Sie können die Farben und Schriftarten ganz einfach an den Stil Ihres Unternehmens anpassen. In diesem Handbuch erfahren Sie, wie Sie Ihre Schriftarten aktualisieren, Markenfarben festlegen, Hintergründe mit Farbverlauf erstellen und vieles mehr – alles von Ihrem Notiondesk-Dashboard aus.
Anpassen von Schriftarten

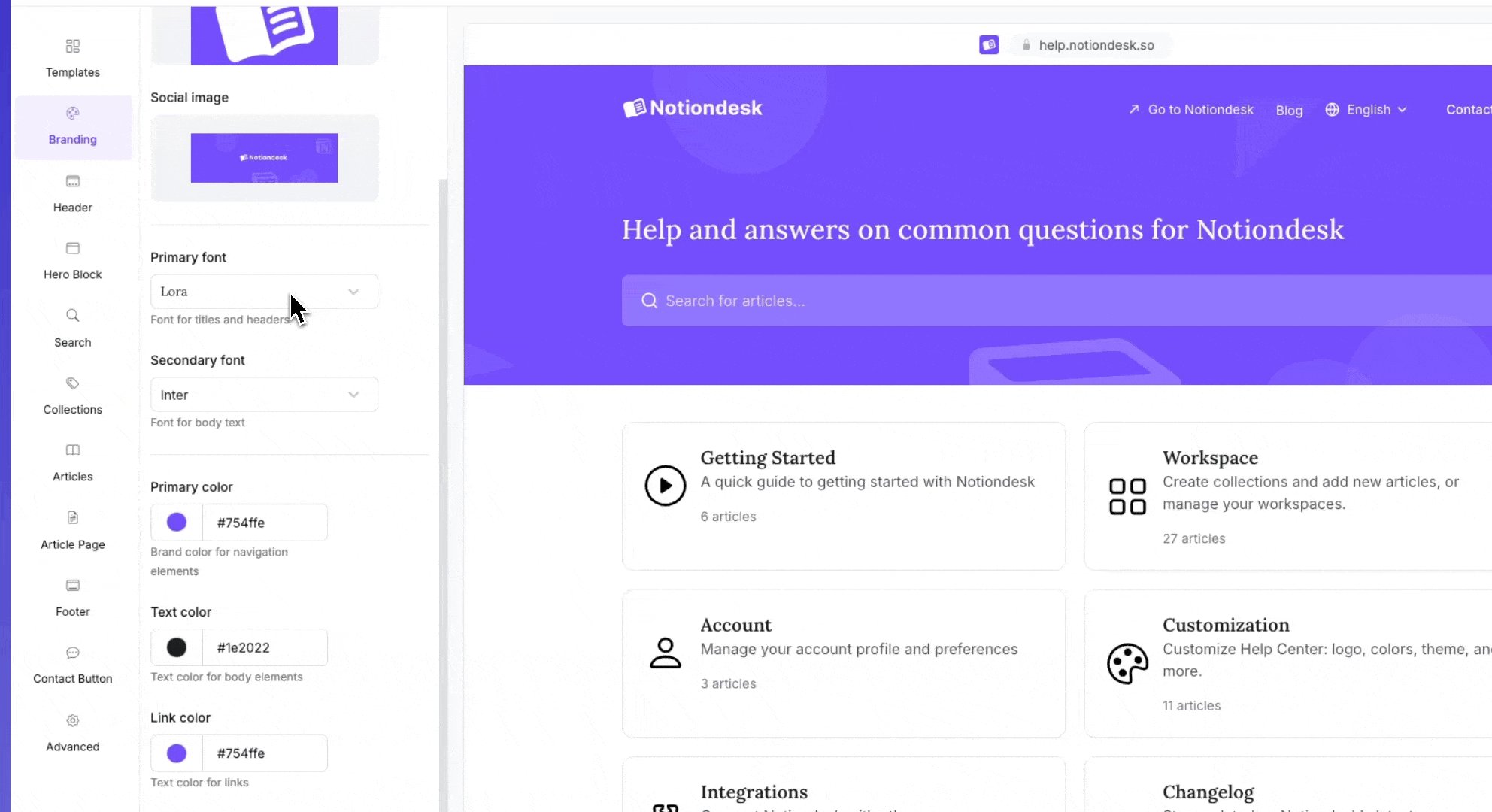
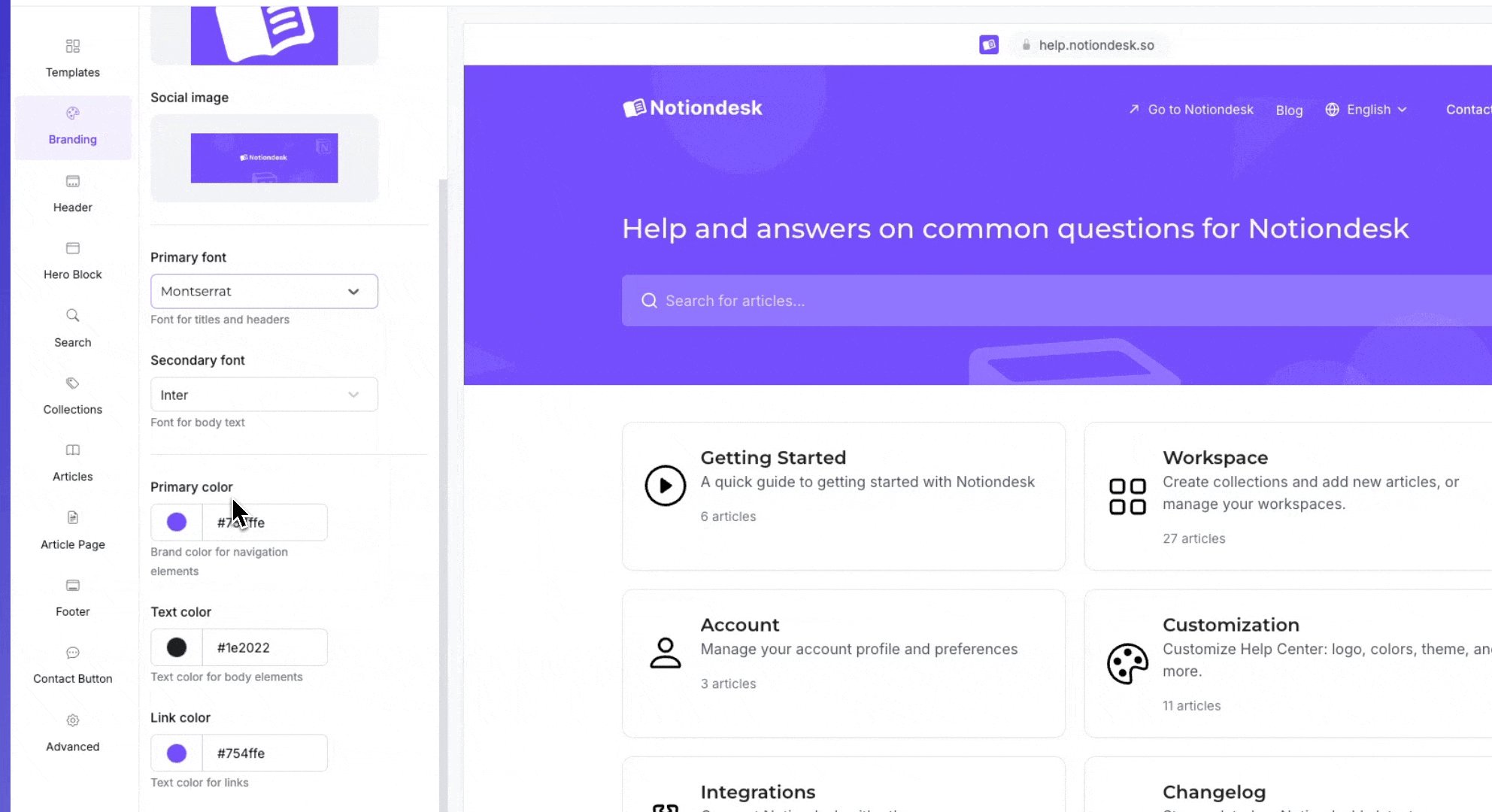
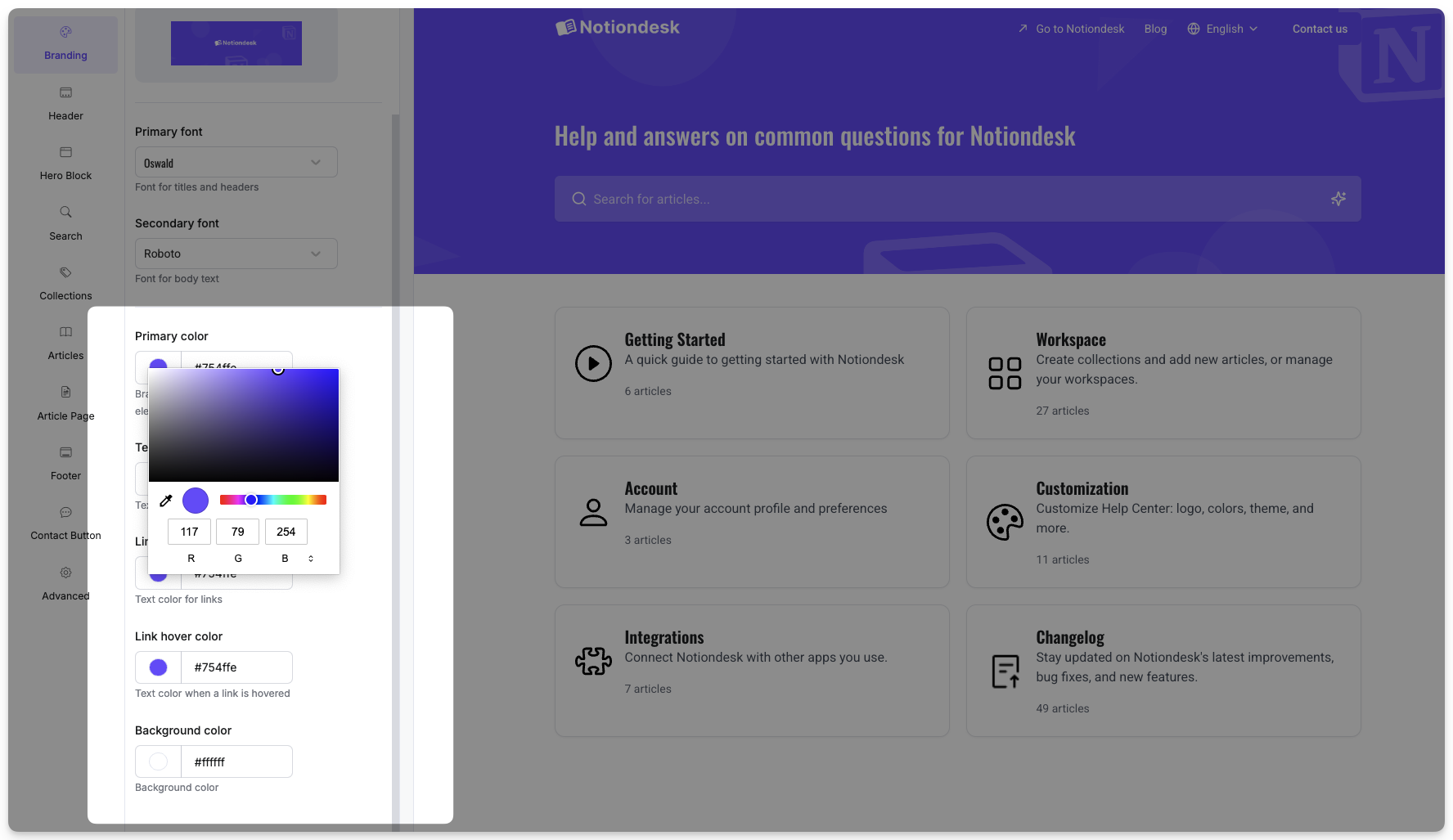
Wählen Sie Ihre primäre Schriftart (Titel und Überschriften)
