Możesz łatwo dostosować kolory i czcionki do stylu swojej firmy. W tym przewodniku dowiesz się, jak aktualizować czcionki, ustawiać kolory marki, tworzyć tła gradientowe i wykonywać wiele innych czynności – wszystko z poziomu pulpitu Notiondesk.
Dostosowywanie czcionek

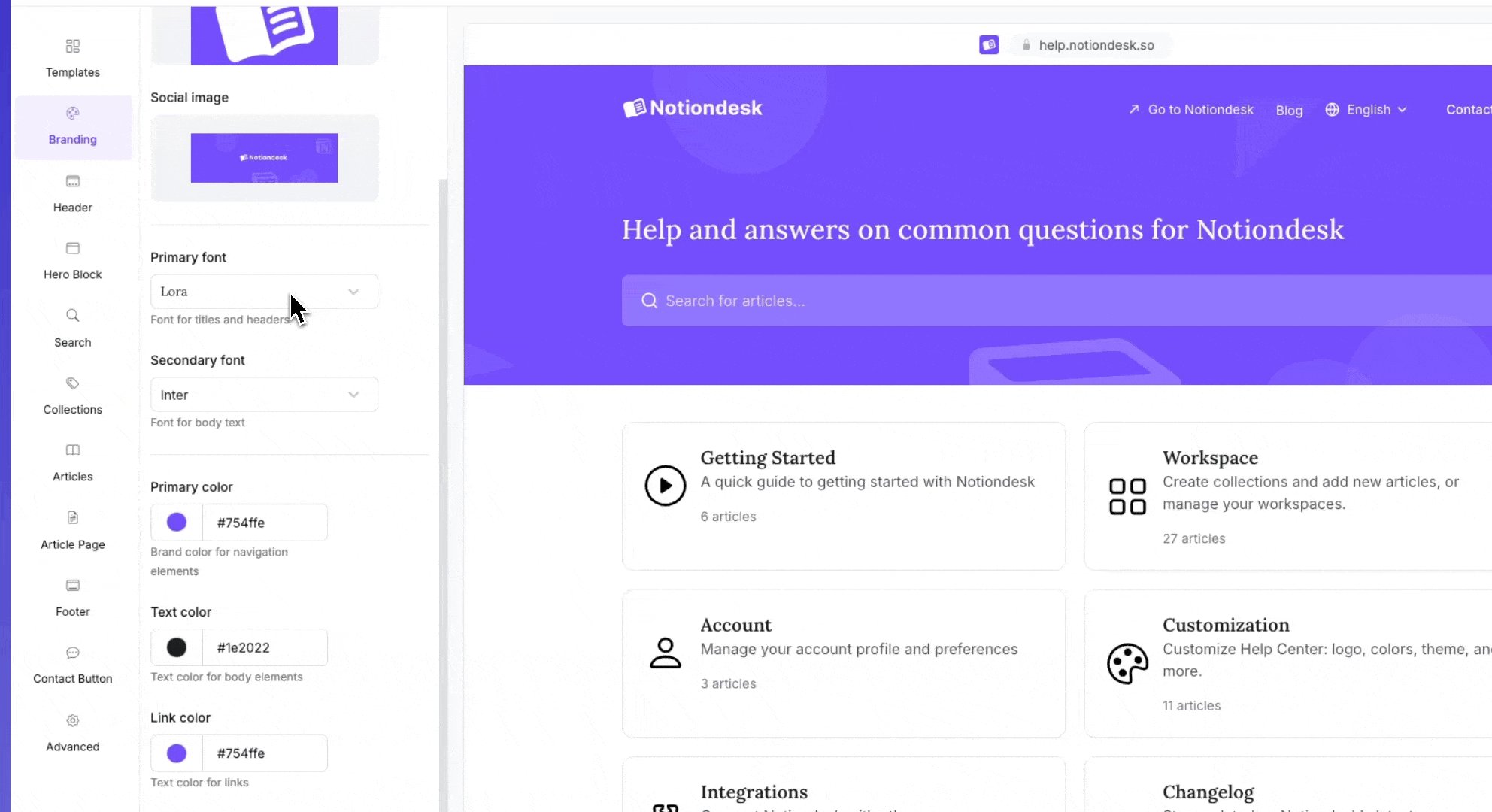
