U kunt de kleuren en lettertypen eenvoudig aanpassen aan de stijl van uw bedrijf. In deze handleiding leest u hoe u uw lettertypen bijwerkt, merk kleuren instelt, verlopende achtergronden maakt en nog veel meer, allemaal vanaf uw Notiondesk-dashboard.
Lettertypen aanpassen

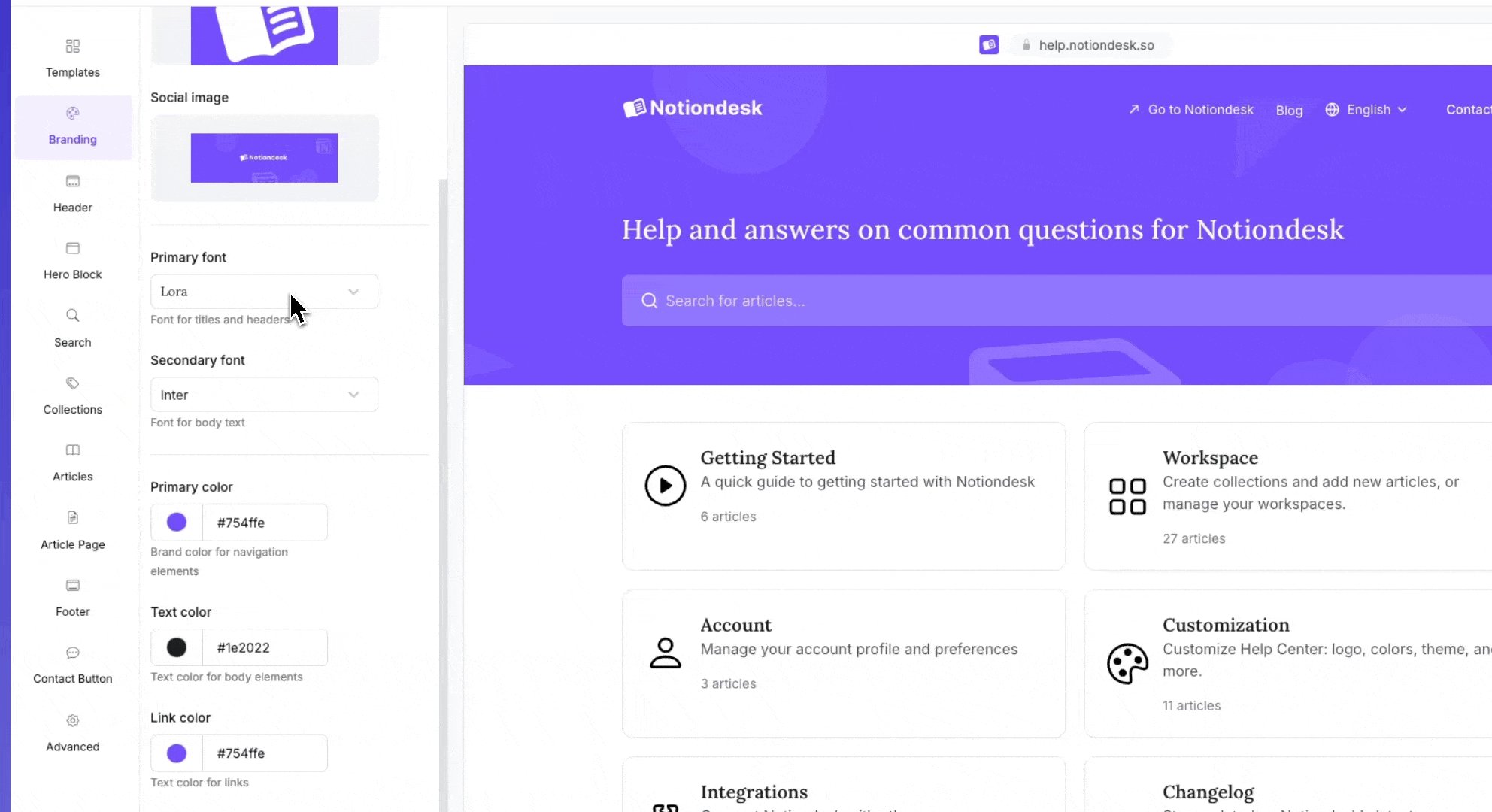
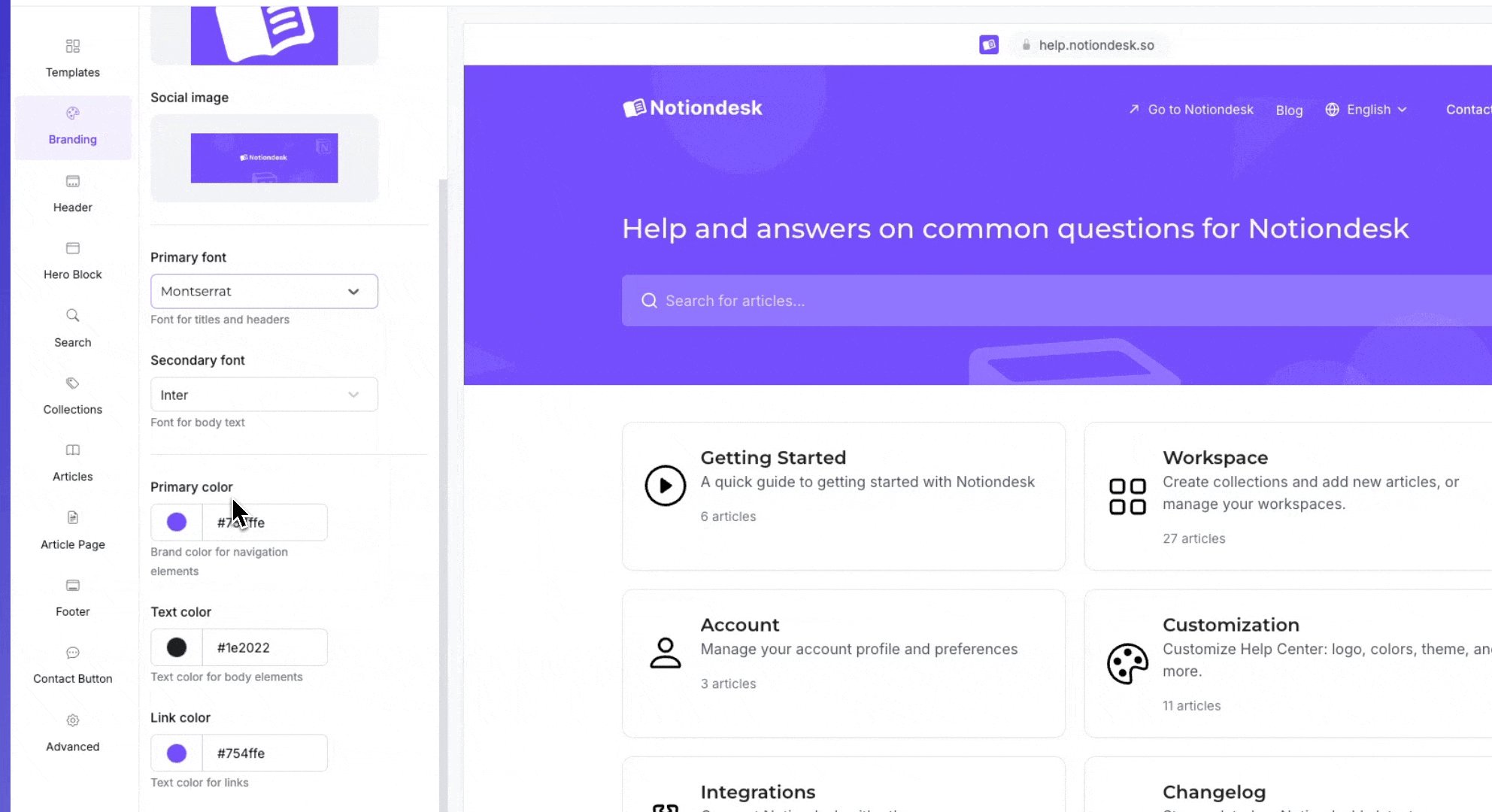
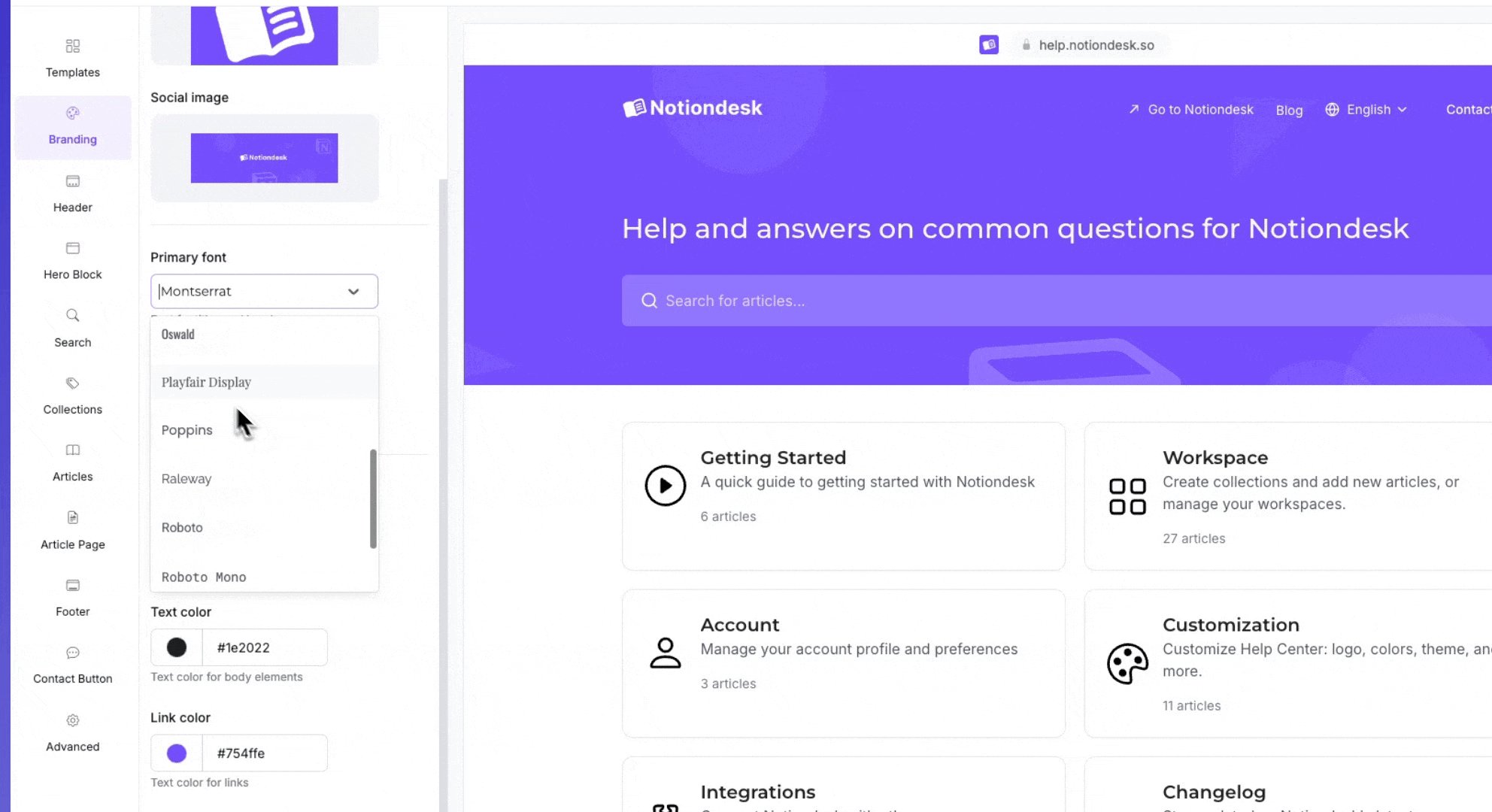
Kies uw primaire lettertype (titels en kopteksten)
U kunt het lettertype wijzigen dat wordt gebruikt voor titels, kopteksten en andere hoofdelementen van uw helpcentrum.
