Format your articles effectively in Notiondesk to enhance readability for your customers. Using Notion blocks, you can effortlessly structure your content. Discover which blocks are supported and how to utilize them best.
Supported Blocks
We support a variety of Notion blocks to help you create visually appealing and easy-to-navigate help articles. Below is a breakdown of these supported blocks and how to make the most of them.
Basic Blocks
Text
With Notiondesk, All kinds of text styling are supported. For example, you can make text bold, italicize words, or even strike through certain phrases. Basic text blocks can be thought of as similar to HTML <p> tags. The power of text lies in its ability to convey information while maintaining visual appeal.
Heading
Headings help break down the content into sections, making it easier to follow and understand.
H1 Heading
This is the largest heading and is ideal for section titles.
H2 Heading
A subheading often used for subsections or to break down topics.
H3 Heading
Further break down content into more specific areas.
Image
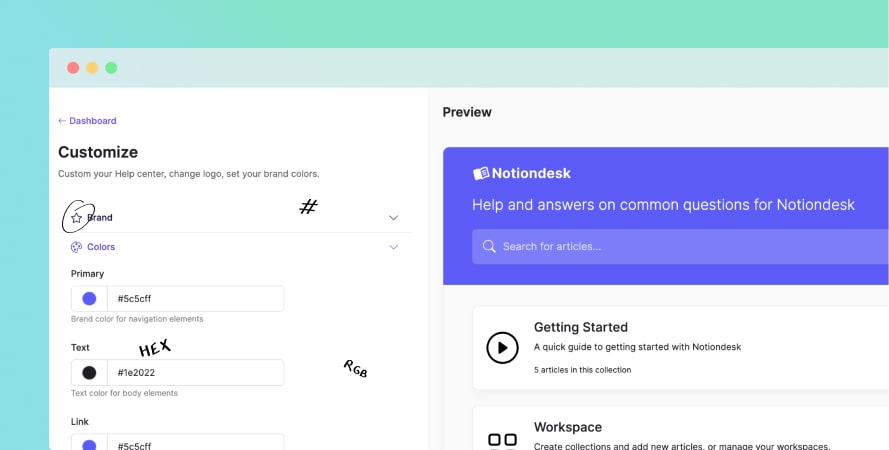
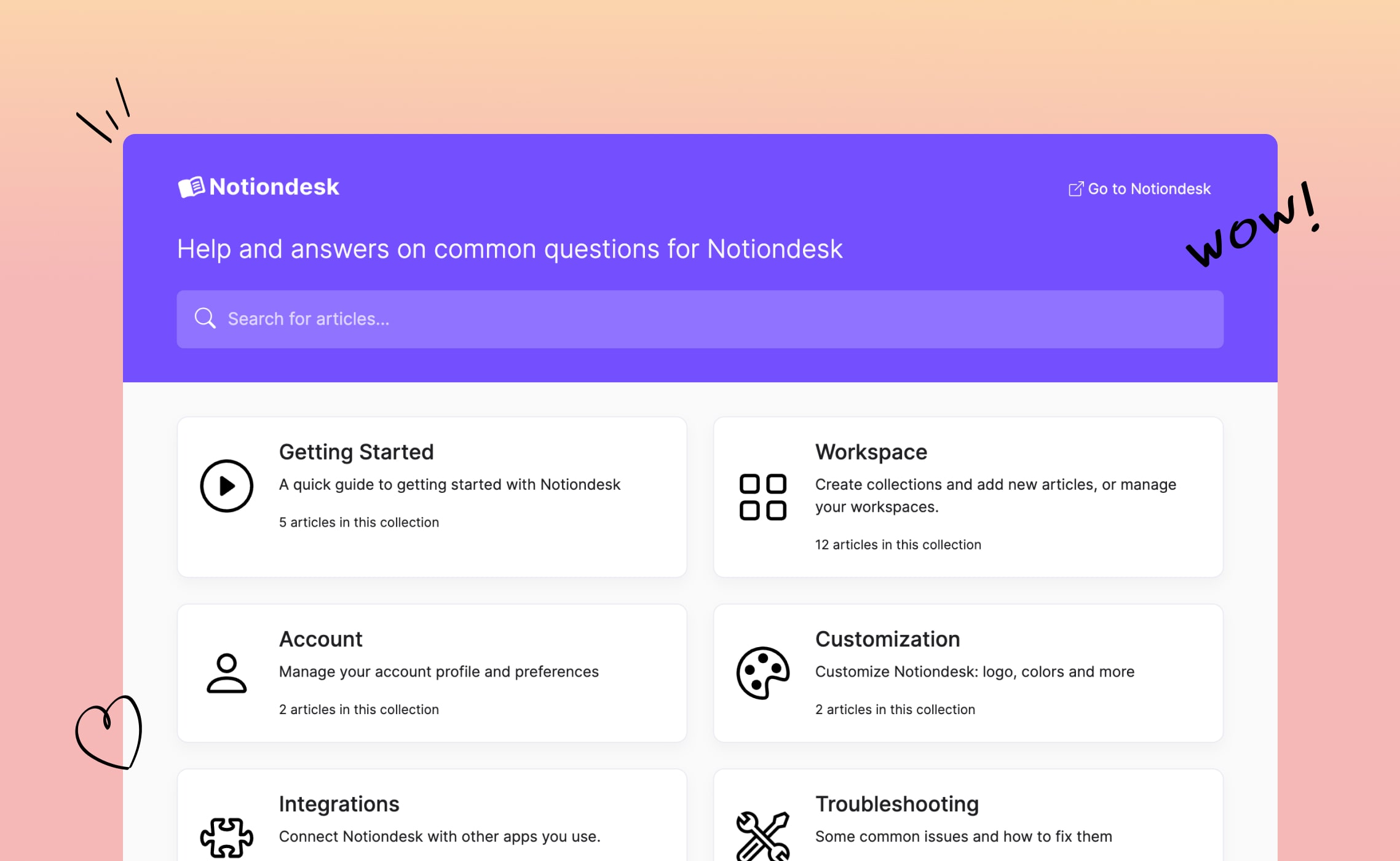
You can upload an image to your Notion page, which will be reflected in your help center.