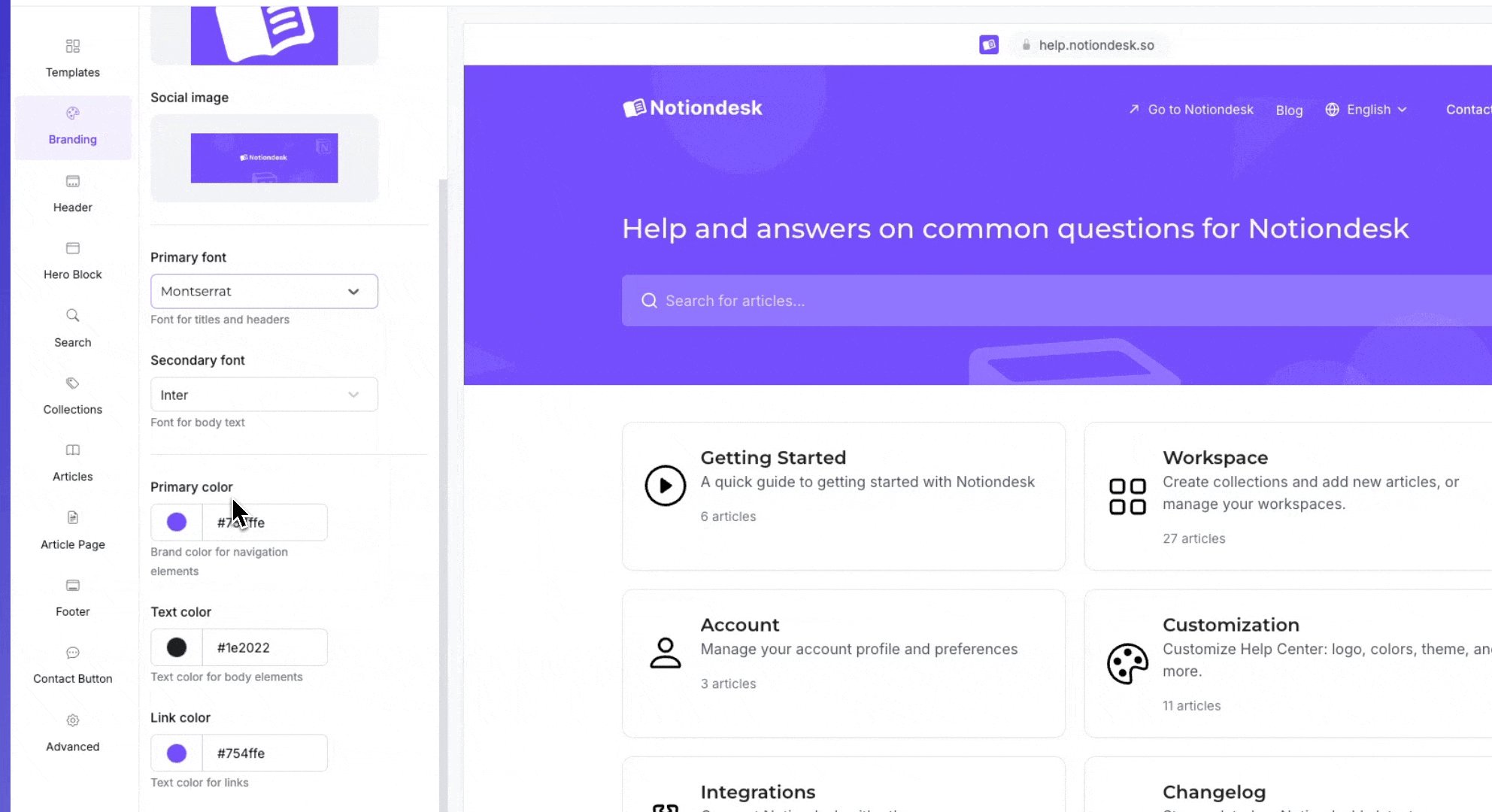
Wybierz swoją główną czcionkę (tytuły i nagłówki)
Możesz zmienić czcionkę używaną w tytułach, nagłówkach i innych głównych elementach centrum pomocy.
Aby zaktualizować czcionkę główną:
- Otwórz panel Notiondesk.
- Idź do Personalizacja sekcja.
- Pod Branding ustawienia, znajdź Czcionka podstawowa.