Om uw primaire lettertype bij te werken:
- Open uw Notiondesk-dashboard.
- Ga naar de Aanpassing sectie.
- Onder de Merknaam instellingen, vinden Primair lettertype.
- Kies een lettertype uit de beschikbare lijst. Opties zijn onder andere Inter, Lora, Montserrat, Noto, Roboto en andere.
Nadat u het nieuwe lettertype hebt geselecteerd, wordt het automatisch toegepast op de titels en kopteksten van uw helpcentrum.
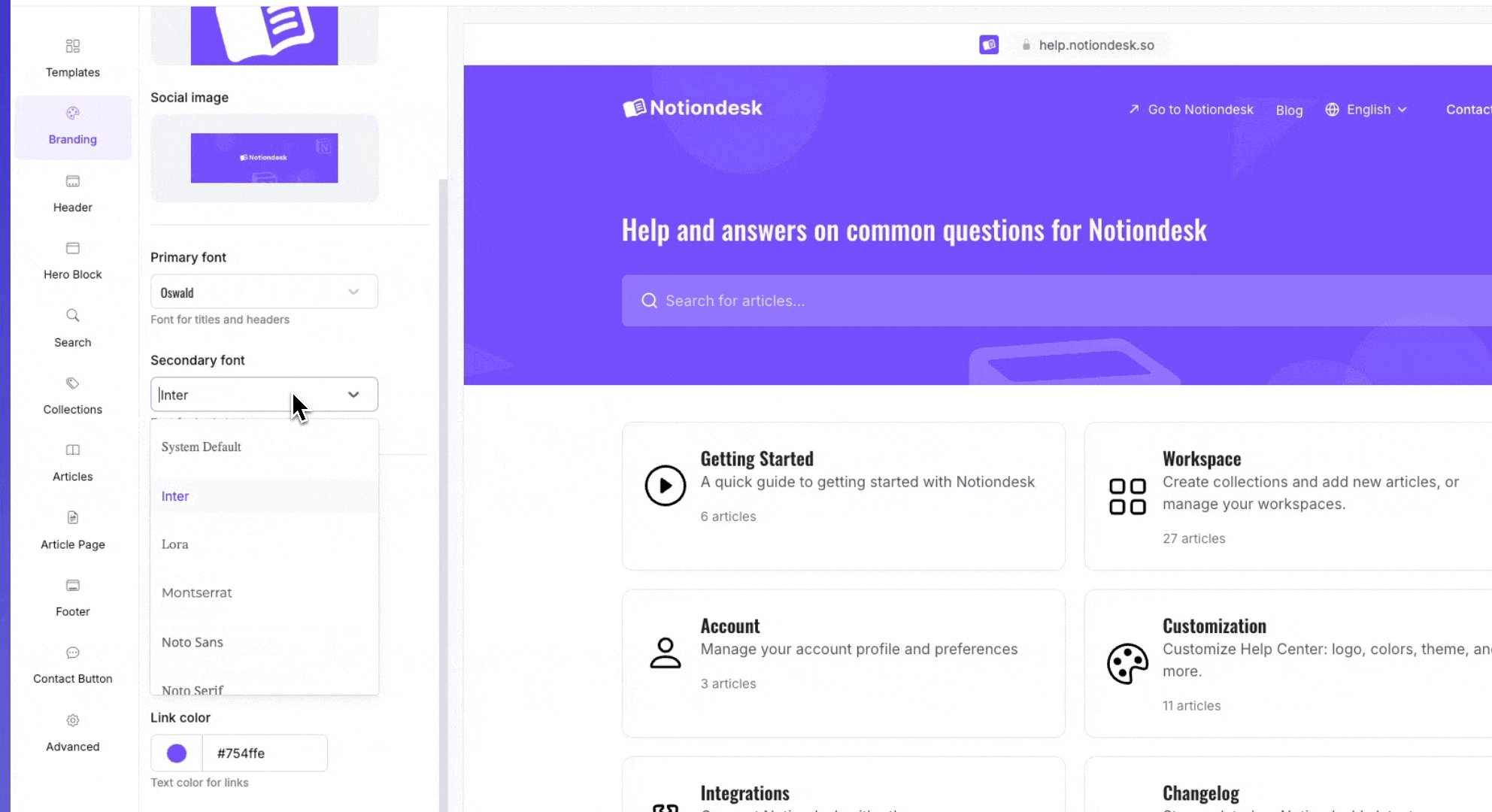
Kies uw secundaire lettertype (hoofdtekst)
U kunt ook een ander lettertype instellen voor de hoofdtekst van uw Helpcenterartikelen.