Sie können die für Titel, Überschriften und andere Hauptelemente Ihres Hilfecenters verwendete Schriftart ändern.
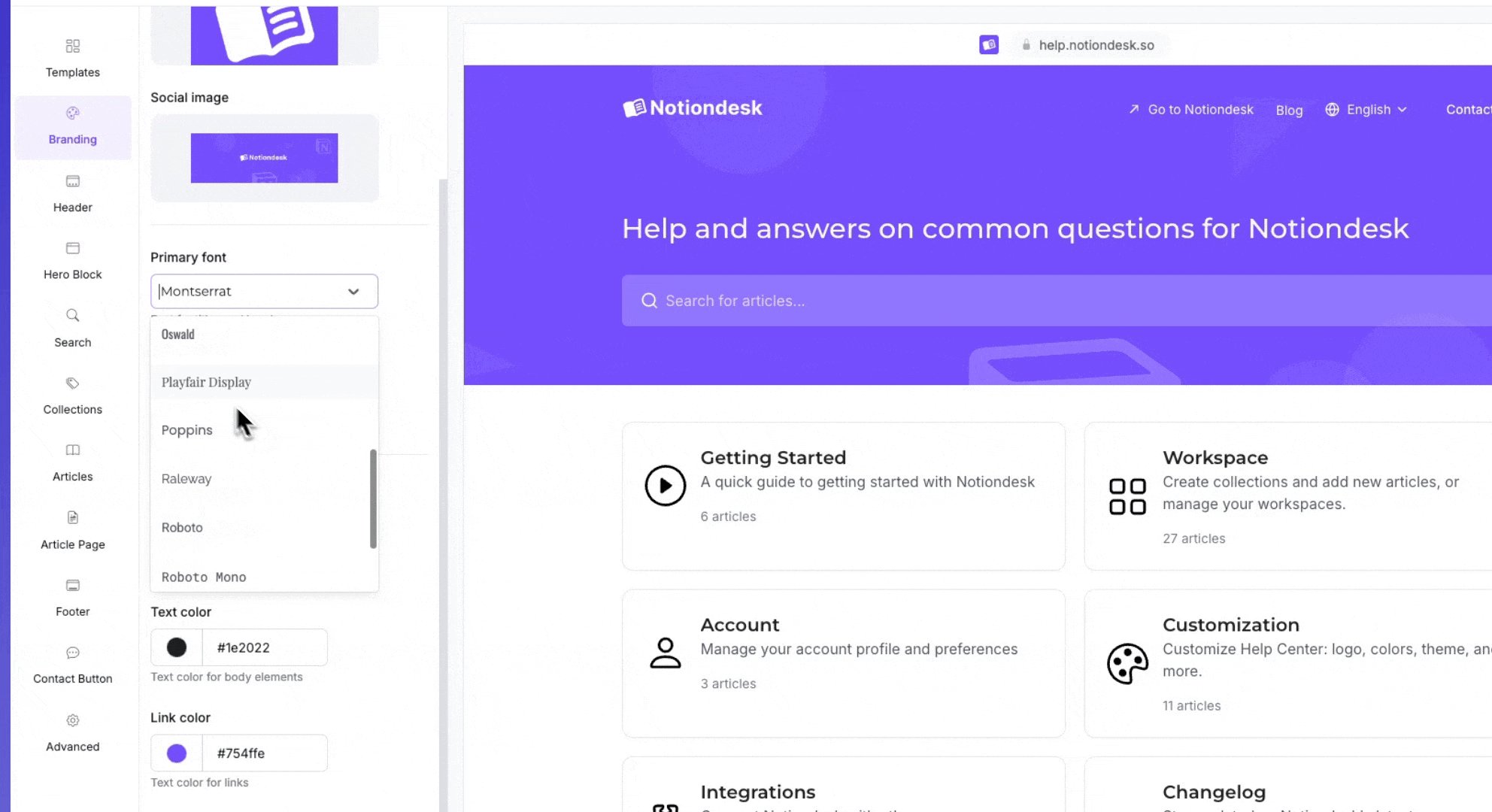
So aktualisieren Sie Ihre primäre Schriftart:
- Öffnen Sie Ihr Notiondesk-Dashboard.