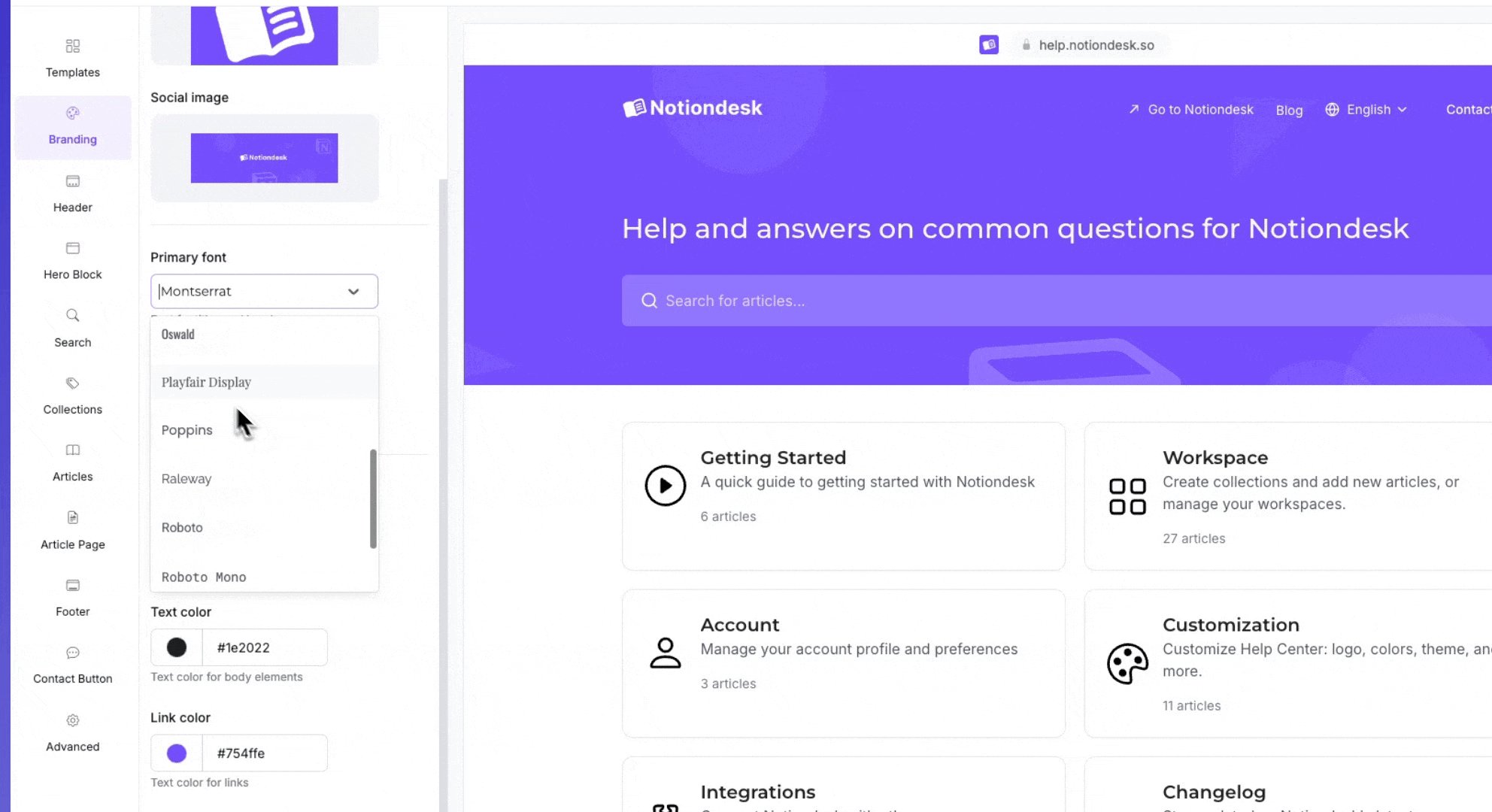
- Wybierz czcionkę z dostępnej listy. Dostępne opcje to Inter, Lora, Montserrat, Noto, Roboto i inne.
Po dokonaniu wyboru nowa czcionka zostanie automatycznie zastosowana do tytułów i nagłówków centrum pomocy.
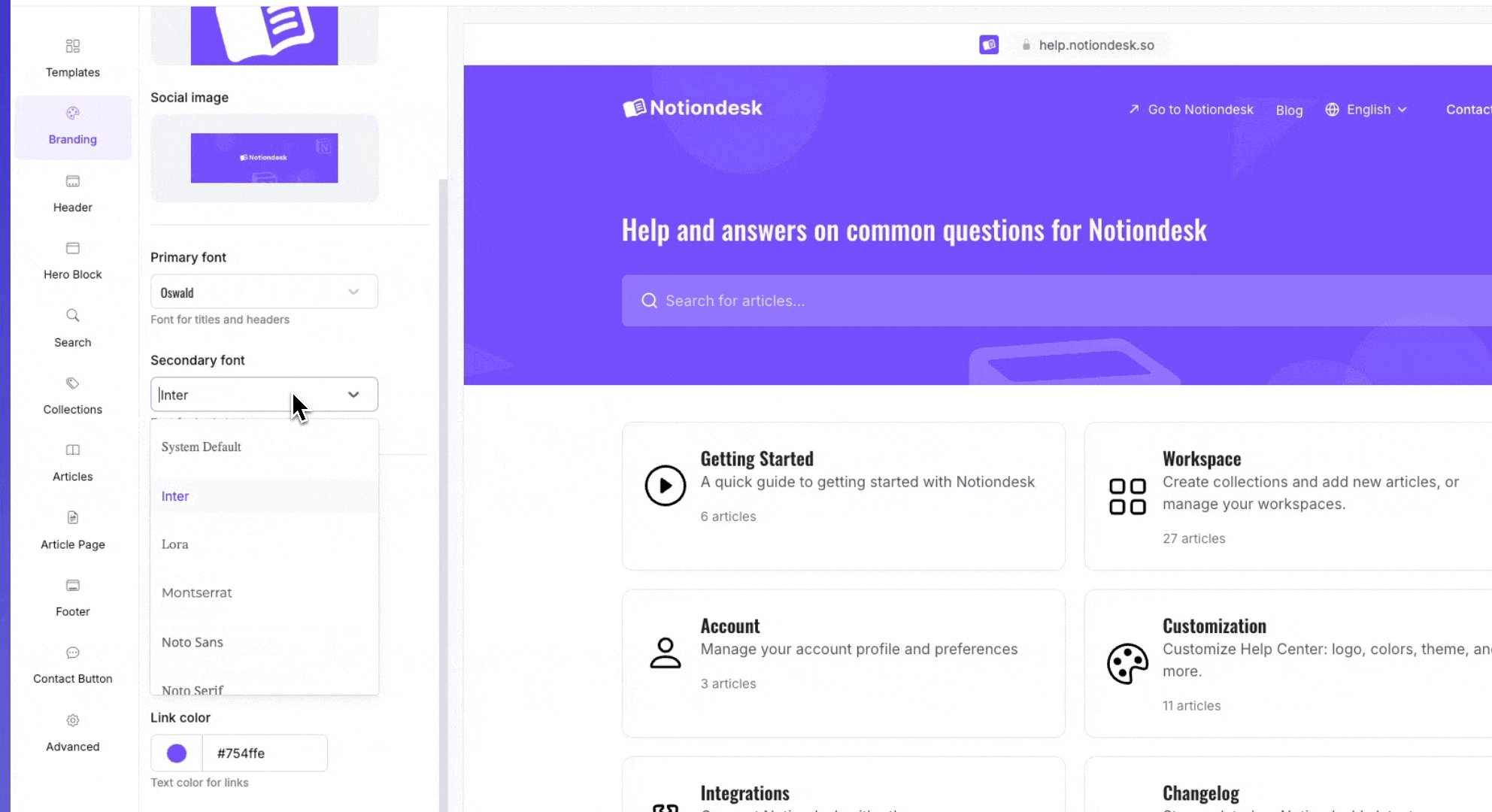
Wybierz czcionkę drugorzędną (tekst główny)
Możesz również ustawić inną czcionkę dla treści artykułów w centrum pomocy.
Aby zaktualizować czcionkę dodatkową:
- W panelu Notiondesk przejdź do Personalizacja sekcja.
- Pod Branding, znajdować Czcionka dodatkowa.
- Wybierz czcionkę z dostępnej listy, np. Inter, Lora, Montserrat, Noto, Roboto i inne.
Wybrana czcionka będzie stosowana do całej treści artykułów w centrum pomocy.