Om uw secundaire lettertype bij te werken:
- Ga in uw Notiondesk-dashboard naar de Aanpassing sectie.
- Onder Merknaam, vinden Secundair lettertype.
- Selecteer een lettertype uit de beschikbare lijst, zoals Inter, Lora, Montserrat, Noto, Roboto en meer.
Het gekozen lettertype wordt toegepast op alle artikelteksten in uw helpcentrum.
Een goed secundair lettertype zorgt ervoor dat uw artikelen gemakkelijk te lezen zijn. U kunt lettertypen combineren voor een onderscheidende stijl of hetzelfde lettertype gebruiken voor zowel het primaire als het secundaire lettertype om alles consistent te houden.
Kleuren aanpassen

Brandingkleuren bijwerken
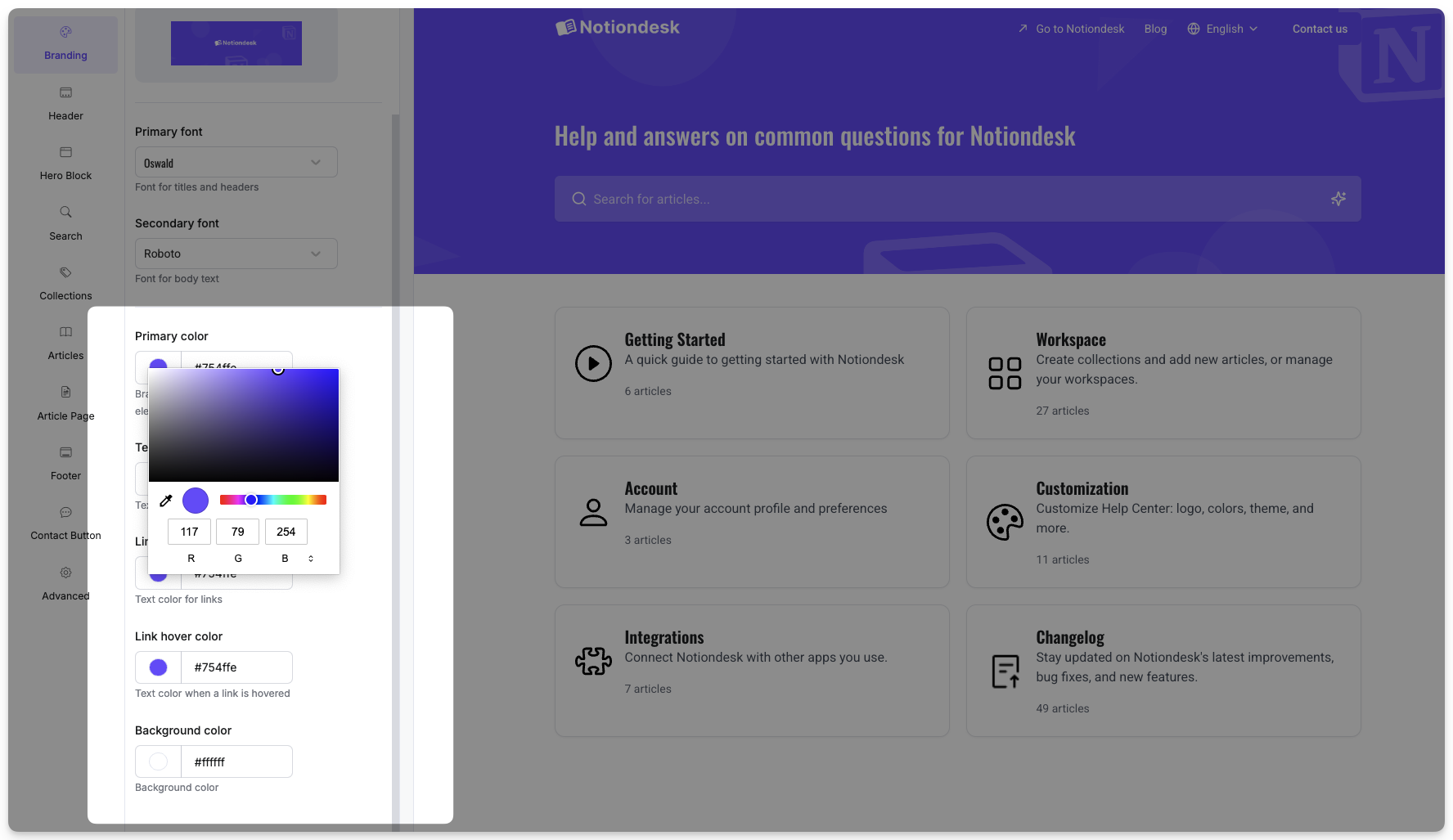
U kunt de hoofdkleuren van uw helpcentrum eenvoudig aanpassen aan uw merk.
Om uw merkkleuren te wijzigen:
- Open uw Notiondesk-dashboard.
- Ga naar de Aanpassing sectie.
- Onder de Merknaam tabblad kunt u de volgende kleuren bijwerken:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Elke keer dat u een nieuwe kleur kiest, wordt de verandering direct op uw livesite weergegeven.
Pas koptekstkleuren aan
De header van je helpcentrum bevat navigatielinks die bezoekers als eerste zien. Je kunt de linkkleuren aanpassen aan je merk of de zichtbaarheid verbeteren.
Om de kleuren van header-links te wijzigen:
- Ga naar de Aanpassing sectie in uw Notiondesk-dashboard.
- Open de Koptekst tabblad
- Werk de volgende opties bij:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Pas de achtergrond van het heldenblok aan
Het Hero Block is het bovenste gedeelte van je helpcentrum, vaak het eerste wat bezoekers zien. Je kunt het personaliseren met een achtergrondkleur of een kleurverloop om je merk beter te weerspiegelen.