- Gehen Sie zum Anpassung Abschnitt.
- Unter dem Markenbildung Einstellungen, finden Primärschriftart.
- Wählen Sie eine Schriftart aus der verfügbaren Liste. Zur Auswahl stehen Inter, Lora, Montserrat, Noto, Roboto und andere.
Nach der Auswahl wird die neue Schriftart automatisch auf die Titel und Überschriften Ihres Hilfecenters angewendet.
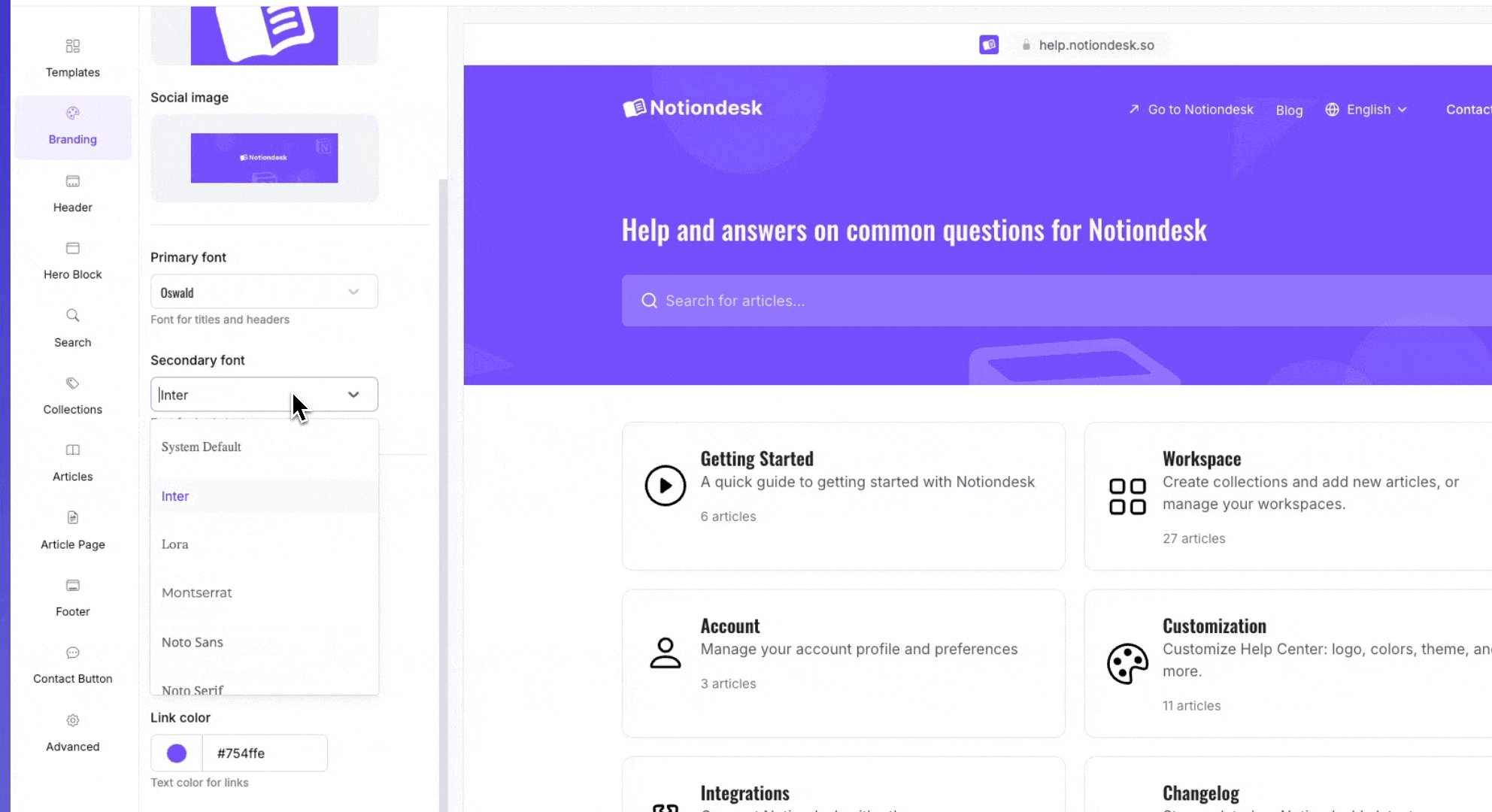
Wählen Sie Ihre sekundäre Schriftart (Textkörper)
Sie können auch eine andere Schriftart für den Haupttext Ihrer Hilfecenter-Artikel festlegen.