Dobra czcionka pomocnicza sprawia, że Twoje artykuły są łatwe do czytania. Możesz mieszać czcionki, aby uzyskać odrębny styl lub używać tej samej czcionki zarówno w tekście głównym, jak i pomocniczym, aby zachować spójność.
Dostosowywanie kolorów

Zaktualizuj kolory marki
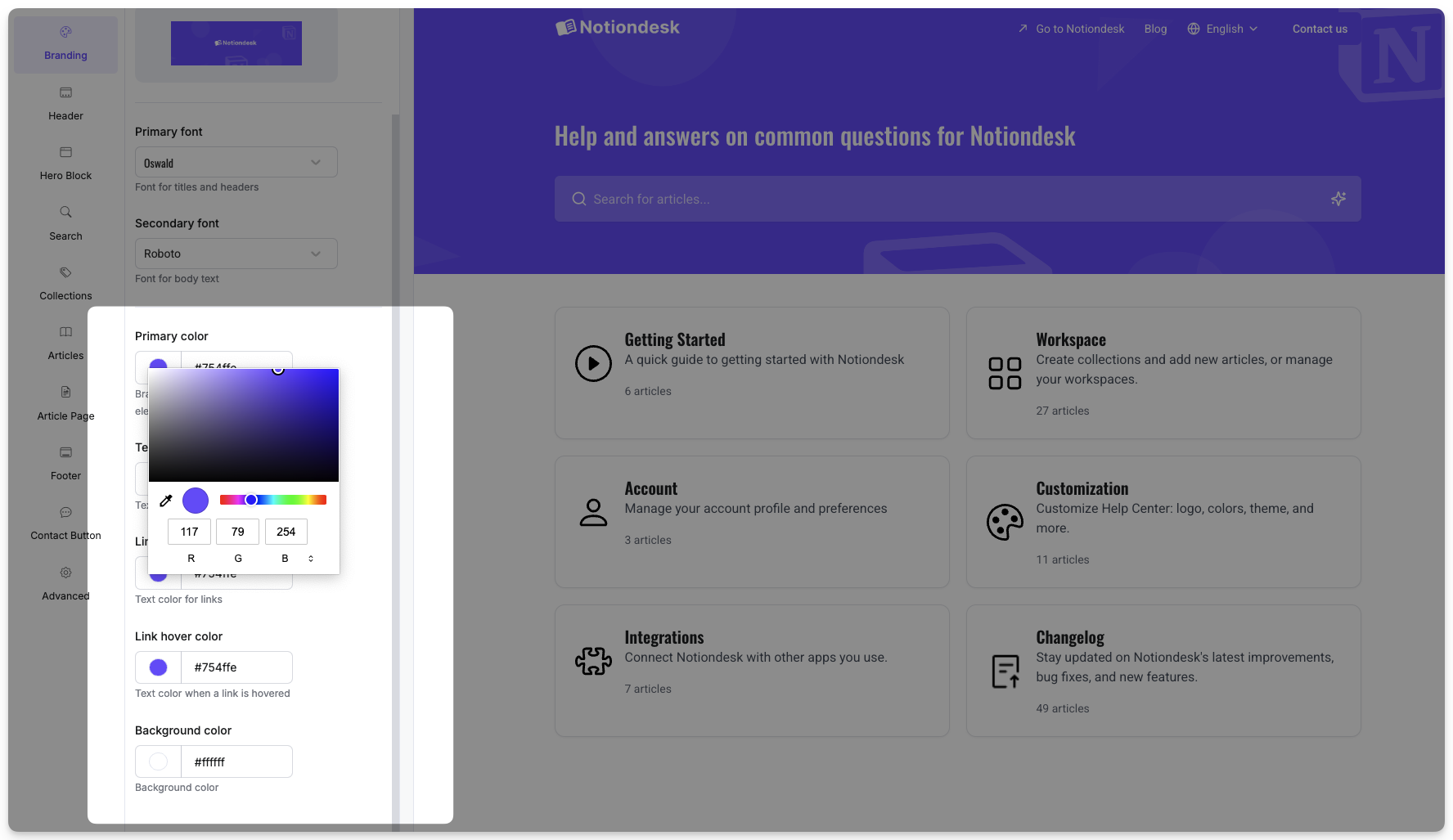
Możesz z łatwością zaktualizować główne kolory swojego centrum pomocy, aby dopasować je do swojej marki.
Aby zmienić kolory swojej marki:
- Otwórz panel Notiondesk.
- Idź do Personalizacja sekcja.
- Pod Branding zakładkę, możesz zaktualizować następujące kolory:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Za każdym razem, gdy wybierzesz nowy kolor, zmiana zostanie natychmiast uwzględniona na Twojej aktywnej stronie.
Dostosuj kolory nagłówka
Sekcja nagłówka centrum pomocy zawiera linki nawigacyjne, które użytkownicy widzą jako pierwsze. Możesz zaktualizować kolory linków, aby dopasować je do swojej marki lub poprawić ich widoczność.
Aby zmienić kolory linków nagłówka:
- Idź do Personalizacja sekcja na pulpicie Notiondesk.
- Otwórz Chodnikowiec patka.
- Zaktualizuj następujące opcje:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Dostosuj tło bloku bohatera
Blok Bohatera to górna sekcja Centrum pomocy, często pierwsza rzecz, jaką widzą odwiedzający. Możesz go spersonalizować, wybierając kolor tła lub gradient, aby lepiej odzwierciedlić swoją markę.