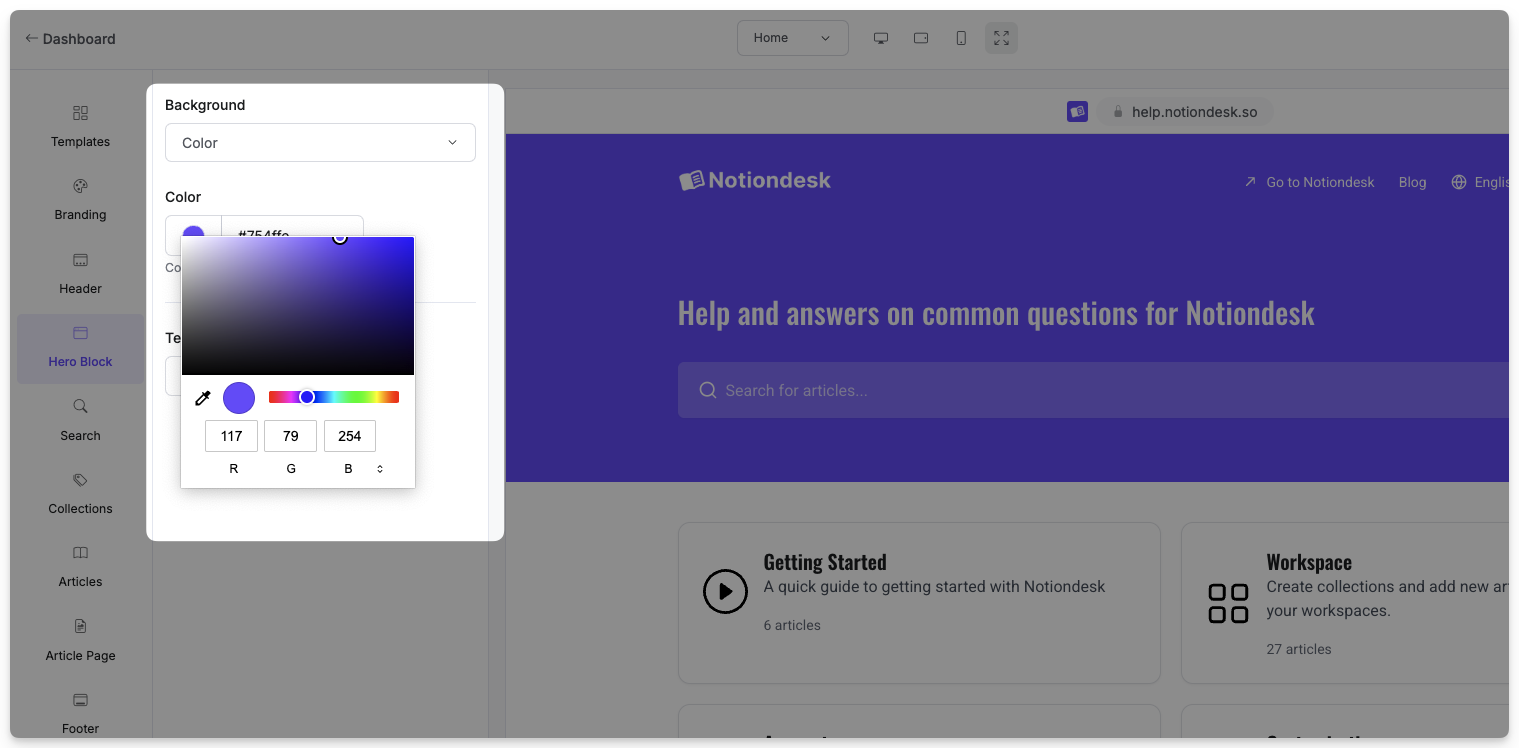
Gebruik een eenvoudige achtergrondkleur
Als u de voorkeur geeft aan een heldere, effen achtergrond in plaats van een afbeelding:
- Ga naar de Aanpassing sectie in uw dashboard.
- Open de Heldenblok tabblad
- Kiezen Achtergrond: Kleur.
- Selecteer een achtergrondkleur uit de kleurkiezer of plak de hex-code van uw merk.
De kleur die u selecteert, vult de volledige achtergrond van het Hero Block.
Gebruik een gradiëntachtergrond
Met verlopen kunt u meerdere kleuren in elkaar laten overvloeien tot een vloeiende overgang. Zo kunt u diepte toevoegen aan uw header zonder afbeeldingen te gebruiken.
Om een verloop in te stellen:
- In de Heldenblok tabblad, instellen Achtergrond naar Verloop.
- Kies een Verlooptype:
- Lineair:kleuren vloeien in een rechte lijn.
- Radiaal: kleuren stralen vanuit het centrum naar buiten.
- Voor Lineaire gradiënten, pas de Rotatie (hoek) om de richting van de overvloeiing te bepalen.
- Voeg je kleurverloop toe. Je kunt maximaal 5 kleuren instellen, elk met een eigen percentage en kleurcode.
Verlopen zijn zeer aanpasbaar. Je kunt subtiele overgangen creëren met twee kleuren of juist opvallender met een meerkleurenmengeling. Zorg er wel voor dat je tekst bovenaan leesbaar blijft.
Pas kaart- en voettekstkleuren aan
U kunt ook de kleuren personaliseren die worden gebruikt in collectiekaarten, artikelkaarten en de voettekst van uw Helpcenter, zodat alles in lijn blijft met uw merk en visueel samenhangend blijft.