So aktualisieren Sie Ihre sekundäre Schriftart:
- Gehen Sie in Ihrem Notiondesk-Dashboard zu Anpassung Abschnitt.
- Unter Markenbildung, finden Sekundärschriftart.
- Wählen Sie eine Schriftart aus der verfügbaren Liste aus, z. B. Inter, Lora, Montserrat, Noto, Roboto und mehr.
Die gewählte Schriftart wird auf den gesamten Textkörper des Artikels in Ihrem Hilfecenter angewendet.
Eine gute Sekundärschriftart sorgt dafür, dass Ihre Artikel leicht zu lesen sind. Sie können Schriftarten für einen bestimmten Stil mischen oder für die Primär- und Sekundärschriftart dieselbe Schriftart verwenden, um die Konsistenz zu wahren.
Farben anpassen

Branding-Farben aktualisieren
Sie können die Hauptfarben Ihres Hilfecenters ganz einfach aktualisieren, damit sie zu Ihrer Marke passen.
So ändern Sie Ihre Markenfarben:
- Öffnen Sie Ihr Notiondesk-Dashboard.
- Gehen Sie zum Anpassung Abschnitt.
- Unter dem Markenbildung Auf der Registerkarte können Sie die folgenden Farben aktualisieren:
| Color | Description |
|---|---|
| Primary Color | Used for navigation elements like buttons and active links. |
| Text Color | Used for the main body text across your help center. |
| Link Color | Used for standard hyperlinks. |
| Link Hover Color | Changes the link color when a user hovers over it. |
| Background Color | Sets the background color of your entire help center. |
Jedes Mal, wenn Sie eine neue Farbe auswählen, wird die Änderung sofort auf Ihrer Live-Site angezeigt.
Kopfzeilenfarben anpassen
Der Kopfbereich Ihres Hilfecenters enthält Navigationslinks, die Besucher zuerst sehen. Sie können die Linkfarben an Ihre Marke anpassen oder die Sichtbarkeit verbessern.
So ändern Sie die Farben der Header-Links:
- Gehen Sie zum Anpassung Abschnitt in Ihrem Notiondesk-Dashboard.
- Öffnen Sie die Kopfzeile Tab.
- Aktualisieren Sie die folgenden Optionen:
| Color | Description |
|---|---|
| Link Color | Sets the default color for links in the header. |
| Link Hover Color | Sets the color for links when users hover over them. |
Passen Sie den Hero-Block-Hintergrund an
Der Hero Block ist der oberste Bereich Ihres Hilfecenters und oft das Erste, was Besucher sehen. Sie können ihn mit einer Hintergrundfarbe oder einem Farbverlauf personalisieren, um Ihre Marke besser widerzuspiegeln.