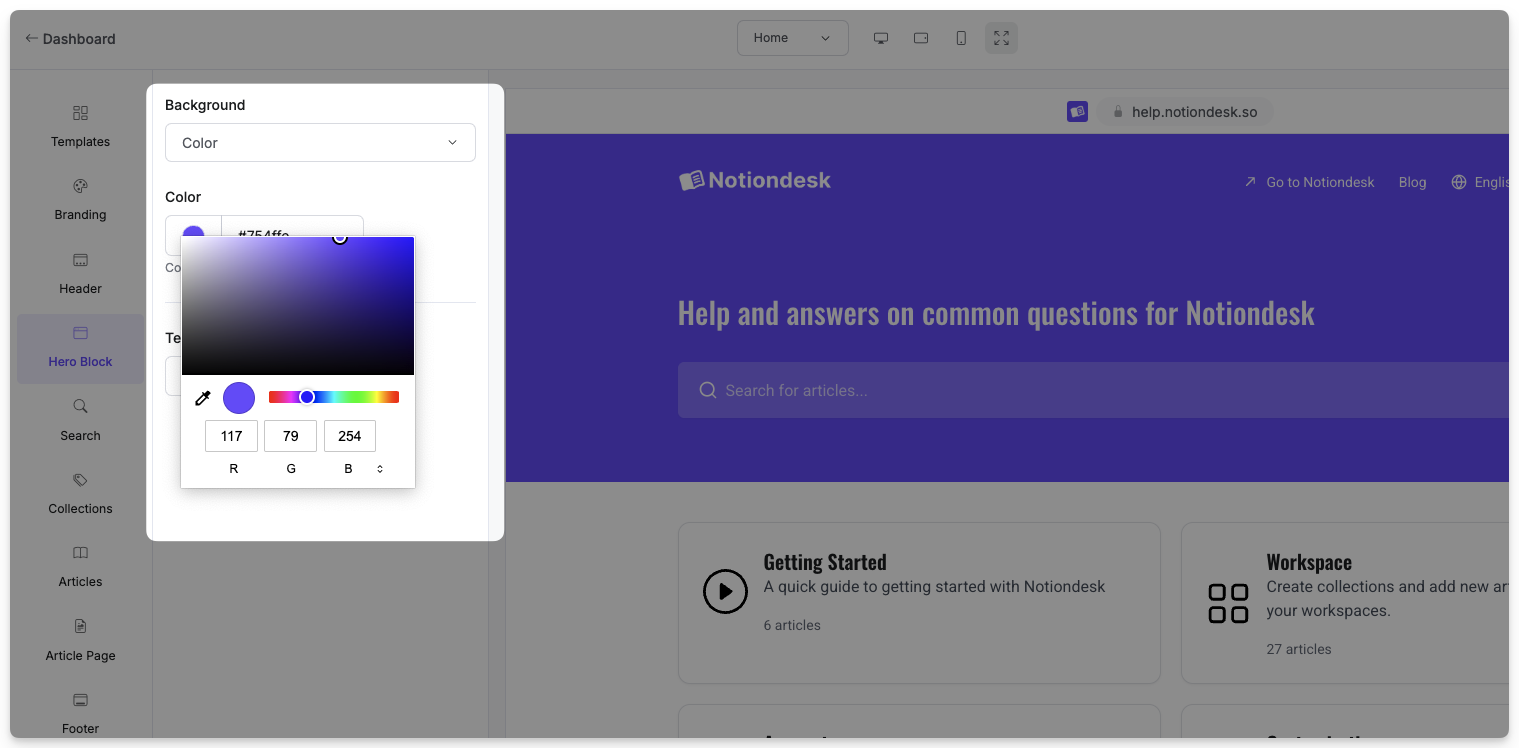
Użyj prostego koloru tła
Jeśli zamiast obrazu wolisz czyste, jednolite tło:
- Idź do Personalizacja sekcja na Twoim pulpicie.
- Otwórz Blok Bohatera patka.
- Wybierać Tło: Kolor.
- Wybierz kolor tła z selektora lub wklej kod szesnastkowy swojej marki.
Wybrany kolor wypełni całe tło bloku bohatera.
Użyj tła gradientowego
Gradienty umożliwiają płynne łączenie wielu kolorów, co jest świetnym sposobem na dodanie głębi nagłówkowi bez konieczności używania obrazów.
Aby ustawić gradient:
- W Blok Bohatera zakładka, zestaw Tło Do Gradient.
- Wybierz Typ gradientu:
- Liniowy:kolory płyną w prostym kierunku.
- Promieniowy:kolory rozchodzą się promieniście od środka.
- Dla Gradienty liniowe, dostosuj Obrót (kąt), aby kontrolować kierunek mieszania.
- Dodaj swoje kolory gradientowe. Możesz ustawić do 5 kolorów, każdy z własnym procentem i kodem koloru.
Gradienty są w pełni konfigurowalne. Możesz tworzyć subtelne przejścia za pomocą dwóch kolorów lub odważnie łączyć je z wieloma kolorami. Upewnij się tylko, że tekst na wierzchu jest czytelny.
Dostosuj kolory karty i stopki
Możesz również spersonalizować kolory używane na kartach kolekcji, kartach artykułów i stopce Centrum pomocy, aby zachować spójność wizualną i zgodność z marką.