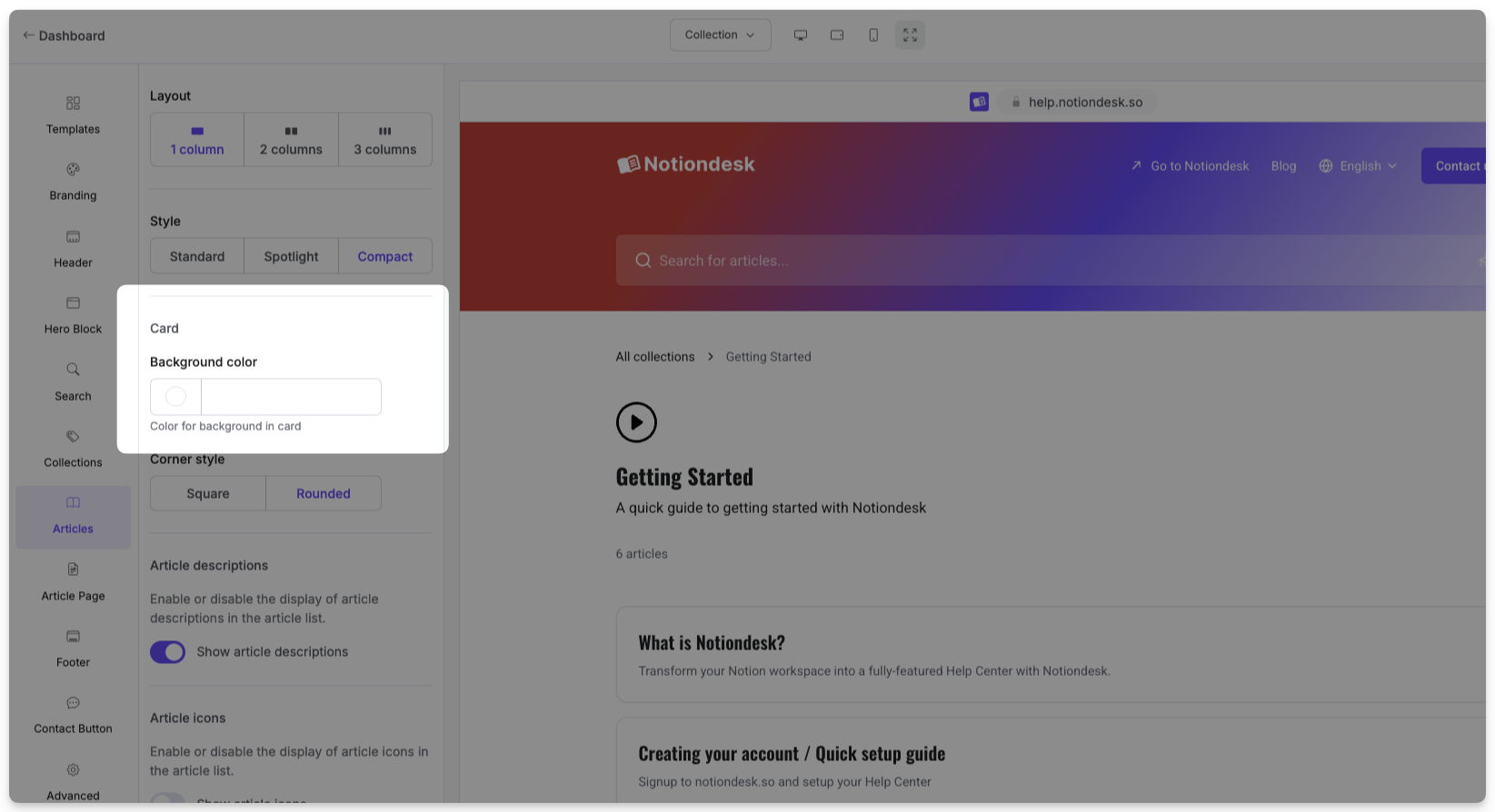
Verzamelingen en Artikelen Kaarten
Elke collectie of elk artikel wordt weergegeven in een kaart in je helpcentrum. Je kunt de achtergrondkleur van deze kaarten aanpassen aan je eigen stijl of onderscheid maken tussen secties.

Om kaartkleuren bij te werken:
- Ga naar de Aanpassing sectie in uw Notiondesk-dashboard.
- Open de Collecties of Artikelen tabblad
- Selecteer de achtergrondkleur
Kies effen kleuren zodat de tekst op de kaarten leesbaar blijft.