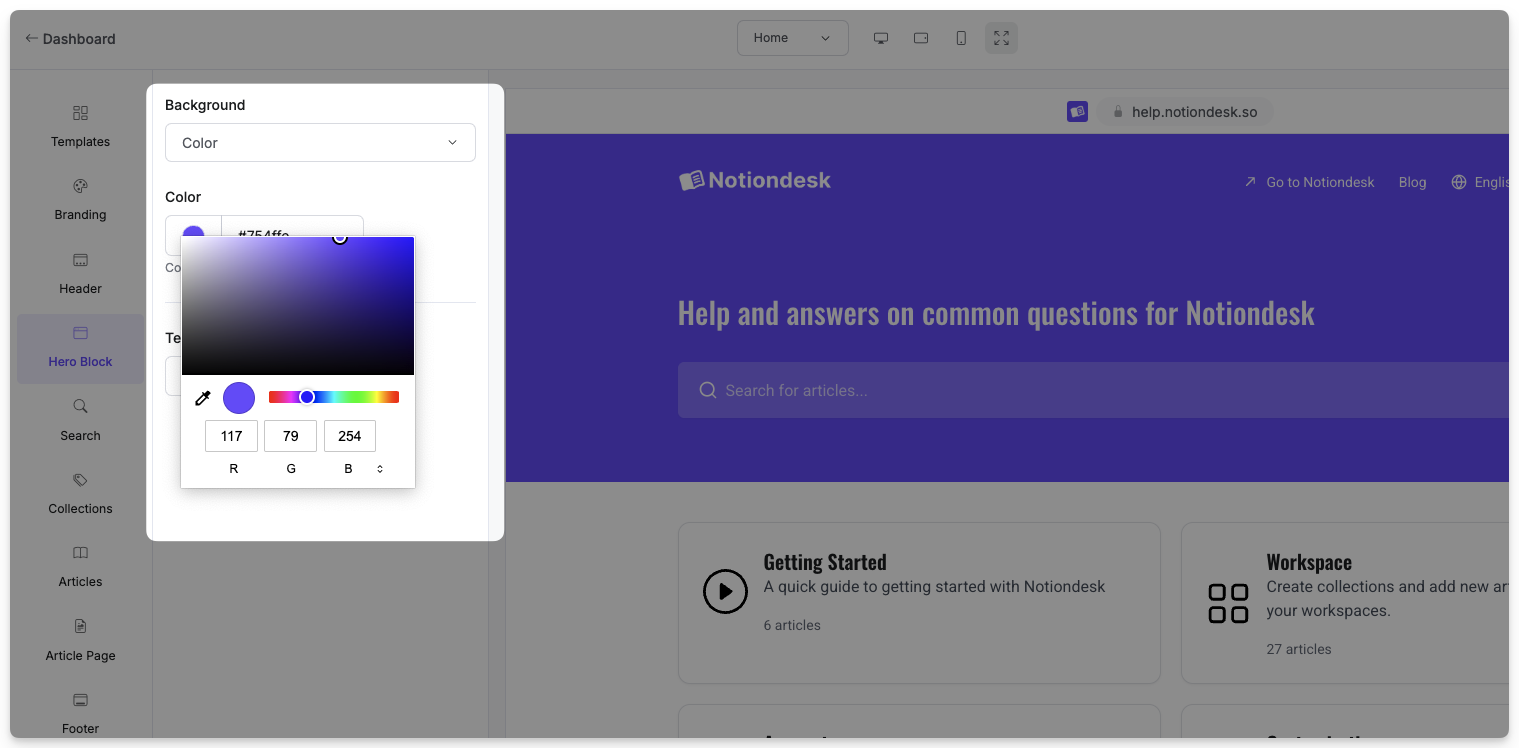
Verwenden Sie eine einfache Hintergrundfarbe
Wenn Sie anstelle eines Bildes einen sauberen, einfarbigen Hintergrund bevorzugen:
- Gehen Sie zum Anpassung Abschnitt in Ihrem Dashboard.
- Öffnen Sie die Heldenblock Tab.
- Wählen Hintergrund: Farbe.
- Wählen Sie eine Hintergrundfarbe aus der Auswahl oder fügen Sie den Hex-Code Ihrer Marke ein.
Die von Ihnen ausgewählte Farbe füllt den gesamten Hero Block-Hintergrund.
Verwenden Sie einen Hintergrund mit Farbverlauf
Mit Farbverläufen können Sie mehrere Farben zu einem sanften Übergang vermischen. Dies ist eine großartige Möglichkeit, Ihrer Kopfzeile Tiefe zu verleihen, ohne Bilder zu verwenden.
So richten Sie einen Farbverlauf ein:
- Im Heldenblock Registerkarte, Set Hintergrund Zu Gradient.
- Wählen Sie ein Farbverlaufstyp:
- Linear: Farben fließen in eine gerade Richtung.
- Radial: Farben strahlen vom Zentrum nach außen.
- Für Lineare Farbverläufe, passen Sie die Drehung (Winkel), um die Richtung der Mischung zu steuern.
- Fügen Sie Ihre Farbverläufe hinzu. Sie können bis zu 5 Farben festlegen, jede mit eigenem Prozentsatz und Farbcode.
Farbverläufe sind flexibel anpassbar. Sie können subtile Übergänge mit zwei Farben erstellen oder mit einer mehrfarbigen Mischung ausdrucksstarke Effekte erzielen. Achten Sie darauf, dass Ihr Text oben lesbar bleibt.
Passen Sie die Karten- und Fußzeilenfarben an
Sie können auch die in Sammlungskarten, Artikelkarten und der Fußzeile Ihres Hilfe-Centers verwendeten Farben personalisieren, um alles markenkonform und optisch einheitlich zu halten.