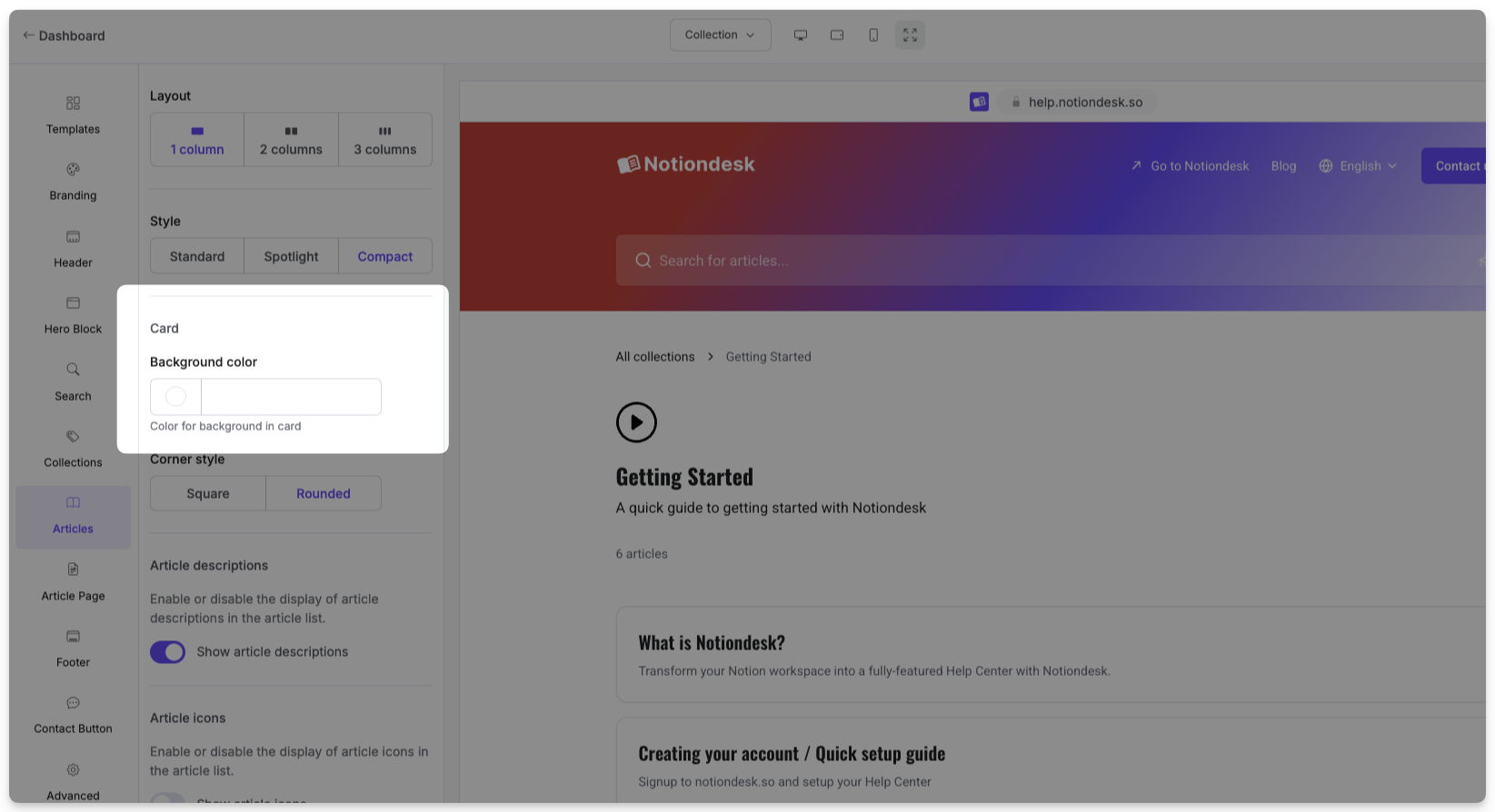
Kolekcje i karty artykułów
Każda kolekcja lub artykuł jest wyświetlany na karcie w centrum pomocy. Możesz zmienić kolor tła tych kart, aby dopasować je do swojego stylu lub rozróżnić sekcje.

Aby zaktualizować kolory karty:
- Idź do Personalizacja sekcja na pulpicie Notiondesk.
- Otwórz Kolekcje Lub Artykuły patka.
- Wybierz kolor tła
Wybierz jednolite kolory, dzięki którym tekst na kartach będzie czytelny.
