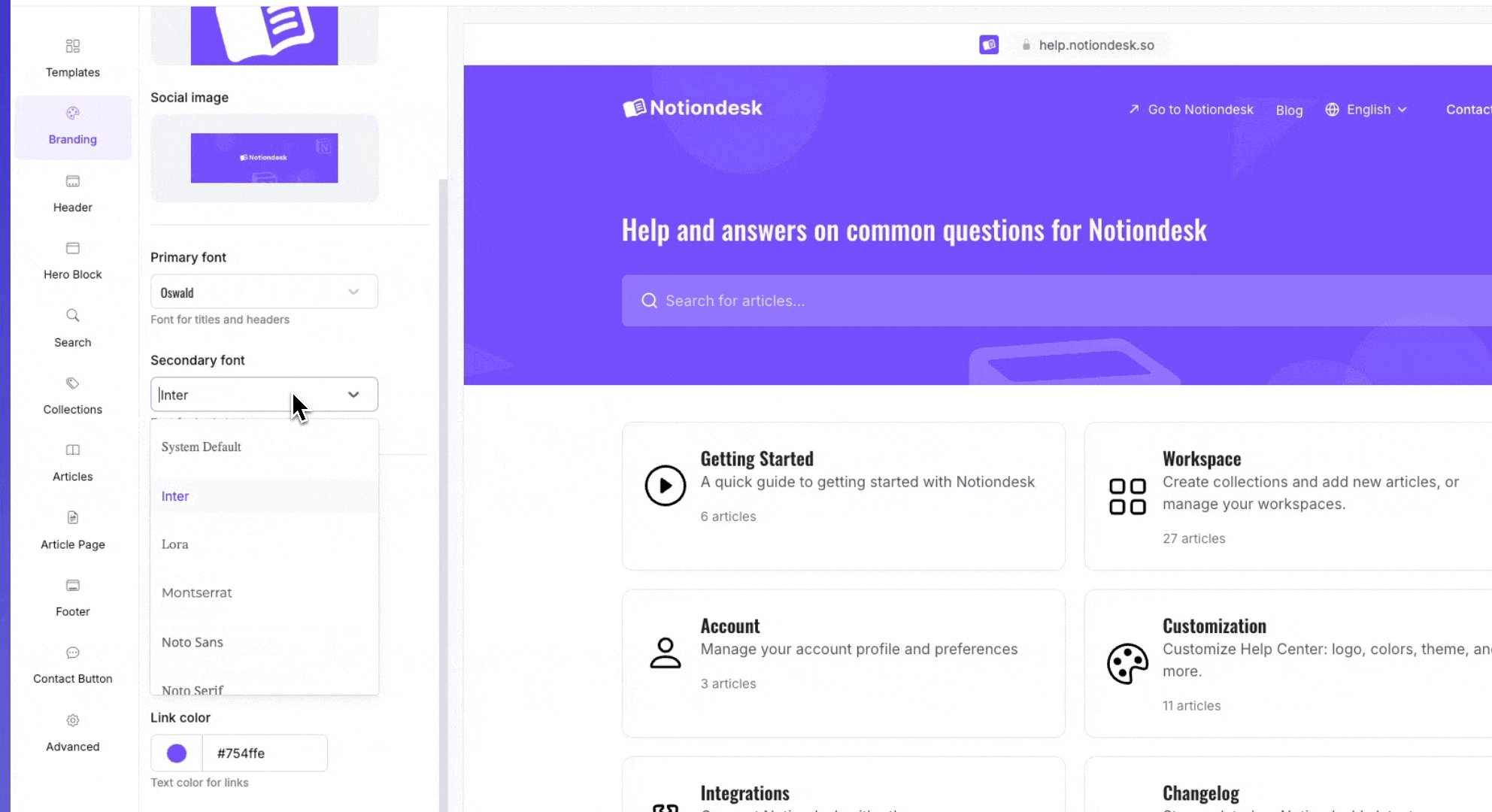
Scegli il tuo font secondario (corpo del testo)
Puoi anche impostare un font diverso per il corpo del testo degli articoli del tuo centro assistenza.
Per aggiornare il font secondario:
- Nella dashboard di Notiondesk, vai a Personalizzazione sezione.
- Sotto Marchio, Trovare Carattere secondario.