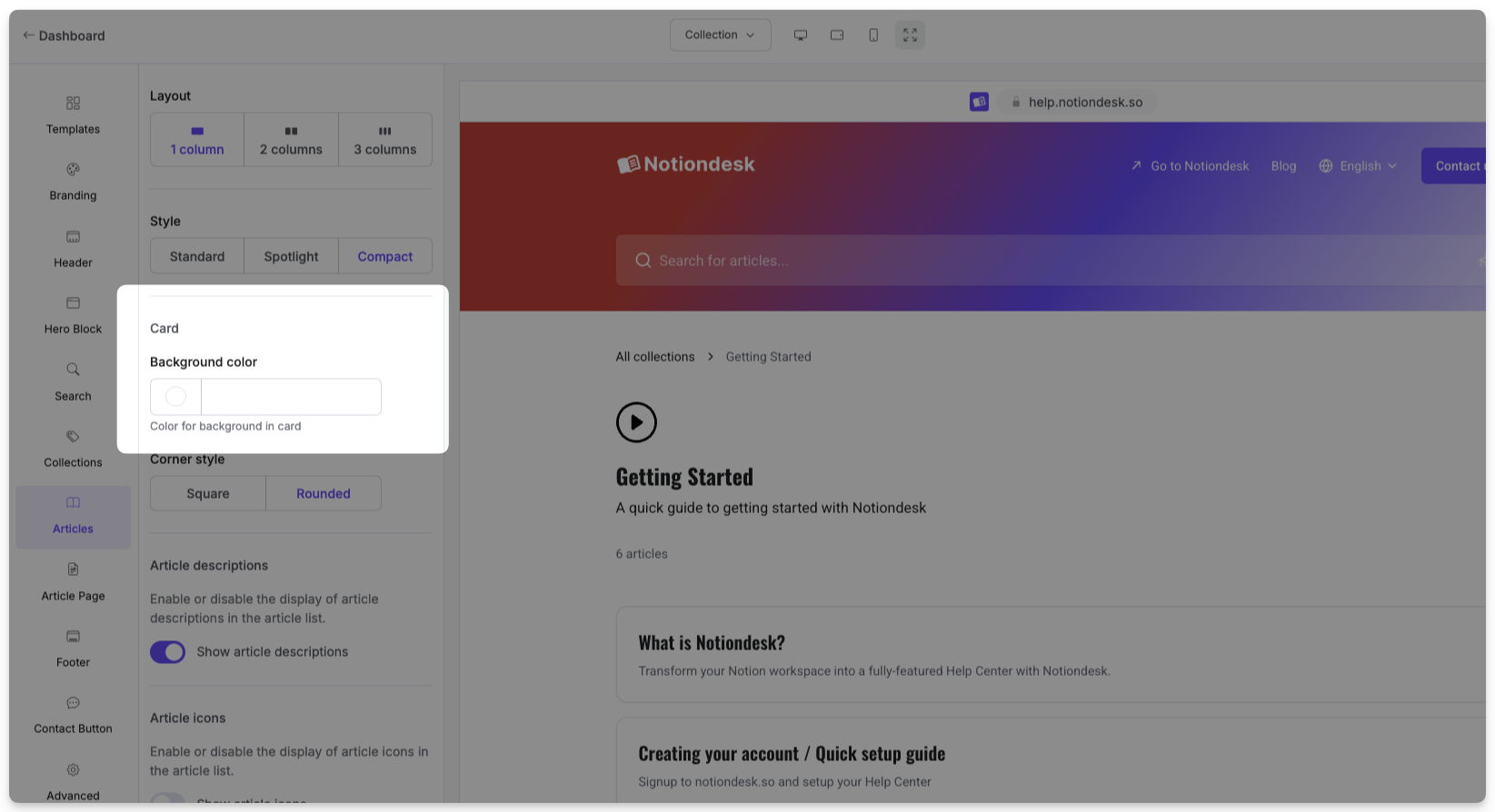
Sammlungen und Artikelkarten
Jede Sammlung oder jeder Artikel wird in Ihrem Hilfecenter auf einer Karte angezeigt. Sie können die Hintergrundfarbe dieser Karten an Ihren Stil anpassen oder zwischen Abschnitten unterscheiden.

So aktualisieren Sie die Kartenfarben:
- Gehen Sie zum Anpassung Abschnitt in Ihrem Notiondesk-Dashboard.
- Öffnen Sie die Sammlungen oder Artikel Tab.
- Wählen Sie die Hintergrundfarbe
Wählen Sie Volltonfarben, die sicherstellen, dass der Text auf den Karten lesbar bleibt.