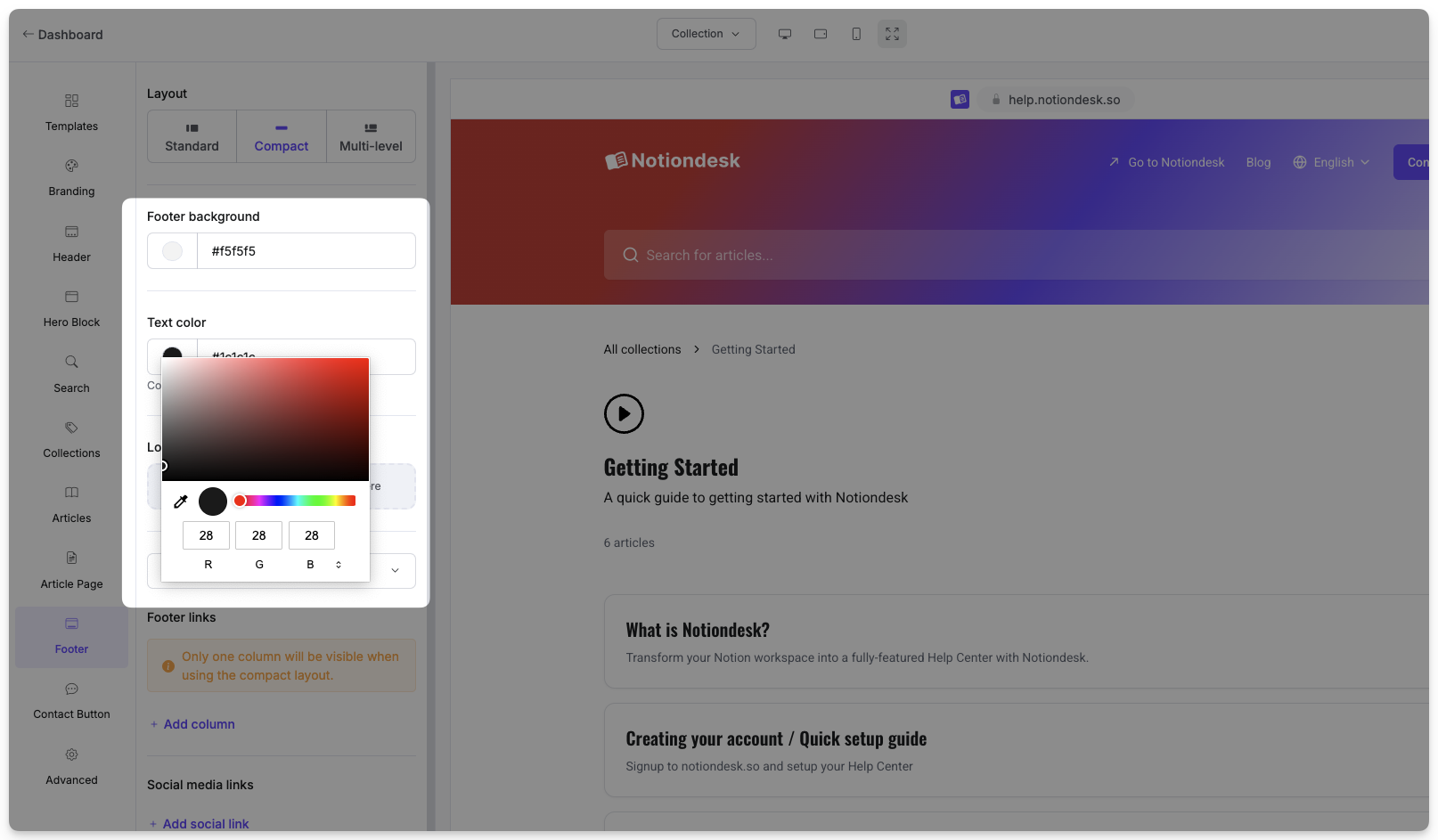
Voettekstkleuren
Je voettekst is het gedeelte onderaan elke helpcenterpagina. Deze bevat meestal links of contactgegevens, dus duidelijkheid is essentieel.

Om de kleuren van de voettekst bij te werken:
- Ga naar de Aanpassing sectie.
- Open de Voettekst tabblad
- Stel de Achtergrondkleur voettekst En Voettekstkleur.
Zo weet u zeker dat uw voettekst er goed uitziet en goed leesbaar blijft tegen de door u gekozen achtergrond.
Aanbevolen werkwijzen voor het stylen van uw helpcentrum
Door lettertypen en kleuren aan te passen, voelt uw helpcentrum als onderdeel van uw merk, maar het is net zo belangrijk om het leesbaar en consistent te houden. Hier zijn een paar tips voor de beste resultaten:
- Blijf bij uw merkkleuren
Gebruik dezelfde kleuren als op uw website en product. Zo blijft alles herkenbaar voor uw gebruikers.
- Gebruik leesbare lettertypen
Vermijd al te decoratieve lettertypen, vooral voor de hoofdtekst. Kies voor duidelijke, leesbare lettertypen die gemakkelijk te scannen zijn.
- Zorg voor een goed contrast
Zorg voor voldoende contrast tussen je tekst en de achtergrond. Vermijd bijvoorbeeld lichtgrijze tekst op een witte achtergrond.
- Wees voorzichtig met hellingen
Verlopen kunnen visueel interessanter zijn, maar te veel kleuren of harde overgangen kunnen je content moeilijk leesbaar maken. Gebruik twee of drie kleuren voor het beste resultaat.
- Preview op desktop en mobiel
Controleer uw ontwerp op verschillende schermformaten om er zeker van te zijn dat alles er helder en professioneel uitziet.