- Seleziona un font dall'elenco disponibile, come Inter, Lora, Montserrat, Noto, Roboto e altri.
Il font scelto verrà applicato a tutto il testo del corpo dell'articolo nel tuo centro assistenza.
Un buon font secondario rende i tuoi articoli facili da leggere; puoi mescolare i font per ottenere uno stile diverso oppure usare lo stesso font sia per il font primario che per quello secondario per mantenere la coerenza.
Personalizzazione dei colori

Aggiorna i colori del marchio
Puoi aggiornare facilmente i colori principali del tuo centro assistenza per adattarli al tuo marchio.
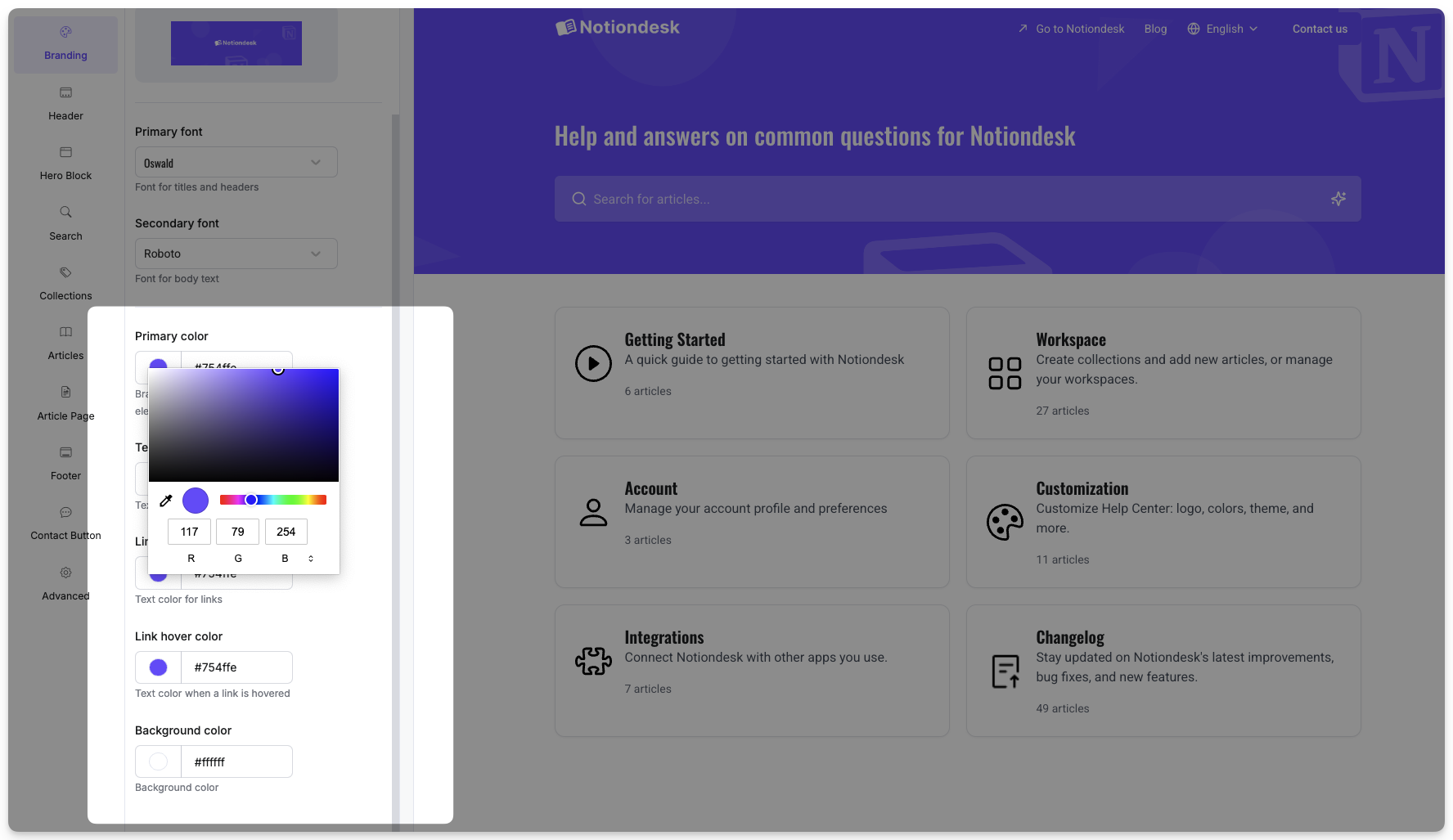
Per modificare i colori del tuo marchio:
- Apri la dashboard di Notiondesk.