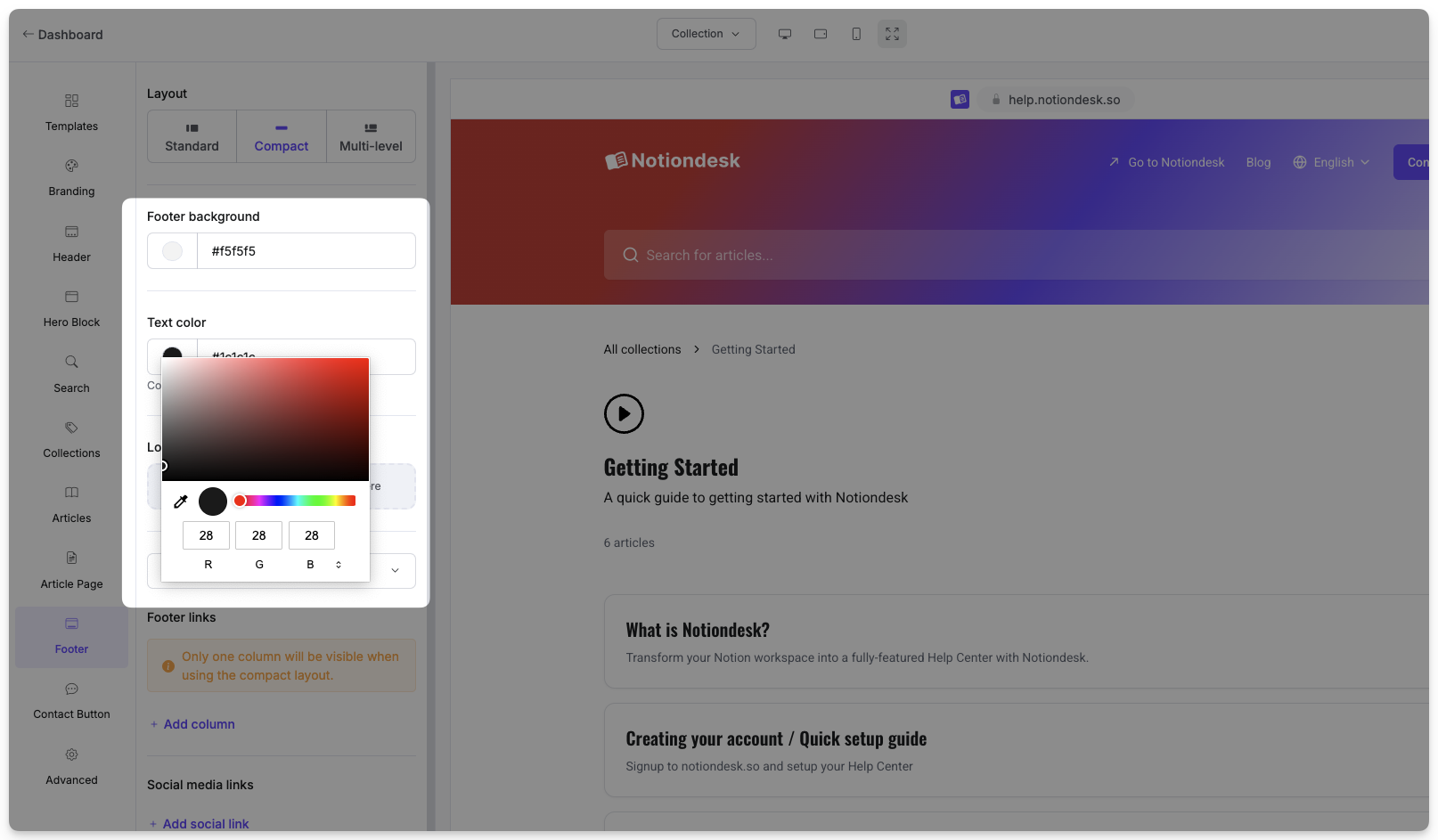
Fußzeilenfarben
Ihre Fußzeile ist der Abschnitt am Ende jeder Hilfeseite. Sie enthält in der Regel Links oder Kontaktinformationen, daher ist Übersichtlichkeit entscheidend.

So aktualisieren Sie die Fußzeilenfarben:
- Gehen Sie zum Anpassung Abschnitt.
- Öffnen Sie die Fußzeile Tab.
- Legen Sie die Hintergrundfarbe der Fußzeile Und Fußzeilentextfarbe.
Dadurch wird sichergestellt, dass Ihre Fußzeile vor dem von Ihnen gewählten Hintergrund gut aussieht und zugänglich bleibt.
Best Practices für die Gestaltung Ihres Hilfecenters
Durch die Anpassung von Schriftarten und Farben wirkt Ihr Help Center wie ein Teil Ihrer Marke. Genauso wichtig ist jedoch die Lesbarkeit und Konsistenz. Hier sind ein paar Tipps für optimale Ergebnisse:
- Bleiben Sie Ihren Markenfarben treu
Verwenden Sie dieselben Farben wie auf Ihrer Website und in Ihrem Produkt. So bleiben Ihre Benutzer mit den Farben vertraut.
- Verwenden Sie lesbare Schriftarten
Vermeiden Sie übermäßig dekorative Schriftarten, insbesondere im Fließtext. Wählen Sie klare, lesbare und leicht zu überfliegende Schriftarten.
- Sorgen Sie für einen guten Kontrast
Achten Sie auf ausreichend Kontrast zwischen Text und Hintergrund. Vermeiden Sie beispielsweise hellgrauen Text auf weißem Hintergrund.
- Vorsicht bei Steigungen
Farbverläufe können optisch interessanter wirken, zu viele Farben oder harte Übergänge können jedoch die Lesbarkeit Ihres Inhalts beeinträchtigen. Verwenden Sie für optimale Ergebnisse nur zwei oder drei Farben.
- Vorschau auf Desktop und Mobilgerät
Überprüfen Sie Ihr Design auf verschiedenen Bildschirmgrößen, um sicherzustellen, dass alles sauber und professionell aussieht.