Quote
Want to emphasize a point or share feedback? Use the quote block. It's perfect for highlighting important information.
"This is how a quote will look in your article."
Toggle
Toggles are excellent for FAQs or sections where you want to provide additional information without overwhelming the reader. Readers can click on the toggle to reveal the content inside.
What's inside a Toggle?
Hidden content appears here when the toggle is open.
Callout
Grab your reader's attention with a callout. It stands out from the rest of the content, making it perfect for important notes or tips.
Divider
Separate different sections or topics within your article using dividers. It helps in breaking up content and making it more readable.
👆 This is a divider
List Blocks
Lists are fantastic for organizing information, whether you're jotting down steps, features, or key points.
Bulleted List
Ideal for non-sequential items.
- Point A
- Point B
- Point C
Numbered List
Best for sequential information or steps.
- Step One
- Step Two
- Step Three
Advanced Blocks
Table of Contents
When you add a Table of Contents block in Notion, it automatically populates links to all headings in your article, letting readers jump to specific sections with ease.
Here is the Table of Content of this article 😉
Bookmarks
Keep external resources or other important pages just a click away by embedding bookmarks directly in your articles.
Notiondesk - Build a help center with Notion
Turn Notion documents into a powerful knowledge base with Notiondesk. Customize, optimize SEO, support multiple languages, and improve customer support in minutes.

External Links
Point your readers to other websites or online resources. They can be set to open in a new tab, ensuring your article remains open for reference.
Internal Links
Link to other articles in your help center to guide users and improve navigation.
Checklists
Ideal for step-by-step guides or to-dos.
Image Gallery
Showcase a collection of images in a structured grid format. This is perfect for product images, tutorial steps, or any visual sequence.

Image 1

Image 2

Image 3

Image 4
Video
Enhance your articles with multimedia content by uploading a video or embedding videos directly from Youtube, Loom or Vimeo.
Audio
Audio blocks embed various audio content, enhancing articles with file uploads or external sources like Spotify and YouTube.
Audio file
Spotify
Youtube
File Download
Attach resources, templates, or additional reading materials directly to your articles. These will show as attachments like this:

Column Layouts
Organize your content in multi-column formats. This is especially useful for side-by-side comparisons or to display information in parallel.
Column 1

one
Column 2

two
Table
Tables help organize and present data in a clear manner. Can also be combined with a range of formatting options for clarity.
| Element | Description | Example |
|---|---|---|
| Bold | Bolded text for emphasis | This is bold |
| Italics | Slanted text for nuance | This is italic |
| Strikethrough | Text that's crossed out | This is struck |
Code | Monospace font for code | This is code |
| Link | Hyperlinked text | Click me |
| Colored Text | Text with a specific color | This is orange |
Synced Blocks
Ensure consistency by syncing content across multiple pages. Update in one location, and the change reflects everywhere the block is embedded.
Sync Block
This content is synced with another page.
Code Blocks
Present code snippets or technical commands in a distinct format. This is especially useful for developers or technical guides.
JavaScript Example:
function sayHello() {
console.log("Hello, world!");
}Markdown Example:
# Table of Contents
* [Introduction](#introduction)
* [Features](#features)
* [Installation](#installation)
## Introduction
Welcome to Notiondesk's documentation.
> Note: This is a markdown example.
## Features
- Dynamic updating
- Rich formatting support
## Installation
Follow our [guide](https://notiondesk.so) to get started.Math Equations
This allows you to seamlessly integrate mathematical expressions into your articles, perfect for tutorials, technical documentation, or any content requiring mathematical precision.
Block Equation Example:
\int_0^\infty e^{-x^2} \, dx = \frac{\sqrt{\pi}}{2}Inline Equation Example:
The formula for the area of a circle is C = \pi r^2
Unsupported blocks
While Notiondesk supports a vast array of Notion blocks to facilitate comprehensive documentation, there are certain blocks currently not supported. Here's the list:
- Embeds (Twitter, Google Drive, Airtable, and Google Maps)