- Vai al Personalizzazione sezione.
- Sotto il Marchio scheda, puoi aggiornare i seguenti colori:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Ogni volta che scegli un nuovo colore, la modifica verrà visualizzata immediatamente sul tuo sito web.
Personalizza i colori dell'intestazione
La sezione dell'intestazione del tuo Centro assistenza include i link di navigazione che i visitatori vedono per primi. Puoi aggiornare i colori dei link per adattarli al tuo brand o migliorarne la visibilità.
Per modificare i colori dei link dell'intestazione:
- Vai al Personalizzazione sezione nella dashboard di Notiondesk.
- Apri il Intestazione scheda.
- Aggiorna le seguenti opzioni:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Personalizza lo sfondo del blocco eroe
L'Hero Block è la sezione superiore del tuo centro assistenza, spesso la prima cosa che vedono i visitatori. Puoi personalizzarlo con un colore di sfondo o una sfumatura per riflettere al meglio il tuo brand.

Usa un colore di sfondo semplice
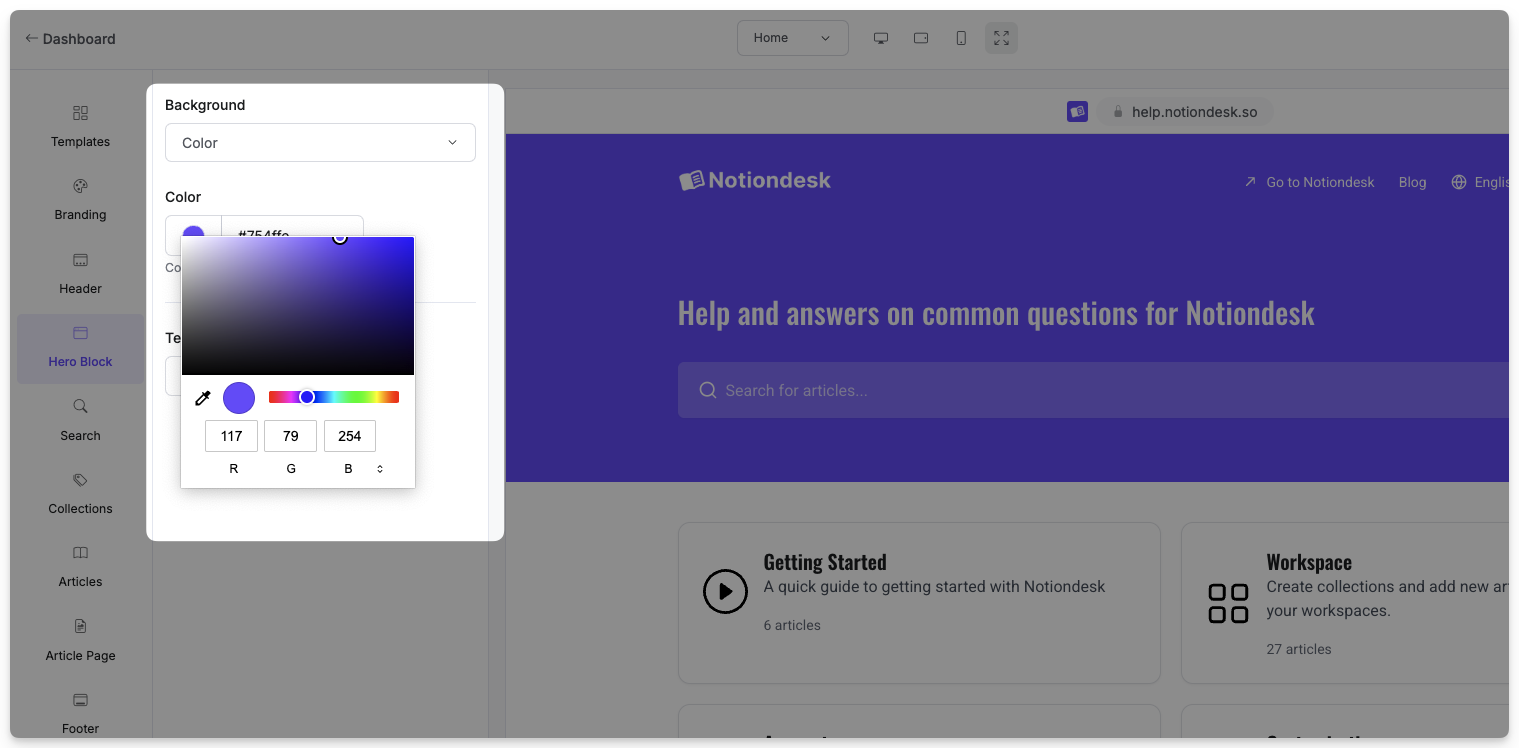
Se preferisci uno sfondo pulito e uniforme invece di un'immagine:
- Vai al Personalizzazione sezione nella tua dashboard.