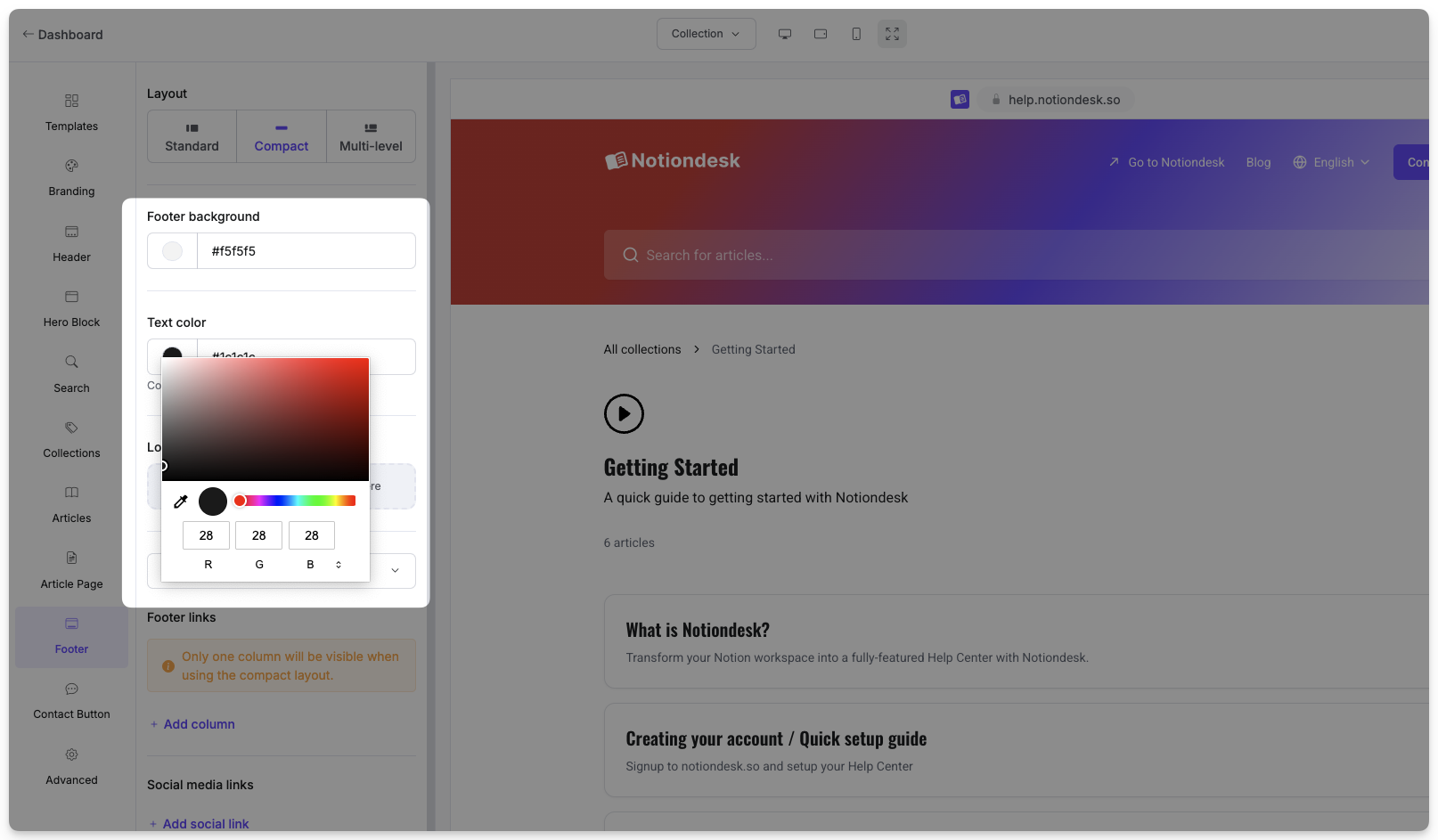
Kolory stopki
Stopka to sekcja na dole każdej strony centrum pomocy. Zazwyczaj zawiera linki lub dane kontaktowe, dlatego przejrzystość jest kluczowa.

Aby zaktualizować kolory stopki:
- Idź do Personalizacja sekcja.
- Otwórz Stopka patka.
- Ustaw Kolor tła stopki I Kolor tekstu stopki.
Dzięki temu masz pewność, że stopka będzie dobrze wyglądać i będzie dostępna na wybranym tle.
Najlepsze praktyki dotyczące stylizacji centrum pomocy
Dostosowywanie czcionek i kolorów sprawia, że centrum pomocy staje się częścią Twojej marki, ale równie ważne jest, aby było czytelne i spójne. Oto kilka wskazówek, jak uzyskać najlepsze rezultaty:
- Trzymaj się kolorów swojej marki
Użyj tych samych kolorów, których używasz na swojej stronie internetowej i w produkcie. Dzięki temu użytkownicy będą czuć się znajomo.
- Używaj czytelnych czcionek
Unikaj nadmiernie ozdobnych czcionek, zwłaszcza w tekście. Wybieraj wyraźne, czytelne i łatwe do odczytania czcionki.
- Zachowaj dobry kontrast
Zadbaj o odpowiedni kontrast między tekstem a tłem. Na przykład unikaj jasnoszarego tekstu na białym tle.
- Uważaj na gradienty
Gradienty mogą dodać wizualnej atrakcyjności, ale zbyt wiele kolorów lub ostre przejścia mogą sprawić, że treść będzie trudna do odczytania. Aby uzyskać najlepsze rezultaty, trzymaj się dwóch lub trzech kolorów.
- Podgląd na komputerze i urządzeniu mobilnym
Sprawdź swój projekt na ekranach o różnych rozmiarach, aby upewnić się, że wszystko wygląda czysto i profesjonalnie.