- Apri il Blocco eroe scheda.
- Scegliere Sfondo: Colore.
- Seleziona un colore di sfondo dal selettore o incolla il codice esadecimale del tuo marchio.
Il colore selezionato riempirà l'intero sfondo dell'Hero Block.
Utilizzare uno sfondo sfumato
Le sfumature consentono di fondere più colori in una transizione graduale, un ottimo modo per aggiungere profondità all'intestazione senza utilizzare immagini.
Per impostare un gradiente:
- Nel Blocco eroe scheda, set Sfondo A Pendenza.
- Scegli un Tipo di gradiente:
- Lineare: i colori scorrono in una direzione rettilinea.
- Radiale: i colori si irradiano verso l'esterno dal centro.
- Per Gradienti lineari, regolare il Rotazione (angolo) per controllare la direzione della fusione.
- Aggiungi i tuoi colori sfumati. Puoi impostare fino a 5 colori, ognuno con la propria percentuale e codice colore.
Le sfumature sono altamente personalizzabili. Puoi creare transizioni delicate con due colori o osare con una miscela multicolore. Assicurati solo che il testo rimanga leggibile nella parte superiore.
Personalizza i colori delle schede e dei piè di pagina
Puoi anche personalizzare i colori utilizzati nelle schede Raccolta, nelle schede Articolo e nel piè di pagina del Centro assistenza per mantenere tutto in linea con il tuo marchio e visivamente coerente.
Collezioni e schede di articoli
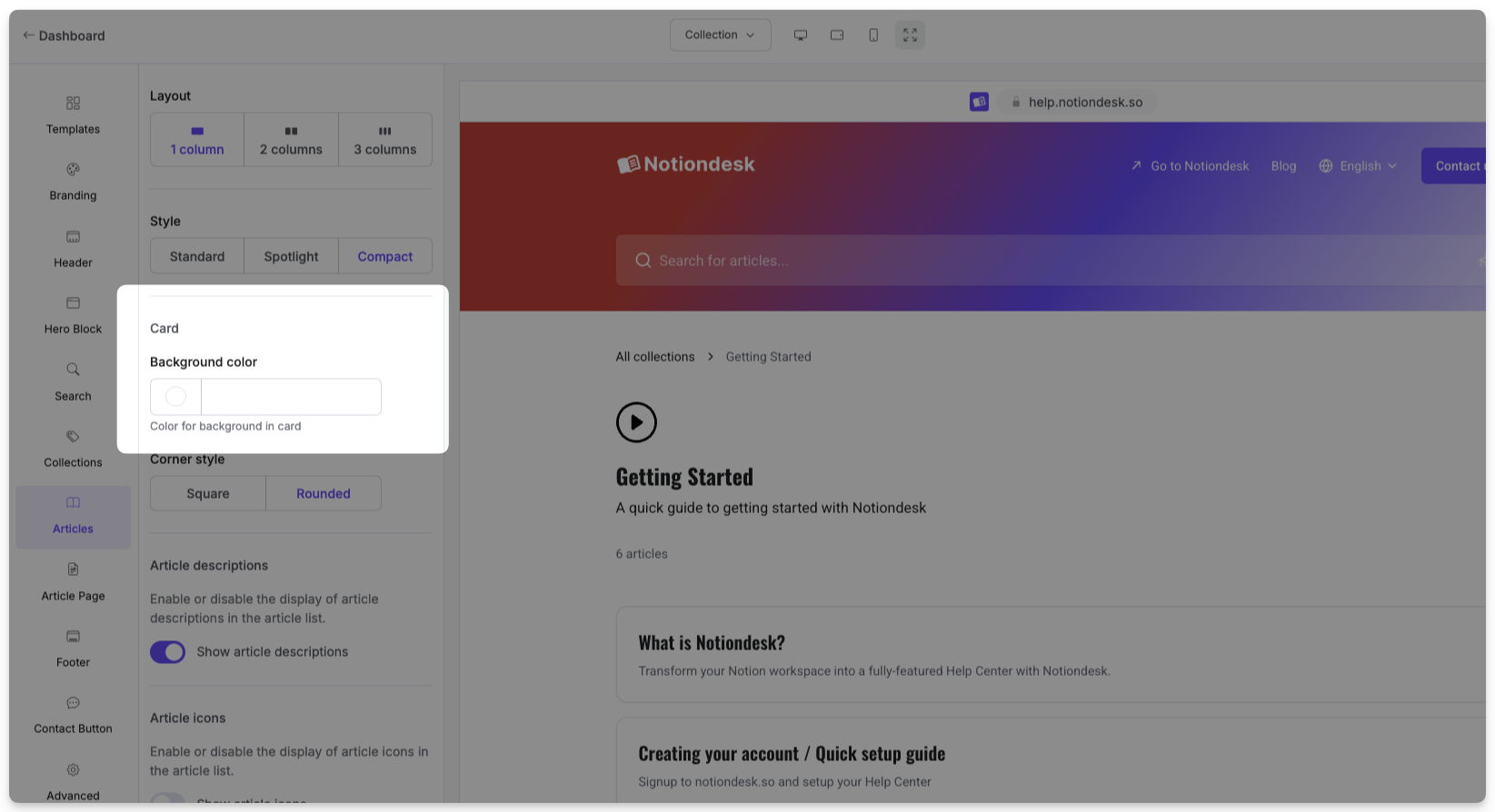
Ogni raccolta o articolo viene visualizzato all'interno di una scheda nel tuo centro assistenza. Puoi modificare il colore di sfondo di queste schede per adattarlo al tuo stile o per differenziare le sezioni.

Per aggiornare i colori delle carte:
- Vai al Personalizzazione sezione nella dashboard di Notiondesk.
- Apri il Collezioni O Articoli scheda.
- Seleziona il colore di sfondo
Scegli colori uniformi che garantiscano la leggibilità del testo all'interno delle carte.
Colori del piè di pagina
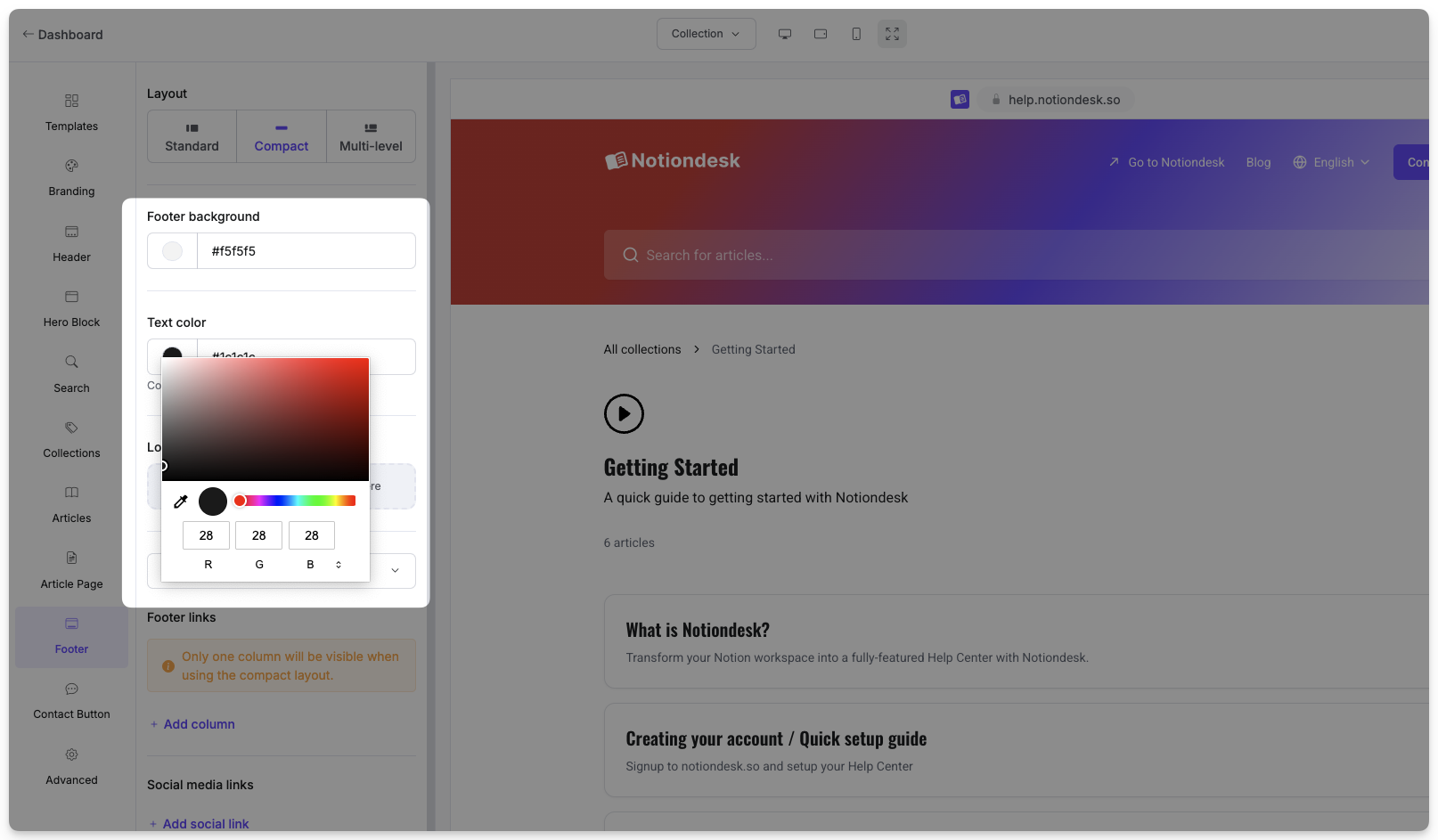
Il piè di pagina è la sezione in fondo a ogni pagina del Centro assistenza. Di solito contiene link o informazioni di contatto, quindi la chiarezza è fondamentale.

Per aggiornare i colori del piè di pagina:
- Vai al Personalizzazione sezione.
- Apri il Piè di pagina scheda.
- Imposta il Colore di sfondo del piè di pagina E Colore del testo del piè di pagina.
Ciò contribuisce a garantire che il piè di pagina abbia un bell'aspetto e resti accessibile rispetto allo sfondo scelto.
Best practice per personalizzare il tuo centro assistenza
Personalizzare font e colori contribuisce a far sì che il tuo centro assistenza si senta parte integrante del tuo brand, ma è altrettanto importante mantenerlo leggibile e coerente. Ecco alcuni suggerimenti per ottenere i migliori risultati:
- Mantieni i colori del tuo marchio
Utilizza gli stessi colori che usi sul tuo sito web e sui tuoi prodotti. In questo modo, i tuoi utenti avranno un'immagine familiare.
- Utilizzare caratteri leggibili
Evitate font eccessivamente decorativi, soprattutto per il corpo del testo. Optate per font chiari, leggibili e facili da leggere.
- Mantenere un buon contrasto
Assicuratevi che ci sia abbastanza contrasto tra il testo e lo sfondo. Ad esempio, evitate il testo grigio chiaro su uno sfondo bianco.
- Attenzione ai gradienti
Le sfumature possono aggiungere interesse visivo, ma troppi colori o transizioni brusche possono rendere il contenuto difficile da leggere. Per risultati ottimali, utilizzate solo due o tre colori.
- Anteprima su desktop e dispositivi mobili
Controlla il tuo progetto su schermi di diverse dimensioni per assicurarti che tutto appaia pulito e professionale.